react 前端框架如何驱动企业数字化转型与创新发展
427
2024-07-08


实现方案
前端人员,提供相关的html页面, 后端人员提供接口,前端人员通过参数设置html页面需要渲染的内容, 最后使用wkhtmltoimage或者phantomjs 对html 进行截图生成海报, 个人感觉wkhtmltoiamge 比phantomjs 要快一点,稳定一点我主要说下wkhtmltoimage的实现方案
官网地址:https://wkhtmltopdf.org/
windows: -安装包安装即可
linux: -对应的安装包 ,还需安装对应中文字体(phantomjs 也需要安装字体),html中需要声明引用;
yum install libjpeg libXrender libXext xorg-x11-fonts-75dpi.noarch xorg-x11-fonts-Type1 bitmap-fonts-cjk
rpm -ivh wkhtmltox-0.12.6-1.centos7.x86_64.rpm
安装字体
yum install bitmap-fonts-cjk
mkdir /usr/share/fonts/win
拷贝字体到 /usr/share/fonts/win下
cd /usr/share/fonts/win
mkfontscale
mkfontdir
fc-cache
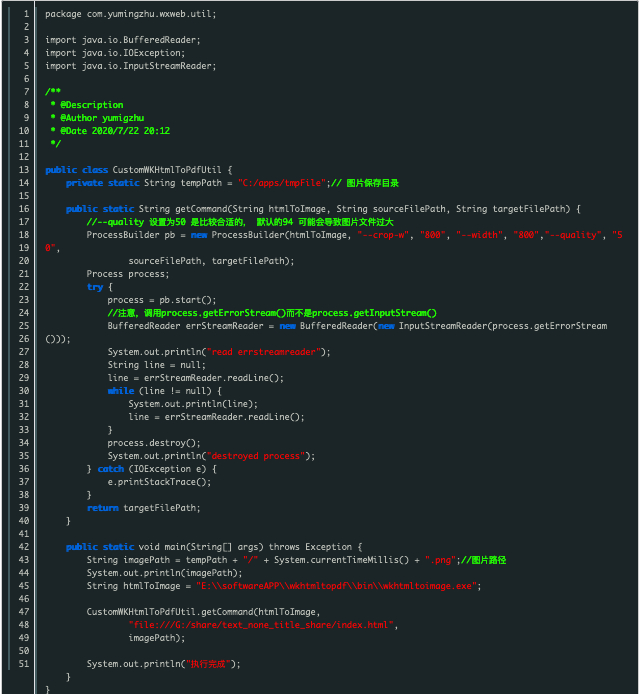
利用java 执行命令 调用wkhtmltoImage 设置相关参数,具体参数查看wkhtmltoImage 命令提示

如果html页面设置的宽高比较小, 这样截出来的图片也会比较小,比较模糊,, 增大html 的宽高,可以使图片更清晰,这样会导致截出来的图片文件更大,这样用户在小程序-过程会更慢,这里需要自己权衡
wkhtmlImage 对 css3 linear-gradient 不支持,不能使用样式下划线,可以考虑使用图片代替
中文字体需要声明引用,才能生效
以上就是Java 后端实现示例小程序生成海报的方法的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~