前端开源框架如何提升开发效率与用户体验的关键因素
282
2024-07-05


小程序在开发过程中很多地方需要用户的授权,需要查询用户是否授权,没有授权引导用户去授权。所以我就把这个流程做了下封装,小可爱们可以参考一下,多多提意见一起进步。
有时候项目的很多地方都会用到判断用户是否授权的逻辑,所以封装是非常有必要的。下面我们拿位置授权作为例子说一下一般的流程。
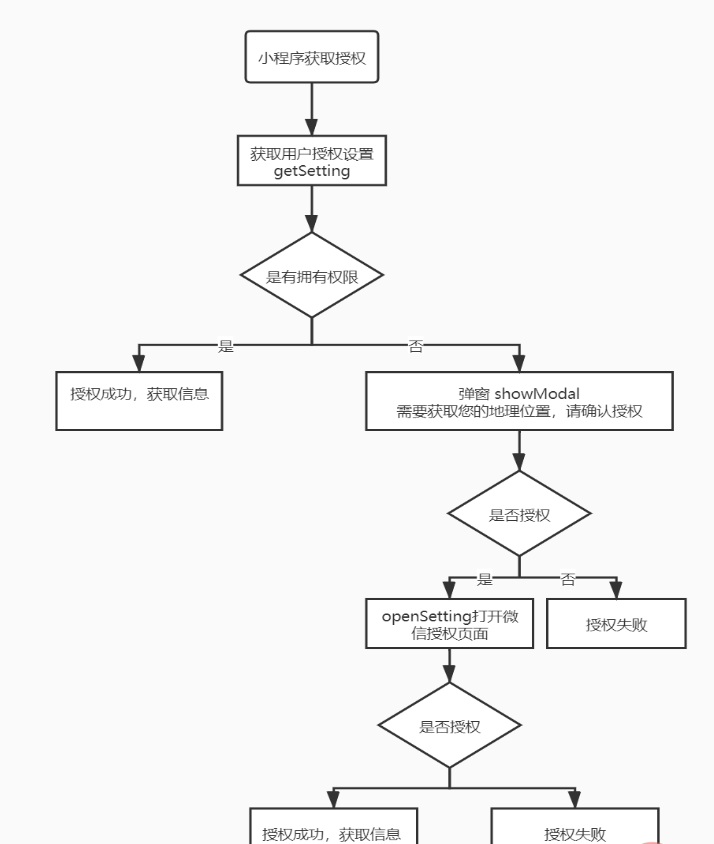
很多应用在一进入就会让用户授权地理位置,可以拿到用户的经纬度通过计算获取距离用户的距离。下面是一个简单的流程图。

开发先要通过wx.getSettiing()获取用户的当前设置,官方文档。如果拥有权限进行下一步操作,如果没有再次请求用户打开权限,如果点击用户点击否,授权失败。如果用户同意,调用wx.openSetting()调起客户端小程序设置界面,返回用户设置的操作结果,官方文档。打开设置页面后如果用户没有打开授权就返回了,会拿到授权失败的结果。如果打开了授权返回之前的页面就授权成功了。
这边要注意一点 获取地理授权 要在 app.json 添加下面代码。
1 2 3 4 5 |
|
在utils文件夹下新建 auth.js 用于授权操作,然后在代码中就可以直接2行搞定拉!
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 |
|
页面js引入auth.js 传入,调用 getWxSetting 方法传入已经在auth.js中定义authList 对应的属性名
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
|
然后就可以进行授权后的操作了,这里的 wx.getLocation 也可以提取公共文件,这里就不再赘述了。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~