洞察探索open banking如何通过小程序容器技术助力金融企业实现数据安全和数字化转型
336
2024-07-05


最近参与开发了公司的第一款小程序,开发体验基本类似于基于webview的混合式开发,可以调用官方强大的api,但也有一些坑或者说不习惯的地方。这篇文章从实用性出发,记录了开发过程中的一些问题:
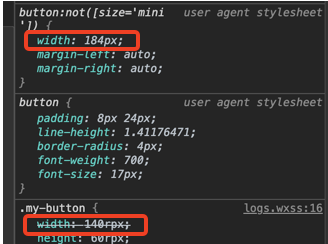
在使用button组件时,发现在class中设置width不生效,下面贴上代码:
1 2 |
|
经过微信调试工具排查后,发现user agent的样式优先级居然大于我们自己写的样式类,这在浏览器中基本是不可能发生的事情

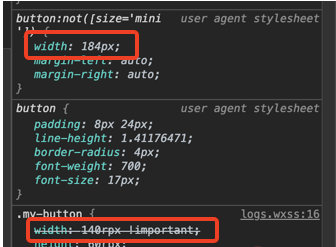
解决方案其实比较简单,给width添加!important的后缀或者style="width:140rpx"即可,修改后我们再看一下效果:


加上!important之后,其实宽度的实际效果已经符合我们的预期了,但是微信调试工具却仍然显示user agent样式优先,这应该算是调试工具的一个bug吧。
一般UI视觉稿中的基础组件,例如button,是有特定样式的:比方说背景色/字体。利用小程序的Component函数封装成组件,编写默认样式并接收外部传入的class,可以方便后续开发。
React有
这就意味着我们需要把所有button组件支持的参数都罗列在properties中:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
1 2 3 |
|
上面的代码在编译的时候就会报错,因为小程序禁用了这类选择器。大胆猜测具体原因:这类作用范围比较广的选择器和自定义组件的样式隔离产生了冲突??
那怎么去给小程序添加全局通用样式?看来只能自己把用到的标签都手动写一遍了,还好网上有现成的代码可以贴:
1 2 |
|
封装基础组件时,例如button,下面的写法应当避免:
1 2 3 |
|
1 |
|
这样封装出来的组件,会触发两次tap事件,一次是小程序自身触发的,一次是通过triggerEvent触发。
可以换一个非小程序内置的事件类型,比如click:
1 2 3 |
|
阻止tap事件冒泡也可以解决:
1 |
|
例如在一个组件中,监听一个String类型的参数,如果不为空则显示text标签,否则不显示:
1 |
|
1 |
|
这种写法,leftText字段很明显已经传递了,但是依旧不显示text标签,当换一种写法后:
1 |
|
这样就是正确的,符合我们的期望。
神奇吧?
InnerAudioContext用于播放音频,给它传入onTimeUpdate回调从而获取当前的播放进度。
但是当调用seek方法跳转到指定位置播放时,onTimeUpdate就不再被调用了。
小程序社区其实很多人已经提过这个问题,大概经历了1年半的时间可微信团队迟迟没有修复,只能暂时使用折中的办法来修复,解决方案其实很简单:
1 2 3 4 5 6 7 |
|
先暂停播放,再执行seek方法,然后设置大概500ms的延时调用play方法。
本想在音频播放前拿到duration应该是实现不了了,网上关于调用onPlay、onCanplay的说法都不太靠谱,其中一个方案是这样的:
1 2 3 4 |
|
且不说setTimeout设置多少毫秒合适,真机上是无效的。
因此还是老老实实的用onTimeUpdate:
1 2 3 |
|
如果说觉得每次onTimeUpdate都要计算一次很耗性能的话,可以自行实现只计算一次。
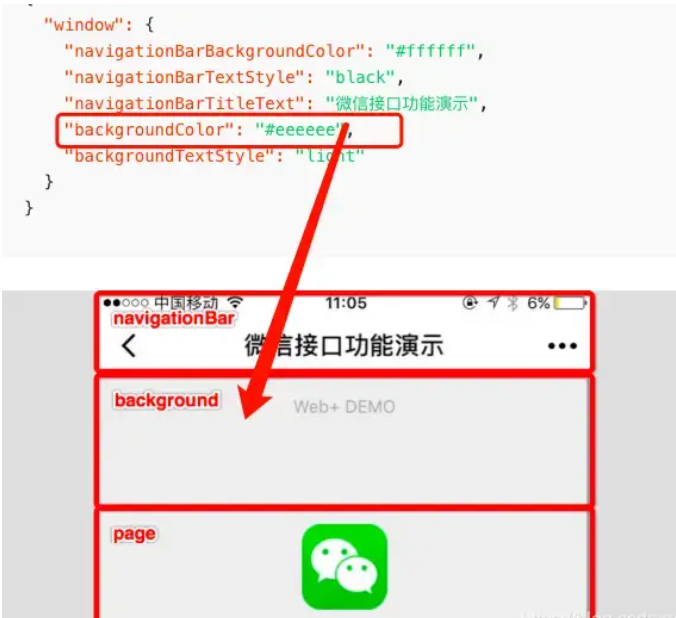
当前页面的json文件中有个backgroundColor字段,但是设置后无效,后面发现这个字段表示的不是可见区域的背景色,而是页面下拉时窗口的背景色。

如果需要设置页面背景色,可以通过page标签的样式设置:
1 2 |
|
待更新...
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~