小程序开发设计如何实现跨平台开发与管理满足企业多元化需求
270
2024-07-04

微信小程序开发栏目介绍如何自定义实现小程序动画弹框/提示框。

在小程序中,用户与界面进行交互时,有一些用户反馈提示,例如:触发某个按钮,从底部弹出框,从顶部弹出等
如今,有一些现成的 UI 库,虽然已经实现了的,但若只是为了实现一个底部弹出框或者自定义提示框,不引用第三方 UI 库
怎么手动原生方式去实现呢,最主要的是怎么去实现动画
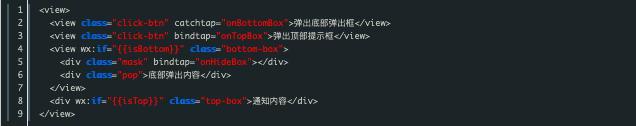
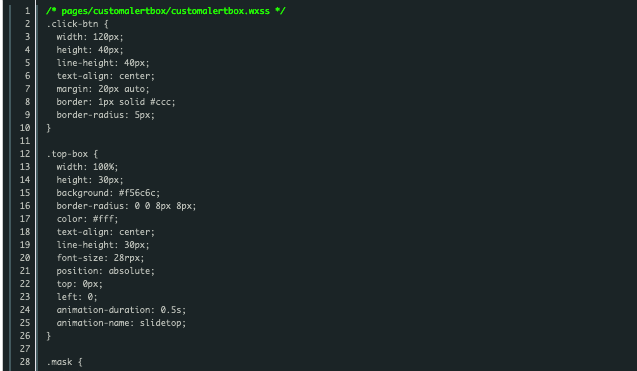
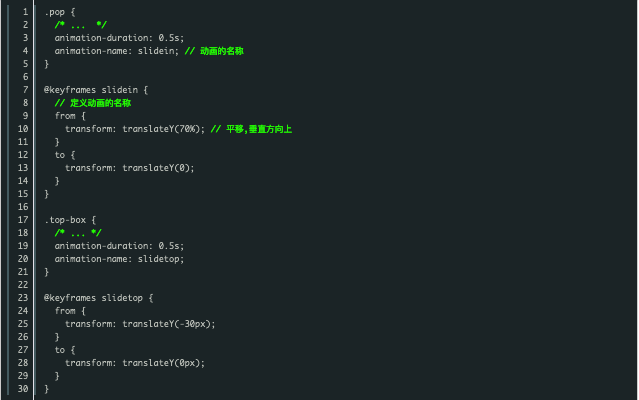
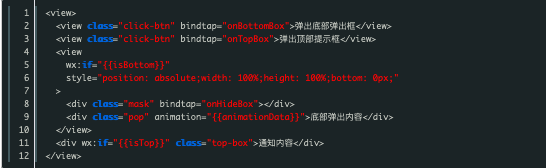
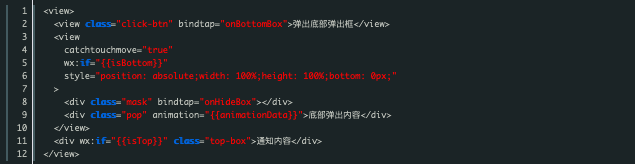
如下是wxml代码





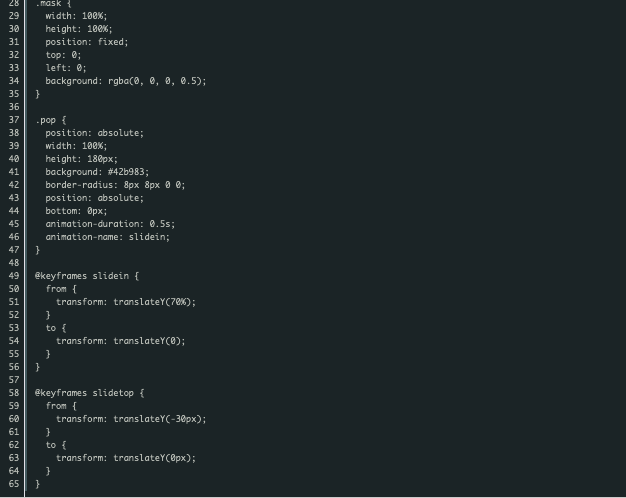
通过 css3 中的@keyframes以及变换transform,垂直方向上平移,实现动画
示例效果如下所示
掘金不支持gif-实例效果可戳链接
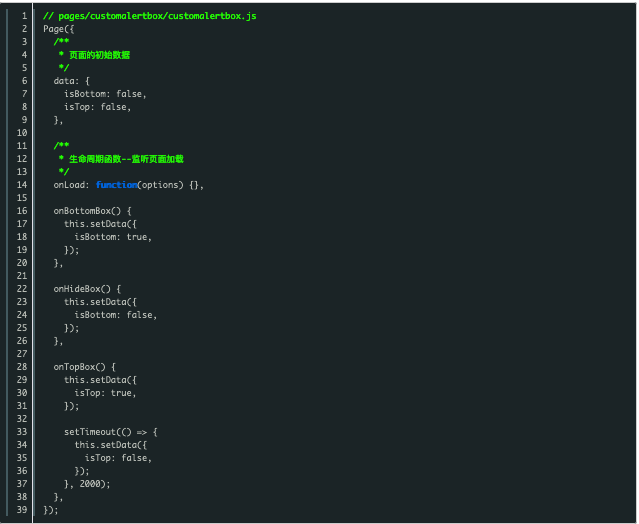
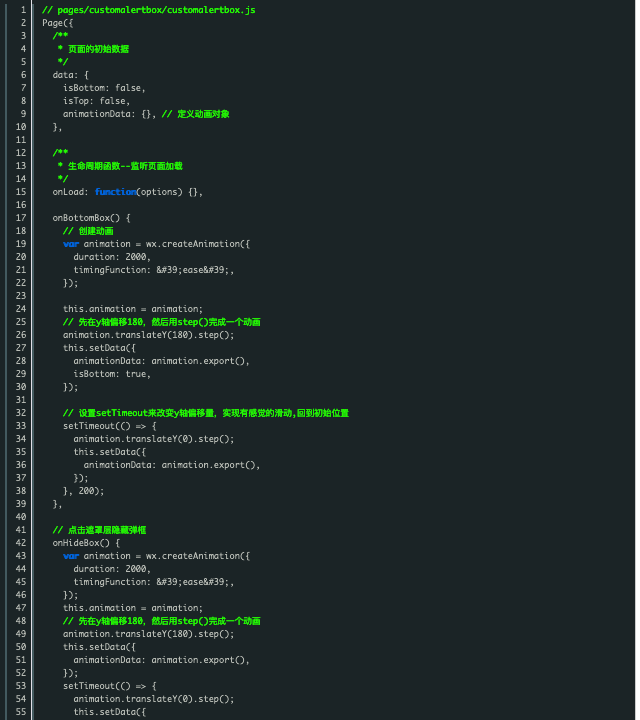
以上是通过css3的动画animation结合@keyframes动画帧实现的,那么在小程序当中,也可以通过官方的动画API实现的
创建一个动画实例 animation,调用实例的方法来描述动画。最后通过动画实例的 export 方法导出动画数据传递给组件的 animation 属性
示例效果如下所示
掘金不支持gif-实例效果可戳链接
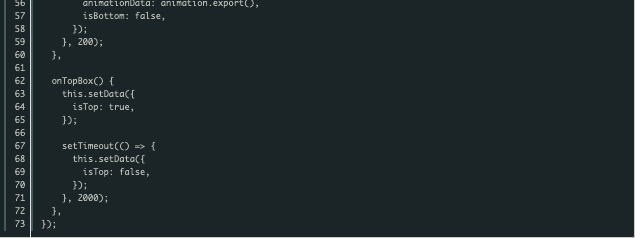
如下是实例代码

主要是给想要添加动画的元素添加了一个animation属性,现在的动画是通过js去控制,而非css
如下代码所示


以上就是通过微信小程序中动画API实现的完成的动画,代码要比 css3 要多一些,可以实现更加复杂的动画效果
注意
如果是底部弹出框,拖动里面时,若遮罩层底部会跟着滚动,具体解决办法也可以在外层添加catchtouchmove="true"即可解决

在小程序当中实现动画可以用css3的animation结合@keyframes实现,同样也可以通过小程序动画的api去实现
以上就是小程序自定义动画弹框及提示框的实现方式的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~