uniapp开发app框架在提升开发效率中的独特优势与应用探索
702
2024-07-04


微信小游戏是一个不同于浏览器的 JavaScript 运行环境,没有 BOM 和 DOM API。然而pixi.js是用
JavaScript 结合其他 HTML5 技术来显示媒体,创建动画或管理交互式图像。是依赖浏览器提供的 BOM 和 DOM API
的。所以如果要在微信小游戏中使用pixi.js,需要对引擎进行改造。
不过小游戏提供了对大部分 Canvas 2d 和 WebGL 1.0 特性的支持,支持情况参见 RenderingContext,pixi.js它能自动侦测使用WebGL还是Canvas来创建图形。
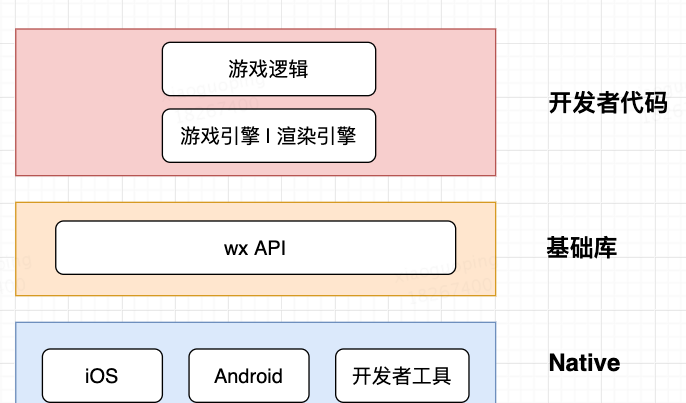
无论是怎样的引擎,最终在游戏运行时所做的大部分事情都是 随着用户的交互更新画面和播放声音。小游戏的开发语言是 JavaScript,那么在引擎的底层就需要通过 JavaScript 调用绘制 API 和音频 API。
一段
JavaScript 代码在运行时可以调用的 API 是依赖于 宿主环境 的。我们最常用的 console.log 甚至都不是
JavaScript 语言核心的一部分,而是浏览器这个宿主环境提供的。常见的宿主环境有浏览器、Node.js 等。浏览器有 BOM 和 DOM
API,而 Node.js 则没有;Node.js 有 fs、net 等 Node.js 核心模块提供的文件、网络
API,而浏览器则不具备这些模块。例如,下面这段在浏览器中可以正常运行的代码,在 Node.js 中运行就会报错。

因为 Node.js 这个宿主环境根本没有提供 document 这个内置的全局变量。

小游戏的运行环境是一个不同于浏览器的宿主环境,没有提供 BOM 和 DOM API,提供的是 wx API。通过 wx API,开发者可以调用 Native 提供的绘制、音视频、网络、文件等能力。 如果你想创建画布,你需要调用 wx.createCanvas()
如果你想创建画布,你需要调用 wx.createCanvas()

如果你想创建一个音频对象,你需要调用 wx.createInnerAudioContext()

如果你想获取屏幕的宽高,你需要调用 wx.getSystemInfoSync()

但是基于 pixi.js 渲染引擎会通过以下方式去创建stage 并挂载到页面

此时会产生错误,理由如前文所述,小游戏这个宿主环境根本没有提供 document 和 window 这两个在浏览器中内置的全局变量。因为小游戏环境是一个不同于浏览器的宿主环境。

所以,基本上基于pixi.js开发的小游戏,都不能直接迁移到小游戏中使用,因为pixi.js的实现可能或多或少都用到了 BOM 和 DOM
这些浏览器环境特有的 API。只有对pixi.js进行改造,将对 BOM 和 DOM API 的调用改成 wx API
的调用,才能运行在小游戏环境中。
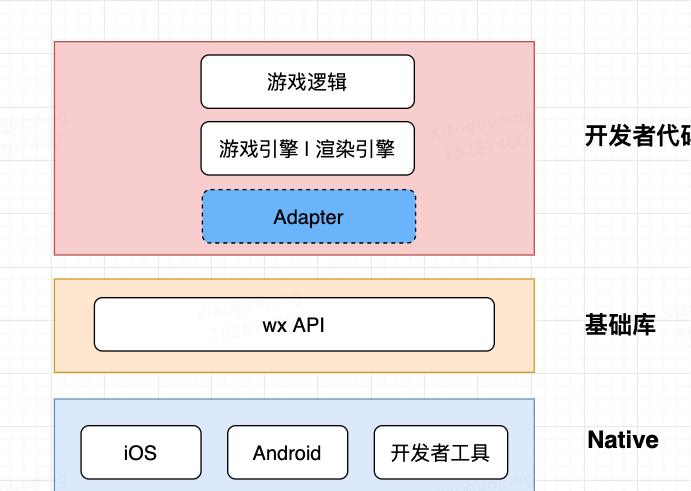
但是pixi.js的代码我们不能改变,也没办法直接去修改API的实现,还有一种适配方式,即在渲染引擎和游戏逻辑代码之间加一层模拟
BOM 和 DOM API 的适配层,我们称之为 Adapter。这层适配层在全局通过 wx API 模拟了引擎会访问到的那部分 window
和 document 对象的属性和方法,使引擎感受不到环境的差异。
Adapter 是用户代码,不是基础库的一部分。关于 Adapter 的介绍,参见教程 Adapter。
小游戏的运行环境在 iOS 上是 JavaScriptCore,在 Android 上是 V8,都是没有 BOM 和 DOM 的运行环境,没有全局的 document 和 window 对象。因此当你希望使用 DOM API 来创建 Canvas 和 Image 等元素的时候,会引发错误。

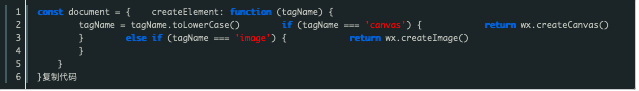
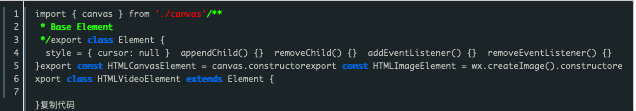
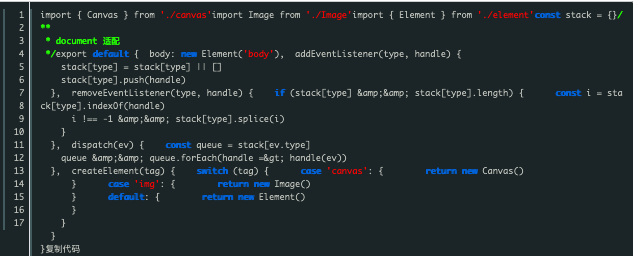
但是我们可以使用 wx.createCanvas 和 wx.createImage 来封装一个 document。

这时代码就可以像在浏览器中创建元素一样创建 Canvas 和 Image 了。

同样,如果想实现 new Image() 的方式创建 Image 对象,只须添加如下代码。
这些使用 wx API 模拟 BOM 和 DOM 的代码组成的库称之为 Adapter。顾名思义,这是对基于浏览器环境的游戏引擎在小游戏运行环境下的一层适配层,使游戏引擎在调用 DOM API 和访问 DOM 属性时不会产生错误。
Adapter 是一个抽象的代码层,并不特指某一个适配小游戏的第三方库,每位开发者都可以根据自己的项目需要实现相应的 Adapter。官方实现了一个 Adapter 名为 weapp-adapter, 并提供了完整的源码,供开发者使用和参考。
**
Adapter - weapp-adapter.zip
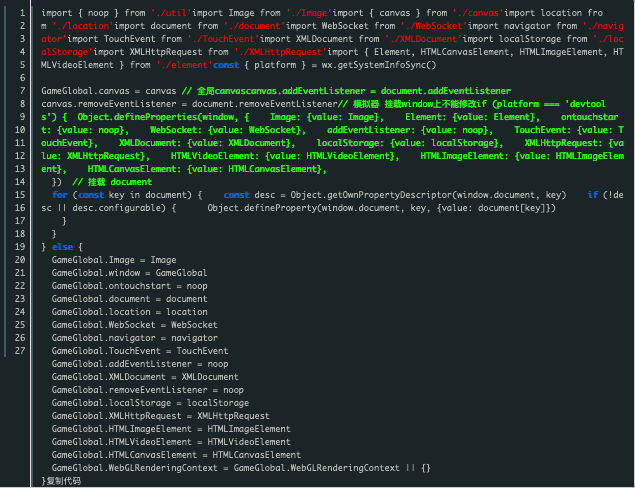
weapp-adapter 会预先调用 wx.createCanvas() 创建一个上屏 Canvas,并暴露为一个全局变量 canvas。

除此之外 weapp-adapter 还模拟了以下对象和方法:
document.createElement
canvas.addEventListener
localStorage
Audio
Image
WebSocket
XMLHttpRequest
等等...
需要强调的是,weapp-adapter 对浏览器环境的模拟是远不完整的,仅仅只针对游戏引擎可能访问的属性和调用的方法进行了模拟,也不保证所有游戏引擎都能通过 weapp-adapter 顺利无缝接入小游戏。直接将 weapp-adapter 提供给开发者,更多地是作为参考,开发者可以根据需要在 weapp-adapter 的基础上进行扩展,以适配自己项目使用的游戏引擎。
小游戏基础库只提供 wx.createCanvas 和 wx.createImage 等 wx API 以及 setTimeout/setInterval/requestAnimationFrame 等常用的 JS 方法。
window对象是浏览器环境下的全局对象。小游戏运行环境中没有BOM API,因此没有window对象。但是小游戏提供了全局对象GameGlobal,所有全局定义的变量都是GameGlobal的属性。

以上代码执行结果均为true。 开发者可以根据需要把自己封装的类和函数挂载到GameGlobal上。




思路建议为先引入通用的 Adapter 尝试运行,然后遇到的问题再逐个解决掉。
以上就是pixi.js 用于微信小游戏开发的学习方法的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~