智慧屏安装APP的最佳实践与跨平台小程序开发的结合
326
2024-07-04


随着小程序越来越被广泛使用,我们前端的开发工作也从单纯的web开发,扩大到web+小程序的跨端开发。为了提高研发效率,越来越多的web模块需要迁移、更新,兼容小程序以实现跨端复用。而这些模块也会跟随业务进行迭代和版本更新,这时候,我们就需要有良好的测试来保障各端模块的可靠性。
由于我们将许多已有的web模块迁移到小程序,web端的测试相对已经比较完备了。因此我们需要考虑的是:
如何快速的将已有的web用例迁移到小程序
针对新模块,如何快速编写两端用例。
(我们在web端使用的主要是Puppeteer和Jest的搭配。)
可直接移步最终方案
我们目前的模块主要是以下三种类型:
与环境无关的逻辑层模块
与环境关联的逻辑层模块
与环境关联的UI组件模块
类型1的模块由于不受环境限制,可与web共用单元测试,无需额外的测试用例开发。
类型3的模块,由于小程序与web端差异较大,比较难实现复用(目前我们的web UI层主要基于React,小程序使用原生开发,同时配合kbone进行部分页面的同构开发)。
我们这里主要针对类型2的模块进行测试用例的迁移。
小程序官方目前提供了两种工具来支持小程序测试:
组件单元测试 提供了一个测试工具集以支持自定义组件在 nodejs 单线程中运行。
小程序自动化 为开发者提供了一套通过外部脚本操控小程序的方案。
通过官方工具结合Jest, Mocha等测试框架,我们可以实现在小程序环境下的测试。
我们选择了小程序自动化。类似于在Puppeteer运行web端的测试,我们可以通过小程序自动化,操控开发者工具,以实现小程序环境下的测试。两者的相似之处给我们实现测试用例的跨端迁移甚至复用提供了可能性。
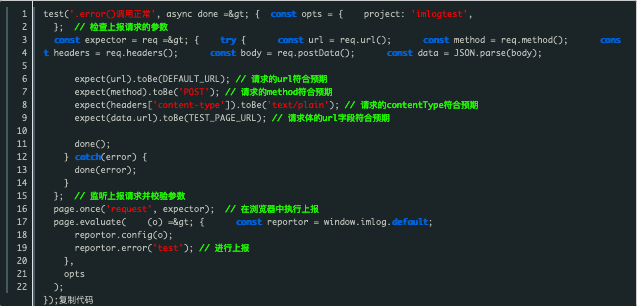
以迁移一个上报模块的测试用例为例,如下是我们已有的一个web上报模块测试用例。
该用例覆盖的路径为:调用imlog.default.error()方法 -> 浏览器将发起请求 -> 对请求参数进行校验。

以上主要用到了Puppeteer的Page API。
page.evaluate 控制页面执行一段逻辑(执行imlog.default.error())
page.once('request', expector) 监听页面的请求并获取参数(检测是否发起请求并校验请求参数)
小程序自动化给我们提供了一些类似于puppeteer的API:
miniProgram.evaluate 控制小程序往 AppService 注入代码片段并返回执行结果
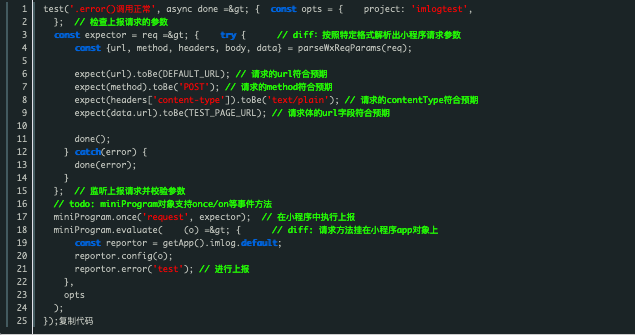
如果小程序能够像Puppeteer,使用监听事件的形式拦截到wx API的调用参数,测试用例编写将会方便许多。我们想象的小程序用例将会是如下形式:

只要我们寻找一种方式,通过事件的形式,以miniProgram.on('api', fn)的方式监听到调用API时传递的参数。
在这种形式下,web和小程序用例的差异仅在于:
web中page对象的操作转移到小程序miniProgram对象完成
web中挂载在window下的方法,小程序中挂载在app下
web和小程序解析请求参数的方式不同
首先观察miniProgram对象,通过miniprogram-automator暴露出来的MiniProgram.d.ts,可以发现MiniProgram类本身就继承自EventEmitter。

接下来就需要寻找方法,在api调用时触发miniProgram对象的emit方法。
有两个自动化API可以帮助我们实现这点。
miniProgram.mockWxMethod 允许我们覆盖 wx 对象上指定方法的调用结果。
miniProgram.exposeFunction 在 AppService 全局暴露方法,供小程序侧调用测试脚本中的方法。
此时,一个大胆的想法涌上心头
以上就是小程序自动化测试中 wx API 拦截的相关研究的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~