关于小程序获取用户位置授权的全面讲述
38
2024-07-04


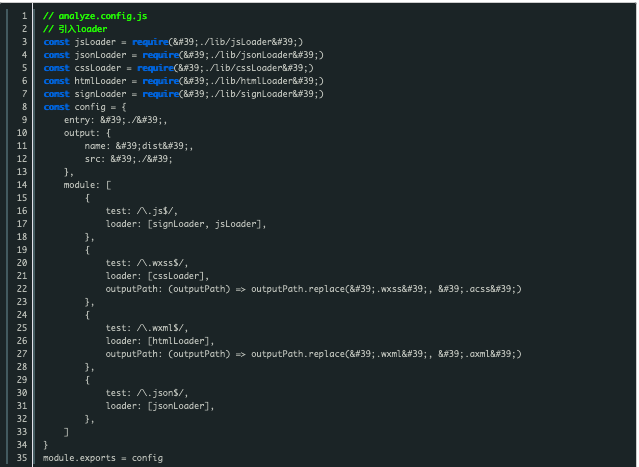
配置文件中的loader配置
可以根据配置文件匹配到到规则,去执行相应的loader。

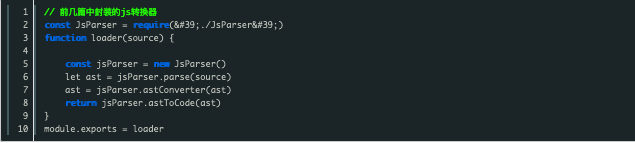
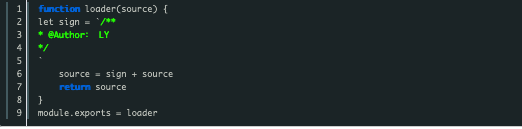
具体loader实现
以jsLoader为例子,接收源码作为参数,返回编译后获得的新的源码

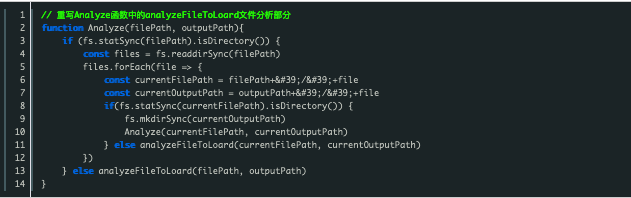
不同文件选择对应loader


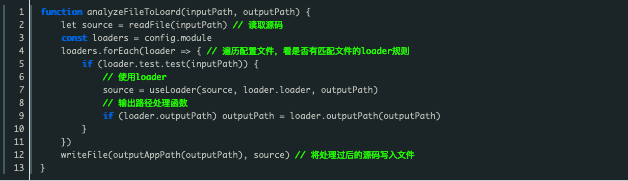
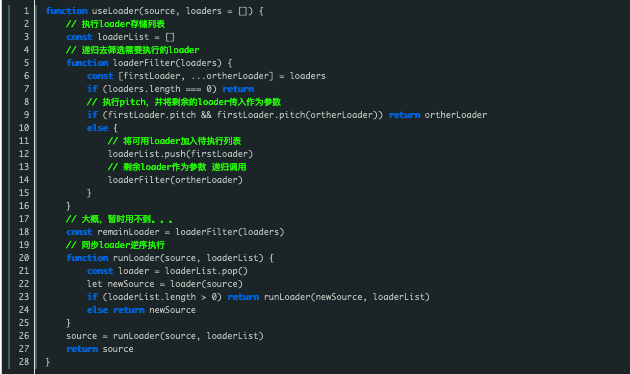
loader过滤和执行
loader执行是个逆序的执行,从右边向左依次执行。在这里我们先用同步的loader来做讨论。
loader执行前还有个pitch阶段,感觉pitch这个起名方式并不是特别合适,我更愿意叫它过滤筛选阶段。先去顺序执行loader上的pitch方法,要是pitch有返回值,就不再执行在该loader之前执行的loader。

实验
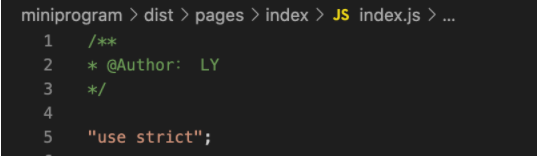
写个signLoader,看看loader能不能像我们想的那样逆序执行

结果:
这样简易的loader部分算是完成了,但这么写只能执行一些同步的loader,异步的loader无法等待执行完成后再写入。

以上就是微信小程序转换器中 loader 的设计与实现要点的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~