洞察如何通过ios app灵活实现微信小程序的跨平台管理
264
2024-07-03


小程序开发规范:
1、目录概述
组件文件
所有组件相关文件统一放在components目录下。
图片文件
项目图片文件放置于根目录的images文件夹下,组件独有的图片放在当前组件images目录下
模型文件
模型文件主要用于编写各类业务模型。项目模型文件放置于根目录的models文件夹下,组件相关模型放置于components目录下的models文件夹中。
行为文件
行为文件放在所引用的组件目录下。
WXML规范
1、WXML规范
wxml标签可以单独出现的情况,尽量单独出现,如。

控制每行HTML的代码数量在50个字符以内,方便阅读浏览,多余的代码进行换行处理,标签所带属性每个属性间进行换行。
合理展现分离内容,不要使用内联样式。
2、注释规范
除组件外的其他块级元素,均需注释出其功能,并在其上下空出一行与其他代码进行区分。

CSS规范
1、CSS规范
在开发过程中rpx和px均可能用到,如通常情况下间距使用rpx,字体大小和边框等使用px,开发者根据实际情况而定。

CSS代码需有明显的代码缩进。每一个样式类之间空出一行。

尽量使用简写属性,并且同一属性放置在一起,避免散乱。
采用flex进行布局,禁止使用float以及vertical-align。

2、注释规范
成组的wxss规则之间用块状注释。请勿在代码后面直接注释。

JS规范
1、JS规范
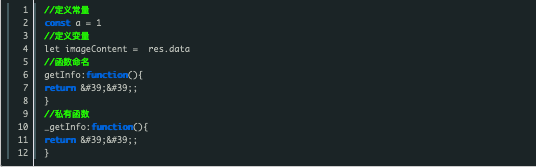
命名规范
变量名以及函数名统一采用驼峰命名法,正常情况下函数名前缀需加上清晰的动词表示函数功能,私有函数或者属性以下划线开头表明。常量需用const 声明。
类的命名首字母需大写。
采用ES6 关键字let定义变量,尽量不使用var

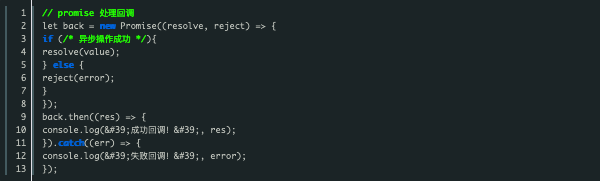
回调函数规范
回调函数统一使用Promise函数的方式进行编写,回调成功的参数统一为res,错误参数为err。

私有函数以及回调函数统一放置在生命周期函数后。
删除js文件中未用到的生命周期函数,保持代码的整洁。

每个函数之间用一个空行分离结构。
数据绑定变量定义规范
所有涉及到数据绑定的变量均需在data中初始化。禁止在不定义的情况下直接setData。

点击事件规范
点击事件函数命名方式为 on + 事件名 或者业务名。

组件规范
组件名命名规范
组件在使用时命名以 “v-”为开头的组件名,若组件名称为多个单词名拼接而成,采用 ' - ' 连接。组件标签在page页面使用时推荐使用单闭合标签(此条约束对于包含有slot的组件无效)

触发事件规范
组件点击触发事件建议用冒号分隔开
自动检测

externalClasses命名规范
命名格式采用如下形式:v-class-{name},name可自行定义

组件样式规范
团队所产出的所有组件样式均应采用类的写法,且命名必须以 v- 开头,不允许使用内联样式以及id样式

标点规范
JS语句无需以分号结束,统一省略分号
JS中一致使用反引号 ``或单引号' ' , 不使用双引号。
WXML、CSS、JSON中均应使用双引号。
CSS属性中冒号中后面用一个空格分隔开。
执行一致的缩进(4个空格)
执行一致的换行样式('unix')、
以上就是关于小程序开发规范您知晓的程度如何的详细内容。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~