小程序开发设计如何实现跨平台开发与管理满足企业多元化需求
448
2024-07-03

代码实现操作
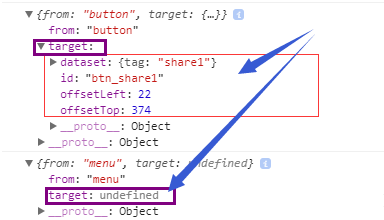
一. 此处,实际展示一下不同转发方式所打印的 options 参数信息
首先,在 wxml 页面中,设计一个 open-type="share"的按钮
那么不同的转发发起方式,打印出的options 参数信息如下:

建议:
1. 建议不需要进行转发操作的页面 #(比如:个人中心,地址管理,订单列表等)
就不要定义"onShareAppMessage()"参数,以减少不必要的用户操作和后续状况处理
2. 个人推荐使用 "Button" 引导的转发方式,如果同一个页面有多个引导按钮,可以根据其 "target"中的"id" 进行区分
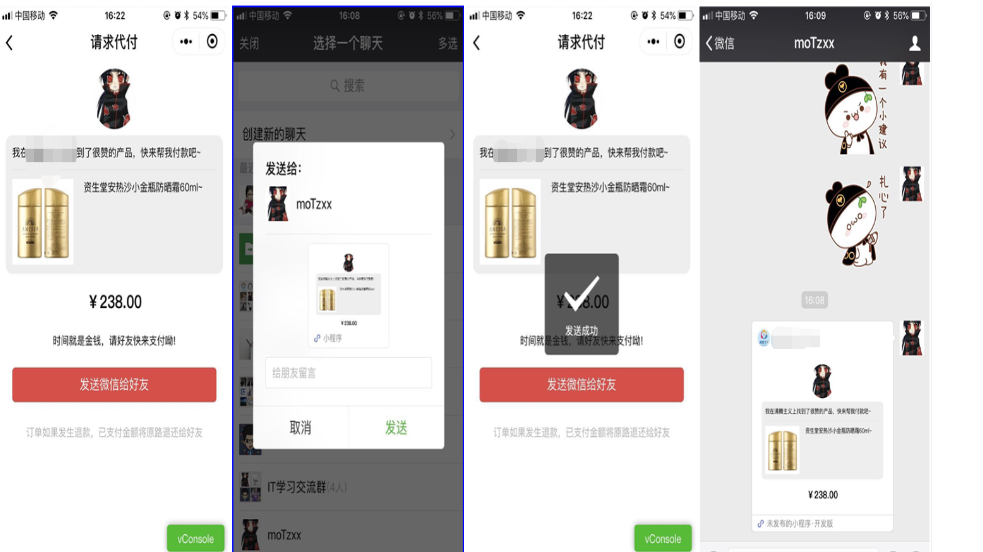
二、实际开发效果展示
通过前面的核心代码,我实现的效果如下:

提示:
个人发现
在微信官方提供的开发者工具中进行测试时,可以看到自己转发唤醒时拥有设置的描述语句(desc),
但是,我在真机"iphone7"手机上测试时,并不会有所显示,可从图片中看到 #(默认截取了我的一部分页面)
title 和 imageUrl 的设置是可以正常显示的
以上就是小程序转发功能的具体实现方式的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~