小程序开发设计如何实现跨平台开发与管理满足企业多元化需求
509
2024-07-03

然后调整一下ss,当然这只是我的demo的,实际应用还是看实际的。
index.wxss
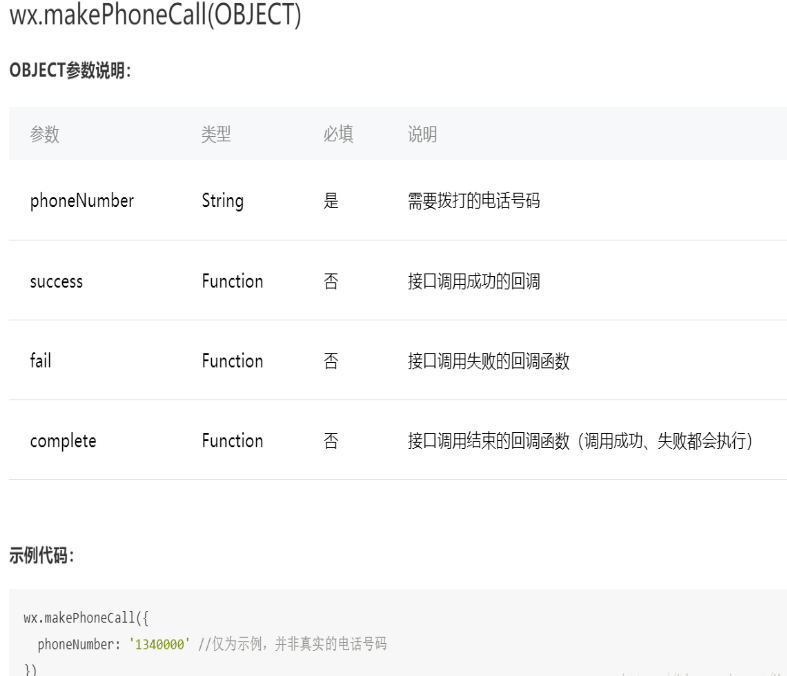
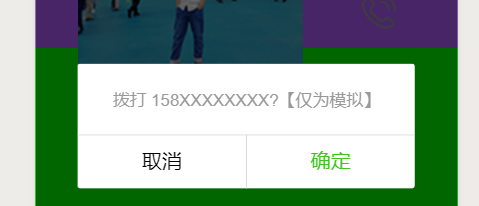
直接去调用拨打电话 APIwx.makePhoneCall(OBJECT)
官方文档也写的很清楚

主要是填写phoneNumber,其他看需求,
第一种方法是:
index.js的Page里面去添加
还有一种是:
就是去全局量那里设置,去最外层的app.js的globalData添加一下
然后index.js添加的是
然后点击保存

以上就是微信小程序拨号功能的实现途径的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~