小程序开发设计如何实现跨平台开发与管理满足企业多元化需求
292
2024-07-03


小程序是一种不需要-安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。
什么人适合来做小程序:懂一点代码的人都可以。
懂什么技术的来开发小程序快呢:前端开发人员,因为需要对页面样式做调整。
入手容易吗:很容易
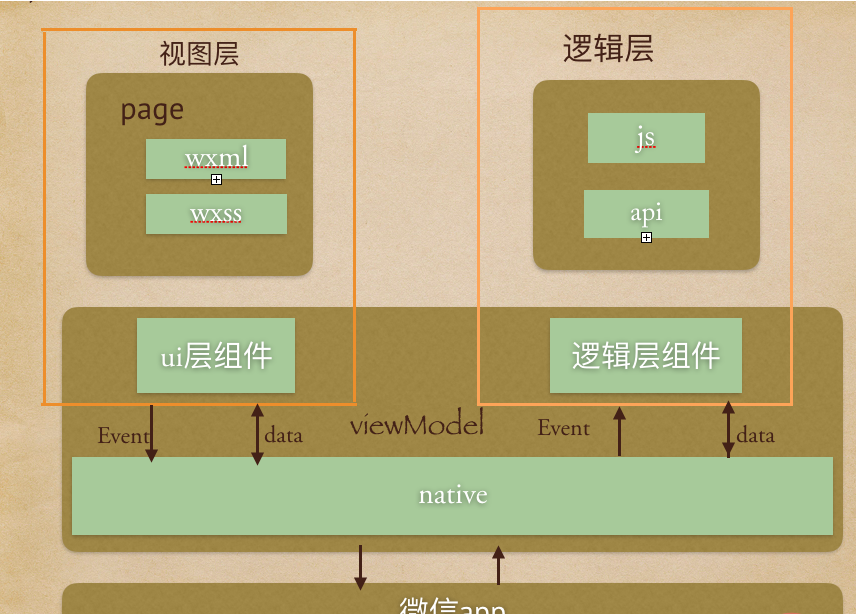
下边附上我自己理解的小程序的框架图,有不对的地方请指出。

我们先从下往上看:
1,最底层是微信的app,当我们发版时小程序开发工具会把我们的代码和框架一起进行打包,当我们在微信里打开小程序时其实微信会把打包好的代码-到微信app里,这样我们就可以像在开发工具里一样在微信里运行我们的小程序了。
2,native层就是小程序的框架,就像我们用的react框架一样,这个框架里封装了ui层组件和逻辑层组件,这些组件可以通过微信app提供的接口调用手机硬件信息。
3,最上层橙色框框,是我们真正需要进行操作的视图层和逻辑层,视图层和逻辑层的交互是通过数据经由native层进行交互的。视图层和逻辑层都可以调用native框架里封装好的组件和方法。
总体来说,当我们在视图层进行事件操作时,会改变数据,数据通过native框架传递给逻辑层,反之逻辑层可以影响视图层。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~