
问题:
由于小程序的更新机制是异步的,因此部分用户不会马上使用上新版本,这就导致小程序的新版本覆盖率比较慢。
冷启动、热启动
1 2 3 | 小程序启动会有两种情况,一种是「冷启动」,一种是「热启动」。
冷启动指的是用户首次打开或小程序被微信主动销毁后再次打开的情况,此时小程序需要重新加载启动。
假如用户已经打开过某小程序,然后在一定时间内再次打开该小程序(目前:5分钟),此时无需重新启动这个过程就是热启动;
|
注意:基础库 必须1.9.90或更高版本,添加强制更新后,会在下个版本才生效!
解决方案
1、删除小程序,然后再次搜索添加小程序,或者清除微信缓存数据(用户体验太差)
2、强制更新,代码如下:
前端代码:在app.js添加
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | onLaunch: function () {
const updateManager = wx.getUpdateManager()
updateManager.onCheckForUpdate(function (res) {
// 请求完新版本信息的回调
console.log(res.hasUpdate)
})
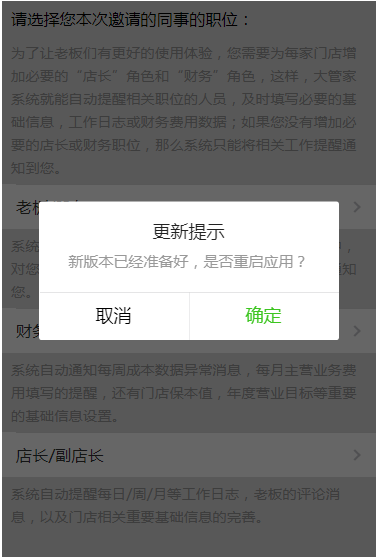
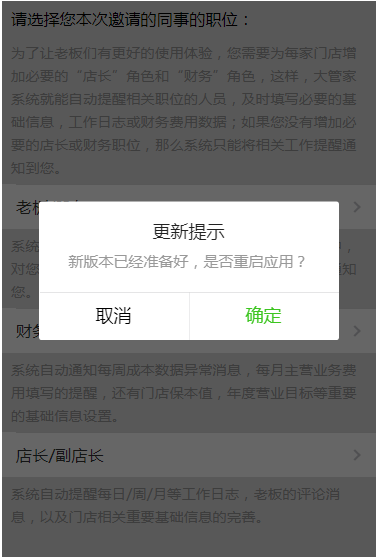
updateManager.onUpdateReady(function () {
wx.showModal({
title: '更新提示',
content: '新版本已经准备好,是否重启应用?',
success: function (res) {
if (res.confirm) {
// 新的版本已经-好,调用 applyUpdate 应用新版本并重启
updateManager.applyUpdate()
}
}
})
})
updateManager.onUpdateFailed(function () {
// 新的版本-失败
wx.showModal({
title: '更新提示',
content: '新版本-失败',
showCancel: false
})
})
}
|
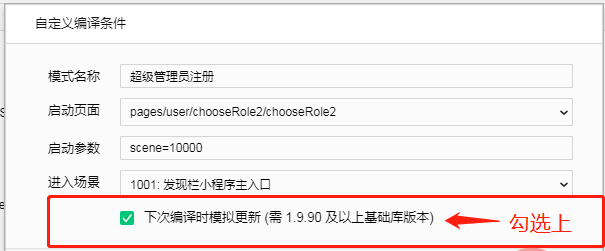
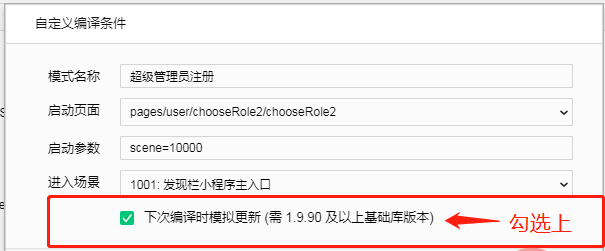
测试代码
在微信开发者工具中,选择自定义编译,选择某个页面,勾选上下次编译模拟更新


微信官方文档知识
1 2 3 4 5 6 7 8 9 10 | 从基础库 1.9.90 开始,微信提供了 wx.getUpdateManager 接口,使用该接口,可以获知是否有新版本小程序、
新版本是否-好以及应用新版本的能力。当小程序冷启动时,如果有新版本,会马上触发新版本的-。
wx.getUpdateManager 接口会返回一个 UpdateManager 实例,UpdateManager 包含了三个回调:
onCheckForUpdate:当小程序向后台请求完新版本信息,会通知这个版本告知检查结果
onUpdateReady:当新版本-完成,会回调这个事件
onUpdateFailed: 当新版本-失败,会回调这个事件
还有重启应用新版本的接口:
applyUpdate:当新版本-完成(onUpdateReady),调用该方法会强制当前小程序应用上新版本并重启
|
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。




暂时没有评论,来抢沙发吧~