小程序开发设计在提升企业数字化转型效率中的关键作用
273
2024-07-02

基础库 3.2.1 起支持,SDK 2.43.1 起支持,FinClip Studio 2.0.18 起支持
预拉取能够在小程序冷启动的时候通过 SDK 提前向开发者的第三方服务器拉取业务数据,当代码包加载完时可以更快地渲染页面,减少用户等待时间,从而提升小程序的打开速度,提升体验。
本功能的产品操作说明请点击这里
在管理后台配置,入口为【我的小程序】-【详情】-【其他】,开启数据周期性更新或数据预拉取并填写相关 URL。
第一次启动小程序时,可调用 wx.setBackgroundFetchToken() 设置 token 字符串,改 token 会在后续 SDK 向开发者服务器请求时带上,于用给服务器校验请求合法性。
App({
onLaunch() {
ft.setBackgroundFetchToken({
token: 'some token'
})
}})
已复制代码在有配置数据周期性更新或数据预拉取的 URL 情况下,打开小程序时,SDK 会向配置的 URL 发起一个 HTTP GET 请求,其中包含的 query 参数如下,数据获取到后会将整个 HTTP body 缓存到本地。
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| appId | string | 是 | 小程序标识 |
| token | string | 否 | setBackgroundFetchToken 设置的 token |
| timeStamp | number | 是 | 客户端发起请求的时间戳,单位 ms |
| path | string | 否 | 小程序页面路径 |
| query | string | 否 | 传给页面的 query 参数 |
| scene | number | 否 | 进入小程序的场景值 |
| customMiniprogramVersion | number | 否 | 小程序版本号,在开发工具上固定是 devtool |
App({
onLaunch() {
ft.onBackgroundFetchData(function (res) {
console.log(res.fetchType)
console.log(res.fetchedData)
console.log(res.timeStamp)
console.log(res.path)
console.log(res.query)
console.log(res.scene)
})
ft.getBackgroundFetchData({
fetchType: 'pre',
success(res) {
console.log(res.fetchedData) // 缓存数据
console.log(res.timeStamp) // 客户端拿到缓存数据的时间戳
console.log(res.path) // 页面路径
console.log(res.query) // query 参数
console.log(res.scene) // 场景值
}
})
}})
已复制代码FinClip Studio 需升级到支持的版本 2.0.18
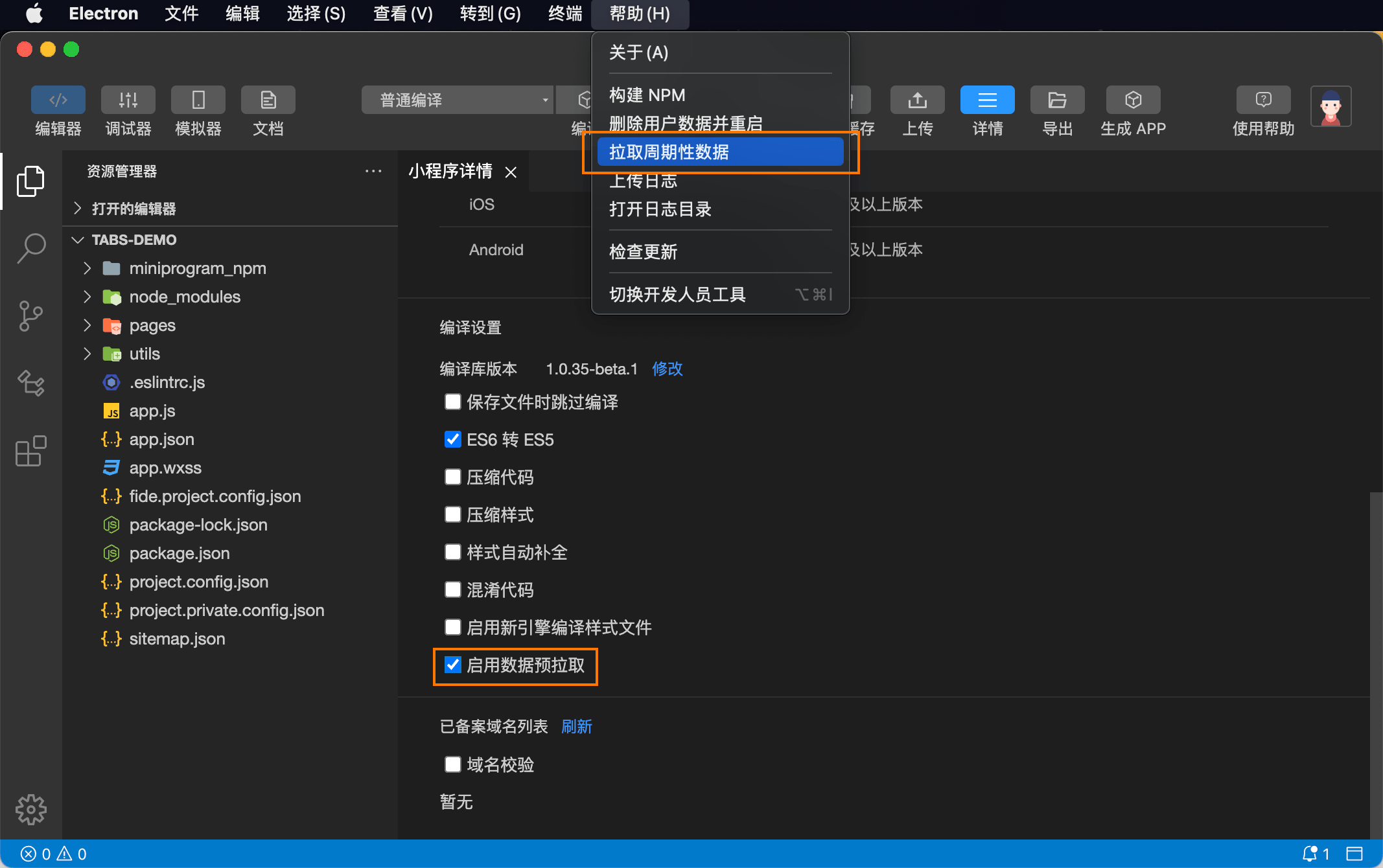
1、小程序详情中会有【数据预拉取】的勾选项,勾上后重新编译小程序时会触发【数据预拉取】的请求
2、顶部帮助栏,会有【拉取周期性数据】的选项,点选后触发【拉取周期性数据】的请求

注意
若未在后台配置请求 URL,触发请求时日志栏会出现未配置 URL 的 warning,可供开发者调试识别
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~