跨端开发助力数字化转型,如何通过小程序提升企业竞争力?
330
2024-07-01

加入参数
第二种:分享

这个分享必须做成button 且加上 open-type="share"
不加入参数
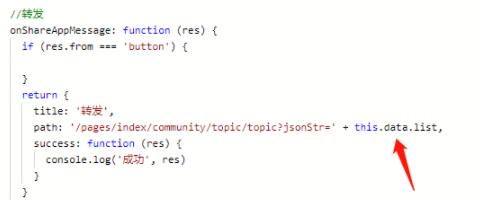
加入参数

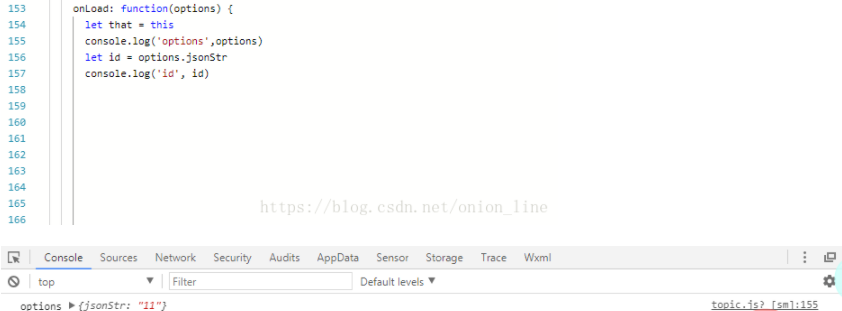
提醒:这里转发的参数要在onLoad 的options 运用

以上就是小程序页面内转发操作的实现方式的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~