洞察探索open banking如何通过小程序容器技术助力金融企业实现数据安全和数字化转型
324
2024-07-01

后端代码:
Wx_login
settings
这样登录就完成了
授权
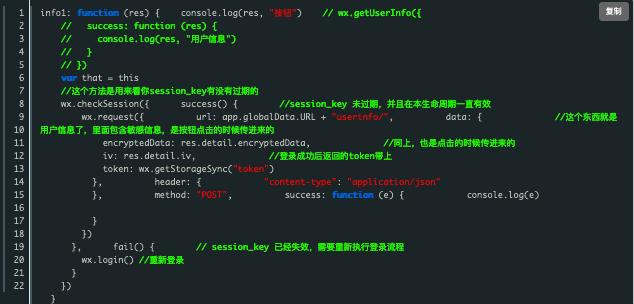
html就是一个按钮加一个点击事件,就不写了,主要看点击事件做了什么
获取用户信息的权限
因为用户信息可能会带一些敏感信息,比如说session_key或者openid等等,在前端想要获取信息的话,就必须请求权限。
需要注意,这种方式是错误的
必须要这样写才行,才行,这样,在获取请求的同时,会把一些关键的东西传进点击事件里。
js

以上就是小程序登录与授权的实现步骤及要点的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~