小程序开发设计如何实现跨平台开发与管理满足企业多元化需求
1562
2024-07-01


前言:
一开始,打算在wxss文件中使用background-image:url()来设置背景图,但是却出现了报错了,提示:pages/me/me.wxss 中的本地资源图片无法通过 WXSS 获取,可以使用网络图片,或者 base64,或者使用标签小程序中设置区域背景图。对于在wxss文件中,存在本地资源无法获取的问题。
解决方案:
1、使用网络图片
我们可以把需要的背景图片上传到服务器上,然后使用背景图片地址。
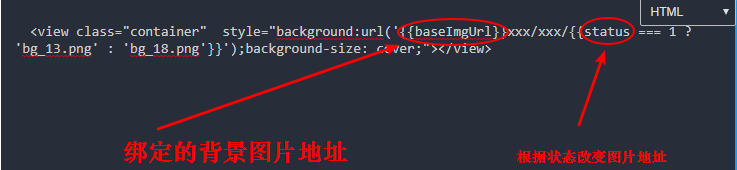
如果我们需要动态改变背景图片,我们可以设置行内样式style绑定变量从而做到动态改变背景图片;

2、利用base64格式的图片
我们可以用base64的图片做到设置背景图片
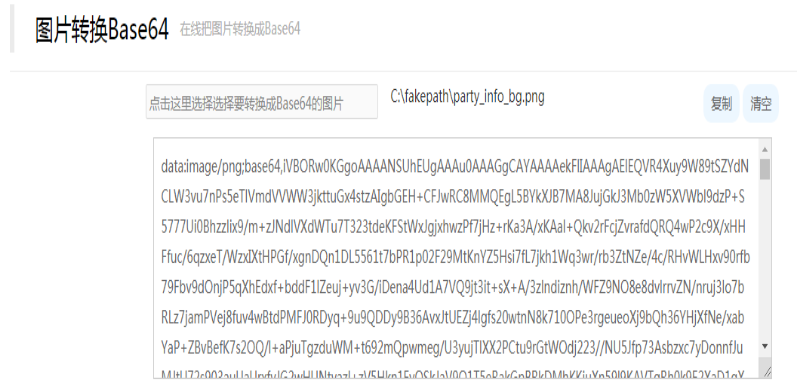
在这里我推荐一个在线转换的base64图片格式的地址http://imgbase64.duoshitong.com/
选择图片会转换成base64格式的图片

复制里面的代码放到background: url(base64转换的代码);这样既可做到设置背景图片也不用放到服务器上
3、利用image标签做到设置背景图片
思路:我们只要利用css中的z-index改变层级既可做到变成背景图的样子
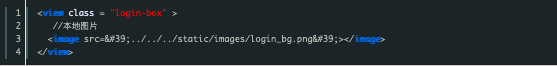
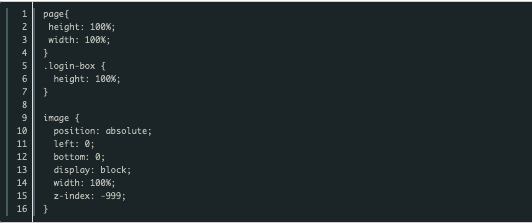
看代码
wxml:

wxss:

这样我们也可以做到背景图的效果。
以上就是小程序背景图片的设置方式及步骤的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~