洞察纵观鸿蒙next版本,如何凭借FinClip加强小程序的跨平台管理,确保企业在数字化转型中的高效运营和数据安全?
971
2024-06-30

对于小程序的插件使用,分别分为开发者开发插件,与小程序开发者使用插件两部分。

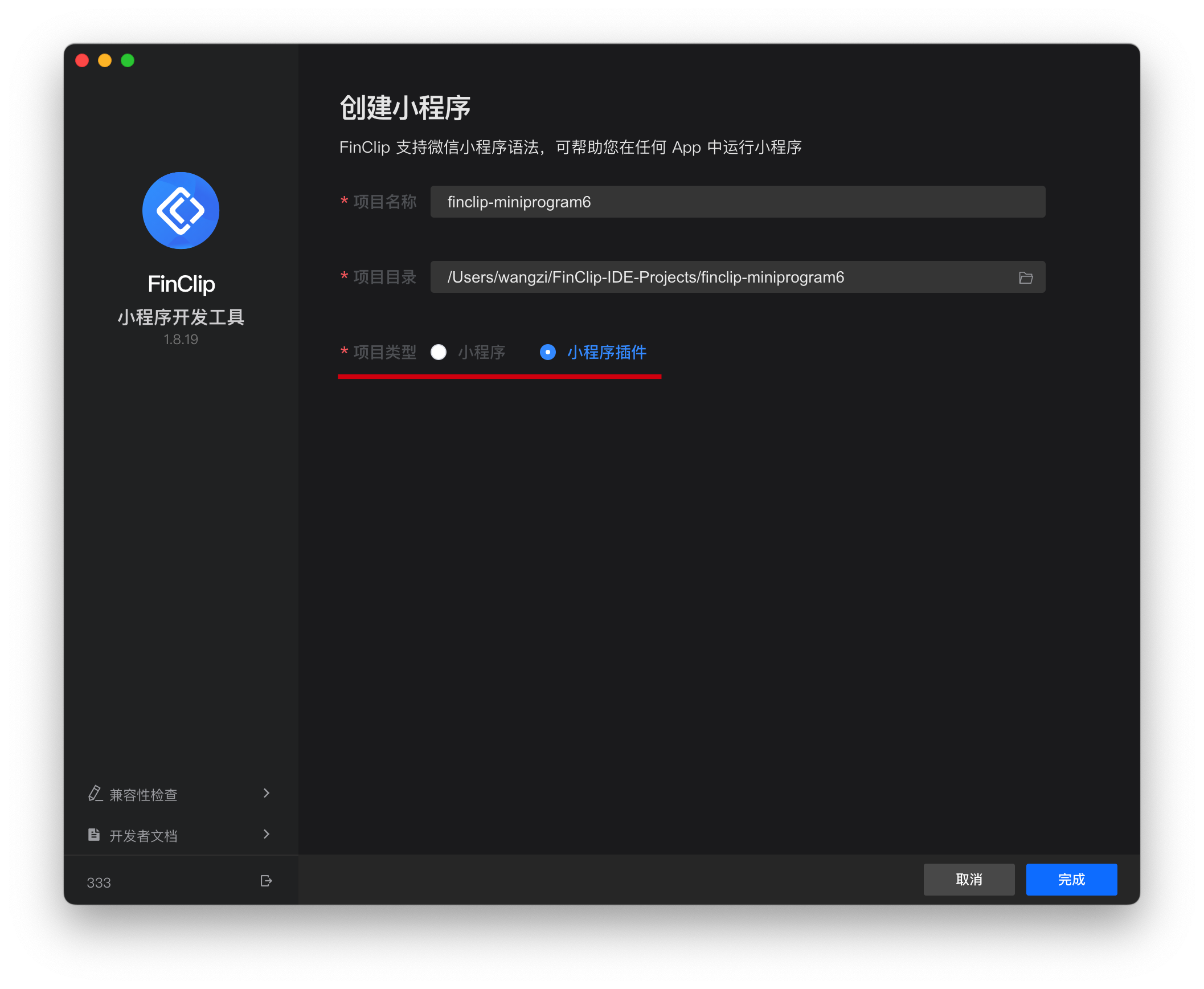
开发者需要在开发者工具中选择创建小程序,并在项目类型中选择「小程序插件」。
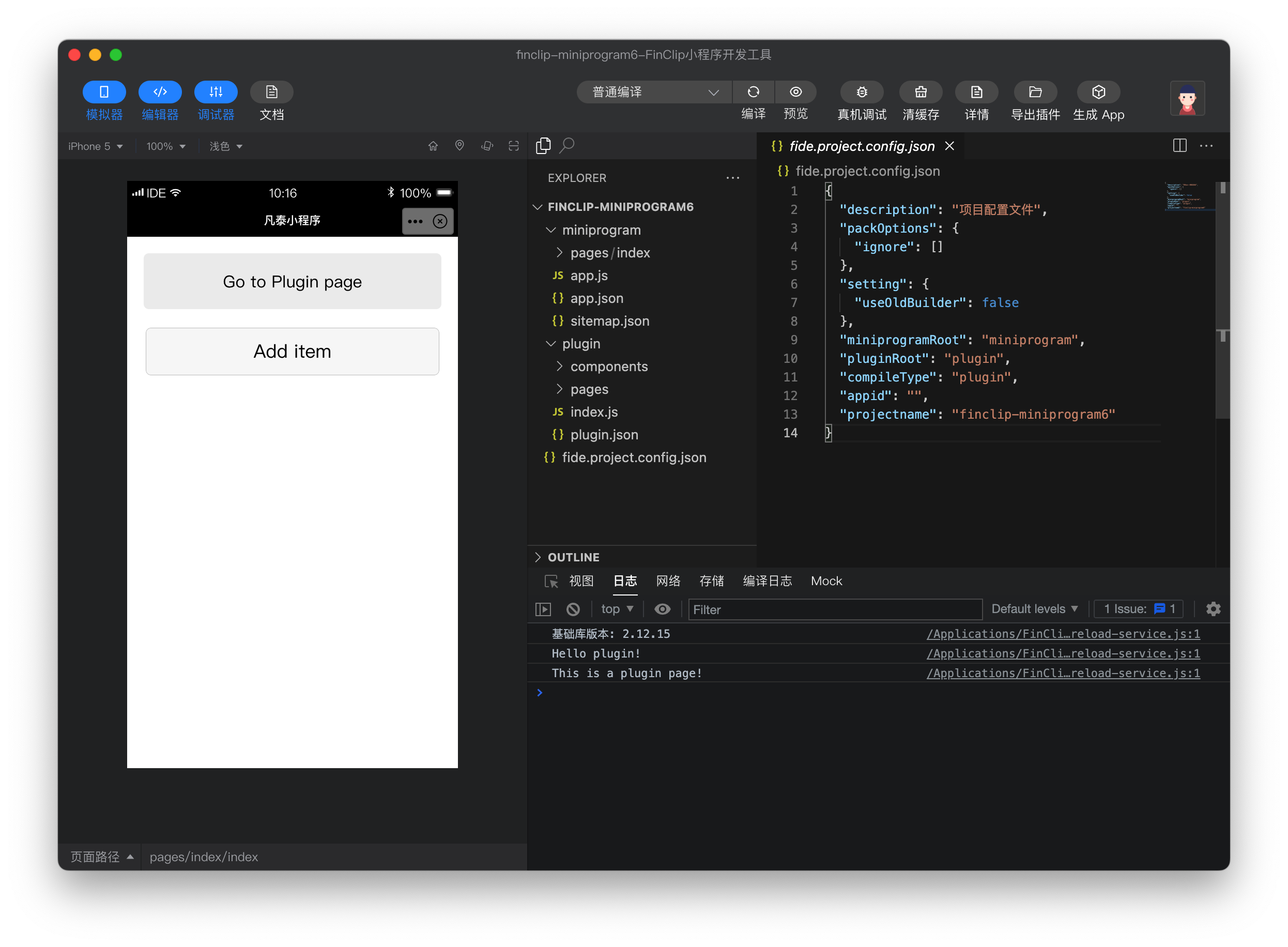
当完成插件小程序的创建后,我们可以在项目目录中发现有两个目录与一个文件:
plugin目录:插件代码的目录;
miniprogram目录:放置 FinClip 小程序,用于调试插件;
fide.project.config.json文件:FinClip 项目配置文件;
在 miniprogram 目录中的内容可以当成普通小程序进行编写,用来对插件进行预览、调试与审核。
如果您通过开发者工具创建了插件类型的小程序,您也可以直接通过查看其中的内容进一步了解小程序插件。

一个插件可以包括若干个自定义组件、页面和一组 js 接口。插件的目录内容如下:
plugin ├── components │ ├── hello-component.js // 插件提供的自定义组件(可以有多个) │ ├── hello-component.json │ ├── hello-component.fxml │ └── hello-component.ftss ├── pages │ ├── hello-page.js // 插件提供的页面(可以有多个,自基础库版本 2.1.1 支持) │ ├── hello-page.json │ ├── hello-page.fxml │ └── hello-page.ftss ├── index.js // 插件的 js 接口 └── plugin.json // 插件配置文件 已复制代码
向使用者小程序开放的所有自定义组件、页面和 js 接口都必须在插件配置文件 plugin.json列出,格式如下:
{
"publicComponents": {
"hello-component": "components/hello-component"
},
"pages": {
"hello-page": "pages/hello-page"
},
"main": "index.js"}
已复制代码这个配置文件将向使用者小程序开放一个自定义组件hello-component,一个页面hello-page和 index.js下导出的所有 js 接口。
插件可以定义若干个自定义组件,这些自定义组件都可以在插件内相互引用。但提供给使用者小程序使用的自定义组件必须在配置文件的publicComponents段中列出(参考上文)。
除去接口限制以外,自定义组件的编写和组织方式与一般的自定义组件相同,每个自定义组件由fxml, ftss,js和json四个文件组成。具体可以参考 自定义组件的文档。
在json文件中需要引入自定义组件时,使用plugin://协议指明插件的引用名和自定义组件名即可,如:
{
"usingComponents": {
"hello-component": "plugin://myPlugin/hello-component"
}}
已复制代码插件从小程序基础库版本 2.1.1 开始支持页面。插件可以定义若干个插件页面,可以从本插件的自定义组件、其他页面中跳转,或从使用者小程序中跳转。所有页面必须在配置文件的pages段中列出(参考上文)。
除去接口限制以外,插件的页面编写和组织方式与一般的页面相同,每个页面由fxml,ftss,js和 json四个文件组成。
插件执行页面跳转的时候,可以使用 navigator组件。当插件跳转到自身页面时, url应通过plugin://前缀设置为这样的形式:url="plugin://hello-plugin/hello-page",如:
<navigator id="nav" url="plugin://hello-plugin/hello-page"> Go to Plugin page</navigator> 已复制代码
同样,在插件自身的页面中,插件还可以调用 ft.navigateTo来进行页面跳转,url格式与使用 navigator组件时相仿。
插件可以在接口文件(在配置文件中指定,详情见上文)中 export 一些 js 接口,供插件的使用者调用,如:
// plugin/pages/hello-page.jsPage({
data: {},
onLoad() {
console.log('This is a plugin page!')
}})
已复制代码插件可以像小程序一样预览和上传,但插件没有体验版。插件会同时有多个线上版本,由使用插件的小程序决定具体使用的版本号。手机预览和提审插件时,会使用一个特殊的小程序来套用项目中 miniprogram 文件夹下的小程序,从而预览插件。
请注意
在 FinClip 中,插件分为平台发布插件与自有插件,所有用户都可以看到平台发布的插件,普通开发者上传的插件则只可在自有团队或企业中可见。

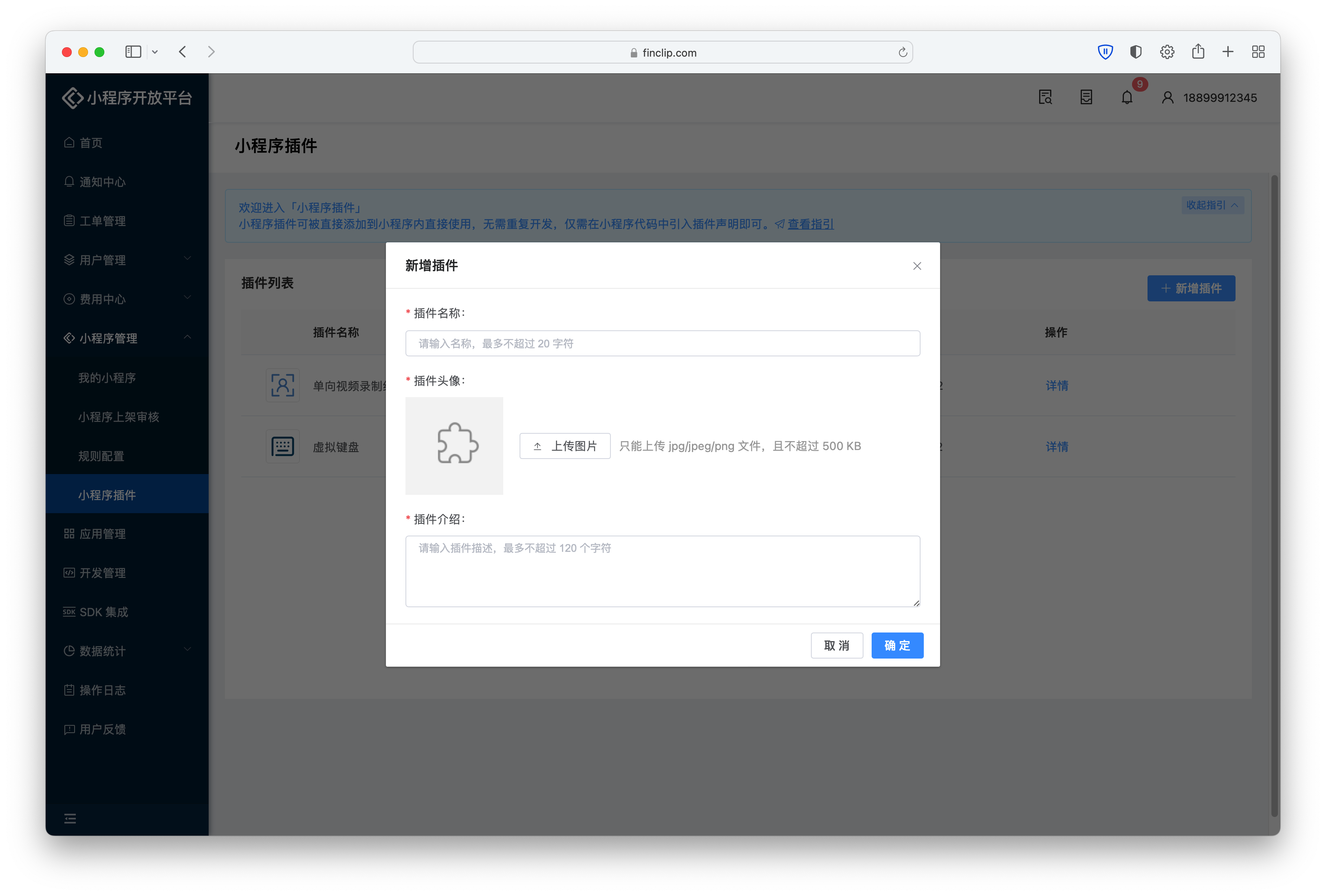
开发者如果需要上传自有插件,需要进入「小程序管理-小程序插件」页面,点击其中的「新增插件」按钮,并在其中分别输入插件名称,头像与介绍信息以完成插件新建。

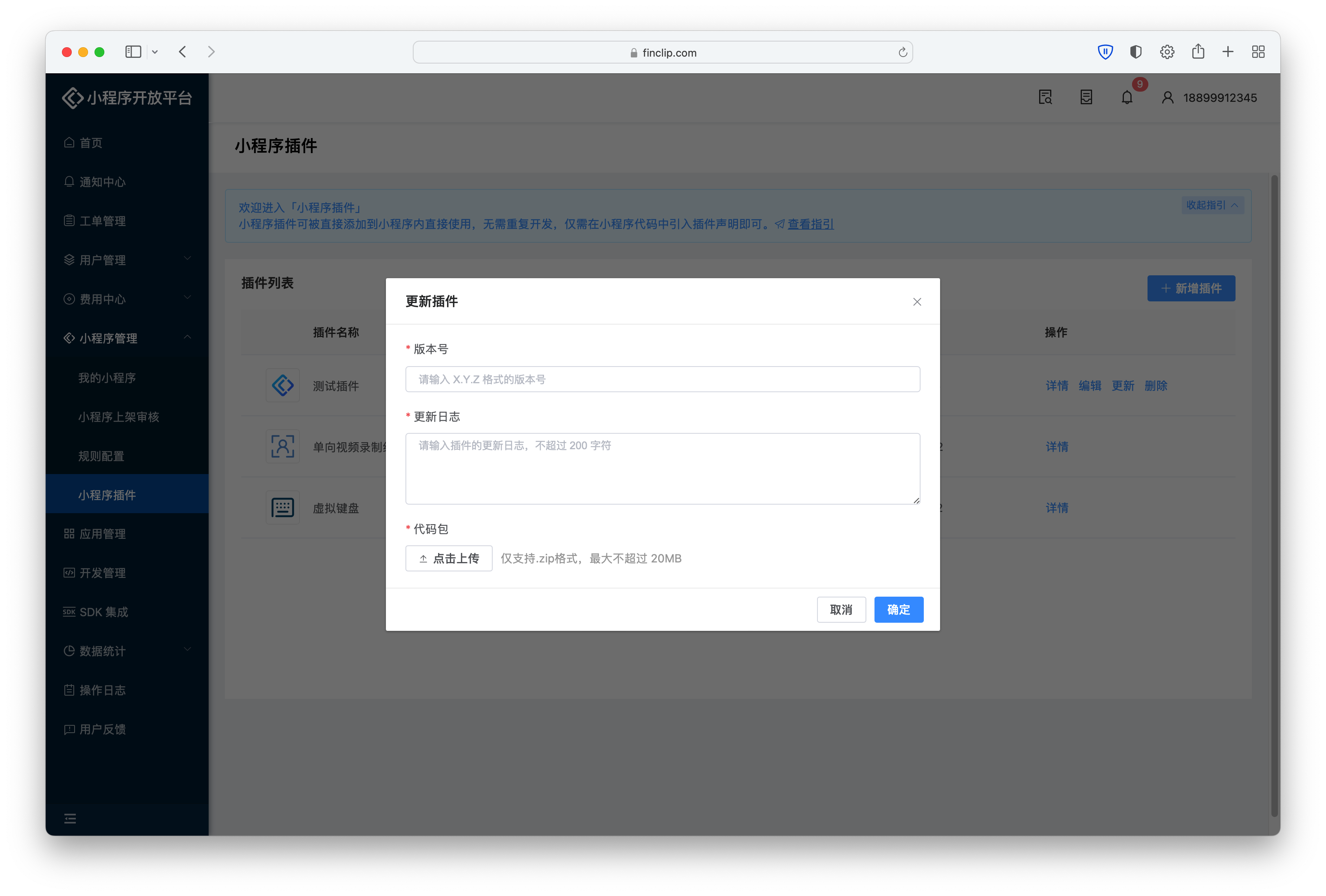
完成插件新建后,点击右侧的「更新插件」,在其中分别录入插件的版本号,更新日志,并上传代码包,就可以完成插件的上传了。
在使用插件前,开发者可登录「小程序开放平台-小程序管理-小程序插件」,获取插件ID信息。在 FinClip 中使用插件不需要申请,可以直接使用。
使用插件时,插件的代码对于使用者来说是不可见的。为了正确使用插件,使用者应查看插件详情页面中的“开发文档”一节,阅读由插件开发者提供的插件开发文档,通过文档来明确插件提供的自定义组件、页面名称及提供的 js 接口规范等。
使用插件前,使用者要在app.json中声明需要使用的插件,例如:
{
"plugins": {
"myPlugin": {
"version": "1.0.0",
"provider": "插件 id"
}
}}
已复制代码如上例所示,plugins定义段中可以包含多个插件声明,每个插件声明以一个使用者自定义的插件引用名作为标识,并指明插件的 ID和需要使用的版本号。
其中,引用名(如上例中的myPlugin)由使用者自定义,无需和插件开发者保持一致或与开发者协调。在后续的插件使用中,该引用名将被用于表示该插件。
如果插件只在一个分包内用到,可以将插件仅放在这个分包内,例如:
{
"subpackages": [
{
"root": "packageA",
"pages": [
"pages/cat",
"pages/dog"
],
"plugins": {
"myPlugin": {
"version": "1.0.0",
"provider": "插件 id"
}
}
}
]}
已复制代码在分包内使用插件有如下限制:
仅能在这个分包内使用该插件;
同一个插件不能被多个分包同时引用;
使用插件提供的自定义组件,和 使用普通自定义组件 的方式相仿。在json文件定义需要引入的自定义组件时,使用plugin:// 协议指明插件的引用名和自定义组件名,例如:
{
"usingComponents": {
"hello-component": "plugin://myPlugin/hello-component"
}}
已复制代码出于对插件的保护,插件提供的自定义组件在使用上有一定的限制:
默认情况下,页面中的 this.selectComponent接口无法获得插件的自定义组件实例对象;
ft.createSelectorQuery等接口的>>> 选择器无法选入插件内部。
需要跳转到插件页面时,url 使用plugin://前缀,形如plugin://PLUGIN_NAME/PLUGIN_PAGE, 如:
<navigator url="plugin://myPlugin/hello-page"> Go to pages/hello-page!</navigator> 已复制代码
使用插件的js接口时,可以使用requirePlugin方法。例如,插件提供一个名为hello的方法和一个名为world的变量,则可以像下面这样调用:
var myPluginInterface = requirePlugin('myPlugin');myPluginInterface.hello();var myWorld = myPluginInterface.world;
已复制代码接口也可以通过插件的 id 来获取接口,如:
var myPluginInterface = requirePlugin('插件 id');
已复制代码使用插件的小程序可以导出一些内容,供插件获取。具体来说,在声明使用插件时,可以通过export字段来指定一个文件,如:
{
"myPlugin": {
"version": "1.0.0",
"provider": "插件 id",
"export": "index.js"
}}
已复制代码则该文件(上面的例子里是index.js)导出的内容可以被这个插件用全局函数获得。在上面的文件中,使用插件的小程序做了如下导出:
// index.jsmodule.exports = { whoami: 'MiniProgram' }
已复制代码那么插件就可以获得上面导出的内容:
// pluginrequireMiniProgram().whoami // 'MiniProgram' 已复制代码
具体导出什么内容,可以阅读插件开发文档,和插件的开发者做好约定。
当插件在分包中时,这个特性也可以使用,但指定的文件的路径是相对于分包的。例如在root: packageA 的分包中指定了export: exports/plugin.js,那么被指定的文件在文件系统上应该是/packageA/exports/plugin.js。
请注意
使用的多个插件的导出互不影响,两个插件可以导出同一个文件,也可以是不同的文件。但导出同一个文件时,如果一个插件对导出内容做了修改,那么另一个插件也会被影响。
有时,插件可能会在页面或者自定义组件中,将一部分区域交给使用的小程序来渲染,因此需要使用的小程序提供一个自定义组件。但由于插件中不能直接指定小程序的自定义组件路径,因此需要通过为插件指定抽象节点(generics)的方式来提供。
如果是插件的自定义组件需要指定抽象节点实现,可以在引用时指定:
<!-- miniprogram/page/index.fxml --><plugin-view generic:mp-view="comp-from-miniprogram" /> 已复制代码
可以通过配置项为插件页面指定抽象组件实现。例如,要给插件名为plugin-index的页面中的抽象节点mp-view指定小程序的自定义组件components/comp-from-miniprogram作为实现的话:
{
"myPlugin": {
"provider": "插件 id",
"version": "1.0.0",
"genericsImplementation": {
"plugin-index": {
"mp-view": "components/comp-from-miniprogram"
}
}
}}版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~