跨端开发助力数字化转型,如何通过小程序提升企业竞争力?
2356
2024-06-28


前不久,ECharts 团队与微信小程序团队合作公布了 ECharts 微信小程序支持 Canvas 2D 的更新。
使用 Canvas 2D 可以使微信小程序环境中的 Canvas 与 W3C 标准 Canvas 接口更为接近,因而可以解决之前接口实现不一致引起的 bug。并且,Canvas 2D 的同层渲染可以解决图表与其他原生组件覆盖层级的问题。
简单介绍下echarts:
商业级数据图表,它是一个纯JavaScript的图标库,兼容绝大部分的浏览器,底层依赖轻量级的canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
正文:
准备:小程序开发环境,-ECharts组件,gitHub地址:https://github.com/ecomfe/echarts-for-weixin
操作过程:
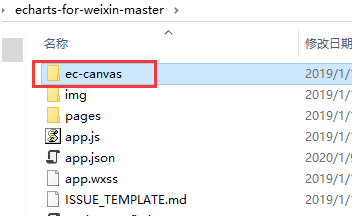
1、把ec-canvas拷贝到项目中(可以不是根目录,但是后续引用的时候,注意更改文件地址)

2、对应页面json文件引入组件
3、对应页面js文件
4、wxml文件
5、页面样式
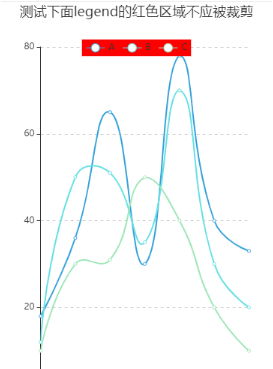
6、效果图

以上就是微信小程序引入 echart 图表的操作方法与技巧的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~