Flutter开发App的未来及其在各行业的应用潜力分析
284
2024-06-28


关于微信小程序开发一直想写一篇相关的文章总结和记录下,结果拖延症犯了迟迟没有下笔;这不最近天气不错,于是找一个空闲的下午将这篇文章输出下(好像跟天气没啥关系),那我们就开始吧!
注意:本文默认开发者对微信小程序开发有一定语法基础。
微信小程序小结
在接触的微信小程序开发过程中,不难发现微信小程序为了方便开发人员入手对很多底层api进行了很好的封装,比如针对接口请求的wx.request(),针对路由跳转和页面导航的wx.switchTab、wx.navigateTo···等。虽然在一定程度上简化了开发,但是对于项目工程的系统化构建还是不够的,因此本人在对比以前基于Vue开发项目的经验和自身的开发习惯,总结出如下3点可供参考:
1、全局变量和配置信息统一管理;
2、封装路由守卫相关api:vue-router的router.beforeEach()和router.afterEach()真的香;
3、接口请求公共信息进一步提取封装;
4、封装接口的请求和响应拦截api:axios的axios.interceptors.request.use()和axios.interceptors.response.use()用过的都说好;
从上述四点出发,对微信小程序初始化工程进行规范优化,能够很大程度提高开发效率和进行项目维护管理。封装的好处不只体现在调用的方便上,也体现在管理的方便上,同时,公共操作集中处理,很大程度减少繁杂重复代码。
一、项目初始化
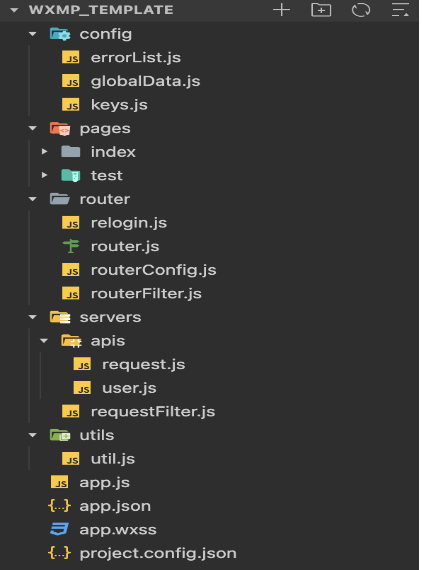
新建微信小程序项目,在项目下新建如下目录和文件:
config文件夹:统一管理可配置的信息和变量;
erroList.js:接口报错错误码匹配列表文件;
globalData.js:全局变量统一管理文件(相当于vuex);
keys.js:可配置系统信息管理文件(全局常量命名等);
pages文件夹:小程序页面文件管理文件夹(每个页面一个子文件夹目录);
router文件夹:路由管理文件件;
router.js:对微信小程序5种路由导航api的封装;
routerConfig.js:页面路由名称和路径匹配配置文件;
routerFilter.js:路由前置拦截封装;
servers文件件:接口请求服务管理文件夹;
request.js:对wx.request的Promise封装;
xxx.js:对应模块的接口管理文件;
apis文件夹:request请求封装管理和接口api配置管理文件夹;
requestFilter.js:接口请求和响应拦截封装文件;
其他都是初始化默认文件;

二、路由跳转和路由守卫封装
1、路由跳转封装
微信小程序官方文档为开发者提供了5种路由跳转的api,每一种都有其特殊的用法:

根据其用法,我们对路由api进行如下封装:微信小程序路由跳转最后对应push、replace、pop、relaunch、switchTab;routes对应routeConfig.js中路由路径的配置;routerFilter对应routerFilter.js文件,对路由跳转之前的逻辑进行处理;
2、全局注册和使用
在app.js中对封装的路由api进行全局注册:
在页面逻辑中使用:
三、接口请求Promise封装
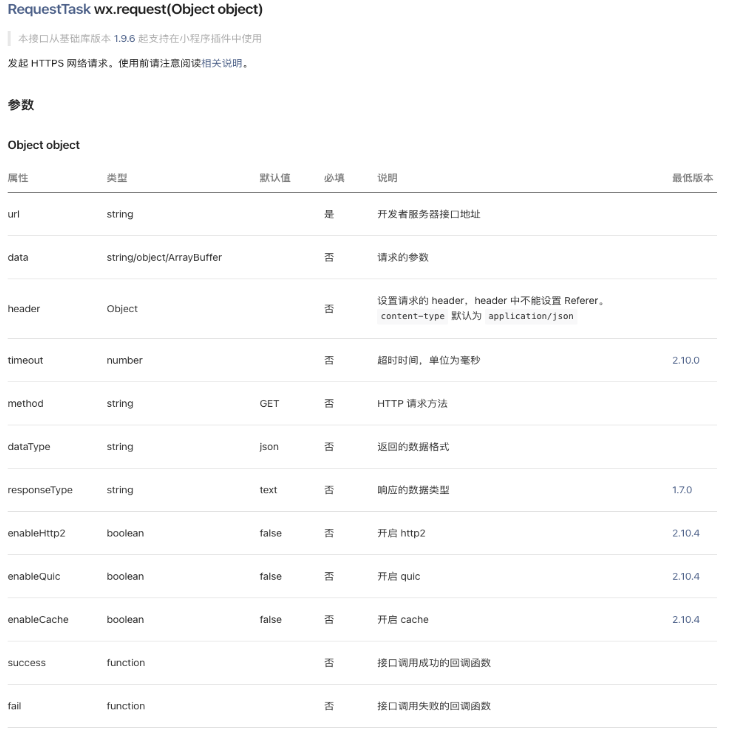
对于同一个项目而言,微信小程序apiwx.request()中很多参数都是相同的,如果直接使用,需要将这些重复参数一遍又一遍的copy,虽然copy很简单,但是当有一个参数改变了需要找到所有接口一个一个修改,维护起来费劲,再者看着也难受呀;

借鉴axios对请求的封装,将wx.request()封装为Promise形式岂不美哉:
以user.js为例:
index页面调用:
四、接口的请求和响应拦截封装
axios的axios.interceptors.request.use()和axios.interceptors.response.use()分别对应接口请求前的拦截处理和数据响应后的拦截处理;根据这个原理我们对微信小程序的响应也做拦截封装,对接口请求返回错误进行统一管理输出:
requestFilter.js中可以做很多对报错的处理,这里用一个简单的toast处理示范下:
对报错进行统一处理需要明确数据规:
制定统一的报错码管理规范;
制定前后端统一的接口请求数据返回格式;
五、全局数据管理
对于数据的管理在小项目的开发中显得不那么重要,但是随着项目越来越大,数据越来越多,一个很好的数据管理方案能够有效地避免很多bug,这也是vuex能够在vue生态中占有一席之地的原因。秉承着合理管理数据的原则,对于该封装的数据坚决封装,对于该分模块管理的配置坚决分块管理:
微信小程序中全局的数据管理放在app.js的globalData属性中,当数据太多或者app.js逻辑太复杂时,将全局数据提取出来单独管理的确是个好方案:
keys.js属于个人开发中的习惯操作,将项目中可能用到的一些常量名称在此集中管理起来,十分方便调用和修改维护:
引入app.js:
在页面代码逻辑中可以通过app.globalData.host,wx.$KEYS.TOKEN方式进行调用;
六、总结
上述关于微信小程序开发的几个方面都是在实践中学习和总结的,技术层面的实现其实很容易,但是个人觉得开发规范项目工程构建才是一个项目的重要基础;完善的规范能够有效的提高开发效率和开发者之间非必要的扯皮!合理的项目工程构建能够优化开发逻辑,提高代码逻辑易读性,减少后期项目的管理时间,同时给予项目更大的扩展性。
欢迎大家讨论留言、进行补充!
以上就是实现微信小程序开发游刃有余的有效方法的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~