小程序开发设计如何实现跨平台开发与管理满足企业多元化需求
718
2024-06-28


浅谈支付宝小程序与微信小程序开发的区别
一、app.json
(1)设置小程序通用的的状态栏、导航条、标题、窗口背景色
支付宝小程序
微信小程序
(2)设置tabBar
支付宝小程序
微信小程序
二、pages
(1)文件命名不同
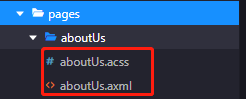
支付宝小程序

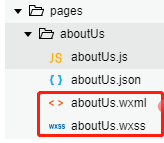
微信小程序

我分别在微信小程序和支付宝小程序建立了页面,区别在于:
1.支付宝小程序里面的视图层页面文件后缀是“axml”,样式文件后缀是“acss”;
2.微信小程序里面的视图层页面文件后缀是“wxml”,样式文件后缀是“wxss”。
(2)视图层页面axml以及wxml
1.冒泡事件和非冒泡事件
支付宝小程序
onTap, catchTap
on 事件绑定不会阻止冒泡事件向上冒泡,catch 事件绑定可以阻止冒泡事件向上冒泡。

微信小程序
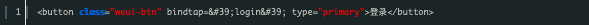
bindtap、catchtouchstart
bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡。

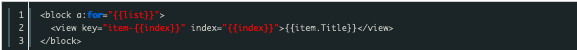
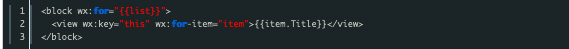
2.列表渲染

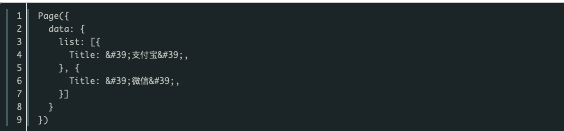
支付宝小程序

微信小程序

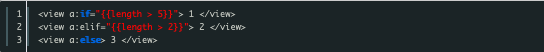
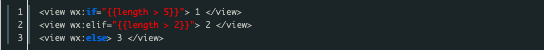
3.条件渲染
支付宝小程序

微信小程序

三、开发过程中常用到的两个小程序中组件的不同用法
(1)交互
1.消息提示框
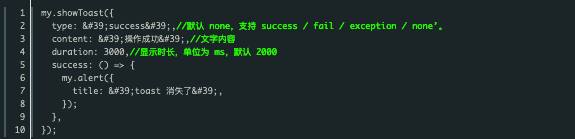
支付宝小程序


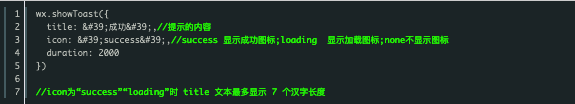
微信小程序


2.消息提示框
支付宝小程序


微信小程序


3.http 请求
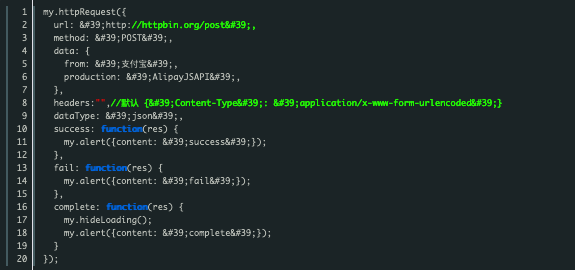
支付宝小程序

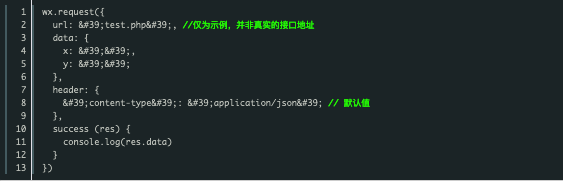
微信小程序

其实微信小程序和支付宝小程序提供的api方法大致相同,只是微信小程序是以“wx.”起头,支付宝小程序是以“my.”起头,其余可能只是api方法里面字段“text、content、name、title”等命名不同。
(2)选择器
1.时间选择器
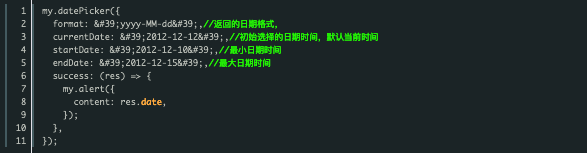
支付宝小程序
支付宝小程序提供了一个api,my.datePicker(object)

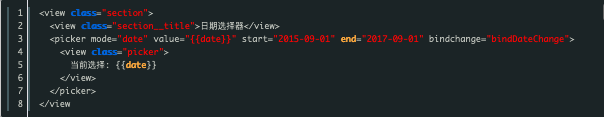
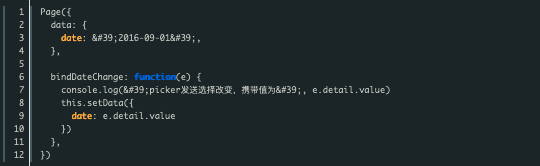
微信小程序
微信小程序是通过picker组件来实现的


2.省市区选择器
支付宝小程序
支付宝小程序提供了一个api,my.multiLevelSelect(Object)
级联选择功能主要使用在于多级关联数据选择,比如说省市区的信息选择。
1.1、引入一个省市区的json格式文件http://blog.shzhaoqi.com/uploads/js/city_json.zip
1.2、在js中引入这个文件
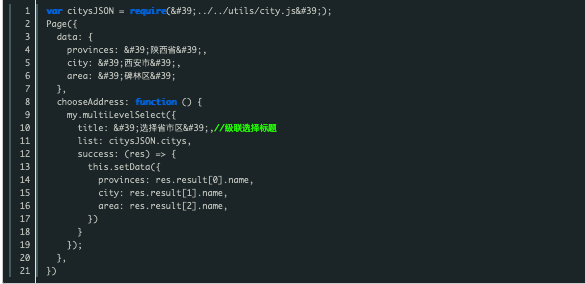
1.3、使用my.multiLevelSelect(Object)

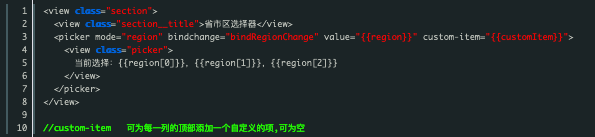
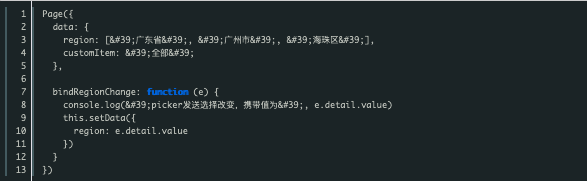
微信小程序
微信小程序依然是通过picker组件来实现的


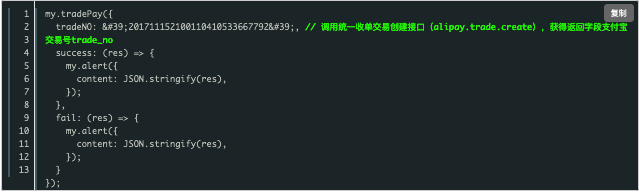
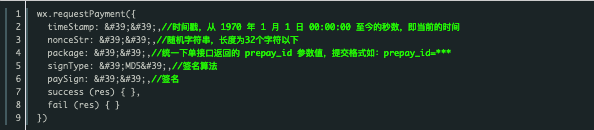
(3)小程序唤起支付
支付宝小程序

微信小程序

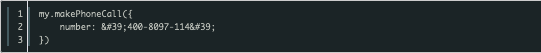
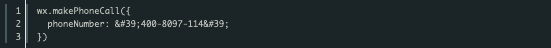
(4)电话
支付宝小程序

微信小程序

(5)获取登录凭证(code)
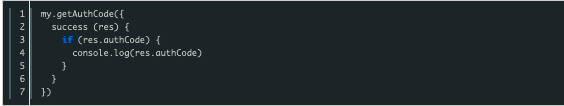
支付宝小程序

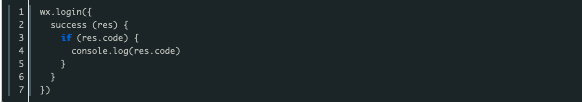
微信小程序

支付宝小程序与微信小程序有很多相似之处,不论是组件还是api都会给你熟悉的感觉!
以上就是全面探究支付宝小程序和微信小程序开发的差异的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~