探索flutter框架开发的app在移动应用市场的潜力与挑战
224
2024-06-28

FinClip 小程序可运行在各类型移动应用(如桌面应用与移动应用)中,在启动小程序时,所需要的运行环境与能力需要由客户端应用向小程序提供。我们将这套环境称为 “宿主环境(宿主应用)”,而通过宿主环境,小程序就可以实现很多原生应用与 H5 应用无法实现的功能。
小程序的运行环境可分为 2 部分,即逻辑层与视图层。
其中逻辑层用来加载小程序中负责处理业务逻辑的 JS 脚本,而视图层则用来渲染 FXML 模板与 FTSS 样式,显示最终的页面。在小程序中,逻辑层与视图层则分别由 2 个独立线程进行管理:
逻辑层采用 JS Core 引擎运行 JS 脚本,用来处理业务逻辑;
渲染层界面使用 WebView 进行渲染(一个小程序中如果存在多个页面,则会存在多个 WebView 线程)。
因此一个小程序应用中只有一个 JS Core 线程,以及多个 WebView 线程。
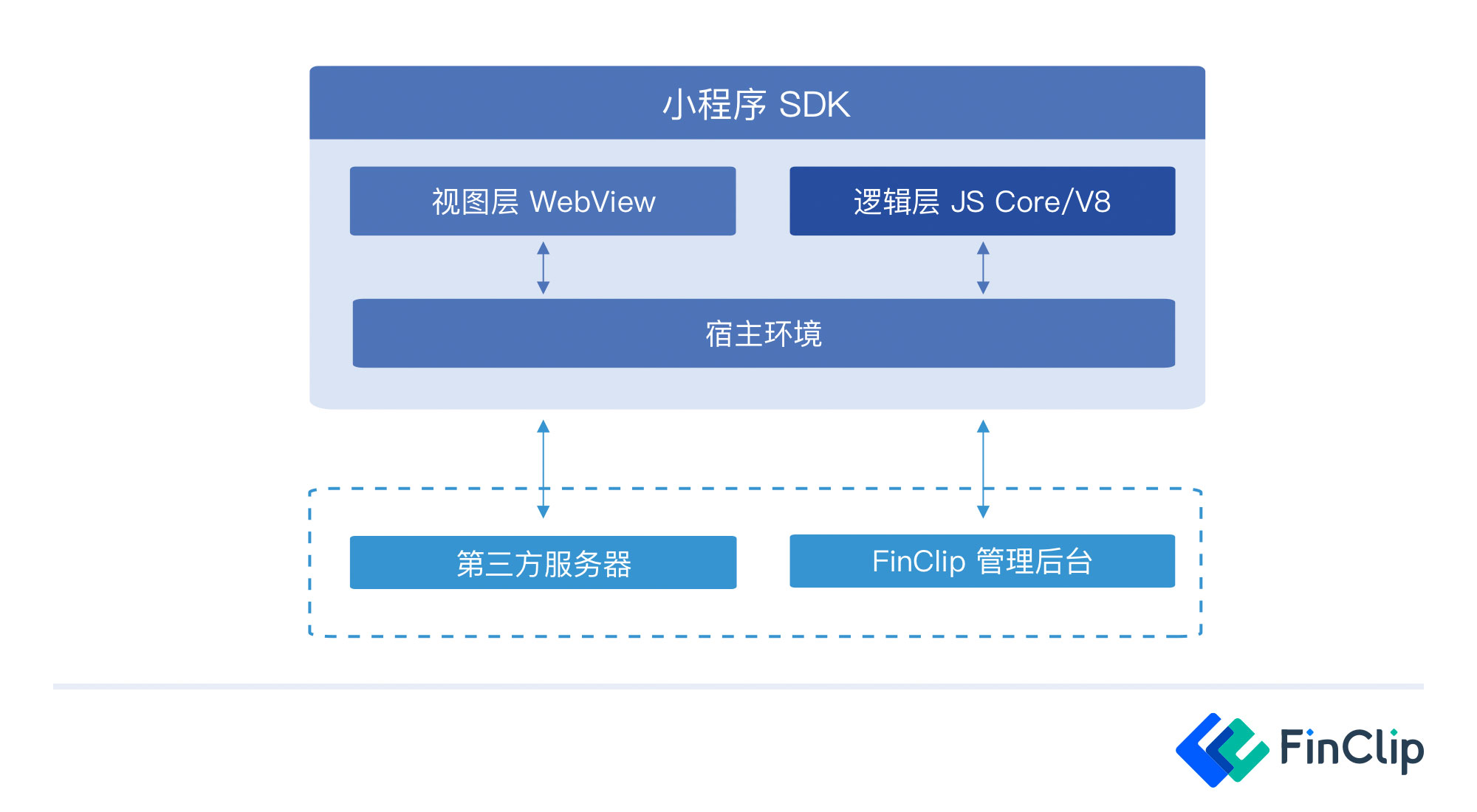
小程序整体的运行环境和通信模型如下图所示:
作为宿主环境,移动端或桌面端应用需要分别与逻辑层及视图层进行数据交互,二者之间无法直接通信,只能通过宿主环境进行通信。
在宿主应用中打开小程序时,会将小程序的代码包先-到本地,然后通过解析 app.json 里的 pages 字段,就可以知道该小程序的所有页面路径:
{
"pages":[
"pages/index/index",
"pages/logs/logs"
]}
已复制代码pages 数组中的第一个值,就是小程序打开时看到的第一个页面。而每个页面的路径,在程序代码包里都可以找到对应的文件路径。
例如 pages/index/index,在该路径下,存在着这个页面对应的 FXML、FTSS 与 JS 文件。小程序启动后,就会根据这个路径找到对应页面中的代码文件,再交给逻辑层和视图层执行,于是我们就可以在宿主 App 上看到这个小程序的页面了。
当小程序启动之后,就会触发 app.js 中定义的 onLaunch 方法
App({
onLaunch: function () {
// 小程序启动之后执行
}})
已复制代码下面我们来具体看下小程序的页面结构和具体的构成,以 pages/index/index 为例,在该文件目录下存在 index.js,index.fxml 和 index.ftss。
// index.js 的内容// 获取应用实例const app = getApp()Page({
data: {
motto: '',
},
// 事件处理函数
bindViewTap() {
ft.navigateTo({
url: '../logs/logs'
})
},
onLoad() {
this.setData({
motto: 'hello world'
})
}})
已复制代码在 index.js 文件里 Page({...}) 会构造出 index 页面实例,data 表示的是该页面需要用到的渲染数据。当生成页面时,小程序引擎会把 data 数据和 index.fxml 结合,再渲染出来显示给用户。
onLoad() 方法则是页面的生命周期方法,页面创建时会回调该方法,开发者可在里面定义自己的逻辑。
更多代码结构相关的内容可以参考 FinClip 开发文档 - 代码结构
组件是小程序提供给开发者来创建页面 UI,自定义 FXML 的。开发者可以以灵活的方式自由组合各种组件,去构建属于自己的页面 UI。
什么是组件:
在 FXML 中使用组件,是视图层的基本组成单元。
一个组件通常包括开始标签和结束标签,属性用来修饰这个组件,内容在两个标签之内。
注意:所有组件与属性都是小写,以连字符-连接
就像 HTML 的标签一样,在小程序里,开发者在 FXML 中写上对应组件的标签,就能显示出来。例如:
// index.fxml 内容<view class="intro">Welcome to FinClip</view> 已复制代码
该页面就显示一行文案: Welcome to FinClip。开发者可以通过 style 和 class 来控制该组件的样式,来指定宽、高、颜色等。
更多组件相关的内容可以参考 FinClip 开发文档 - 组件总览
为了让开发者更方便的使用小程序所提供的能力,FinClip 提供了多种 API 供开发者使用,开发者可以使用这些 API 对小程序界面进行修改,获取设备当前位置,播放视频、音频等。
API 分为同步与异步两种,同步 API 会直接返回结果,而异步 API 会通过回调返回结果。开发者需要根据 API 的回调方式处理逻辑,传入正确的参数处理业务。
如 setStorageSync 为同步 API,setStorage 为异步 API:
ft.setStorage({
key: 'key',
data: 'value'})try {
ft.setStorageSync('key', 'value')} catch (e) { }
已复制代码更多组件相关的内容可以参考 FinClip 开发文档 - API 总览
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~