洞察探索小米电视app开发如何利用FinClip的小程序容器技术,实现跨平台便捷开发,并助力企业快速数字化转型。
356
2024-06-28

功能背景
微信小程序管理功能可用于通过 FinClip 管理开发者在微信平台中已有的小程序,提升管理效率。
 在微信小程序管理功能中,开发者可以对已经上线的 FinClip 小程序与微信小程序进行关联操作,并在 FinClip Studio 中直接上传微信 WXML 语法小程序代码。
在微信小程序管理功能中,开发者可以对已经上线的 FinClip 小程序与微信小程序进行关联操作,并在 FinClip Studio 中直接上传微信 WXML 语法小程序代码。
随后开发者可以直接通过 FinClip 对小程序代码进行配置,如设置小程序版本为微信环境中的体验版小程序,提交微信小程序的代码审核,发布微信小程序的代码版本。
请注意
微信小程序环境中的代码审核与发布操作均需要经过微信进行审核处理,FinClip 无法保证小程序审核与发布的时效性(会出现如“请上传代码”等提示);
当前功能仅支持对于 FinClip 中已上架小程序关联微信小程序;
为保证微信环境中小程序代码可用,请务必保证小程序采用微信小程序语法实现(微信小程序可直接在 FinClip 环境中使用);
使用 FinClip 管理微信小程序需要小程序用户类型为企业,个人类型的小程序将无法提供完善的管理能力;
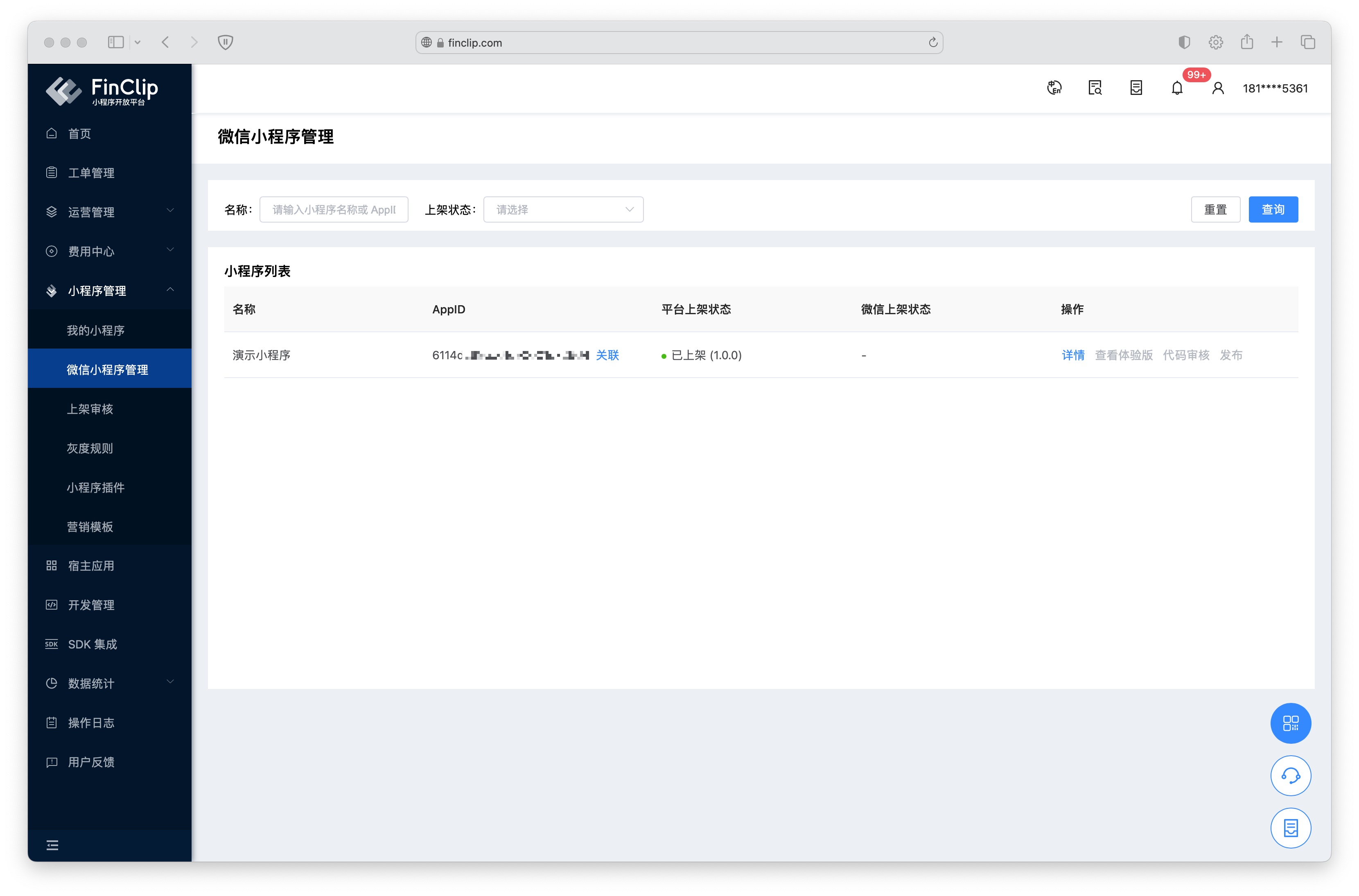
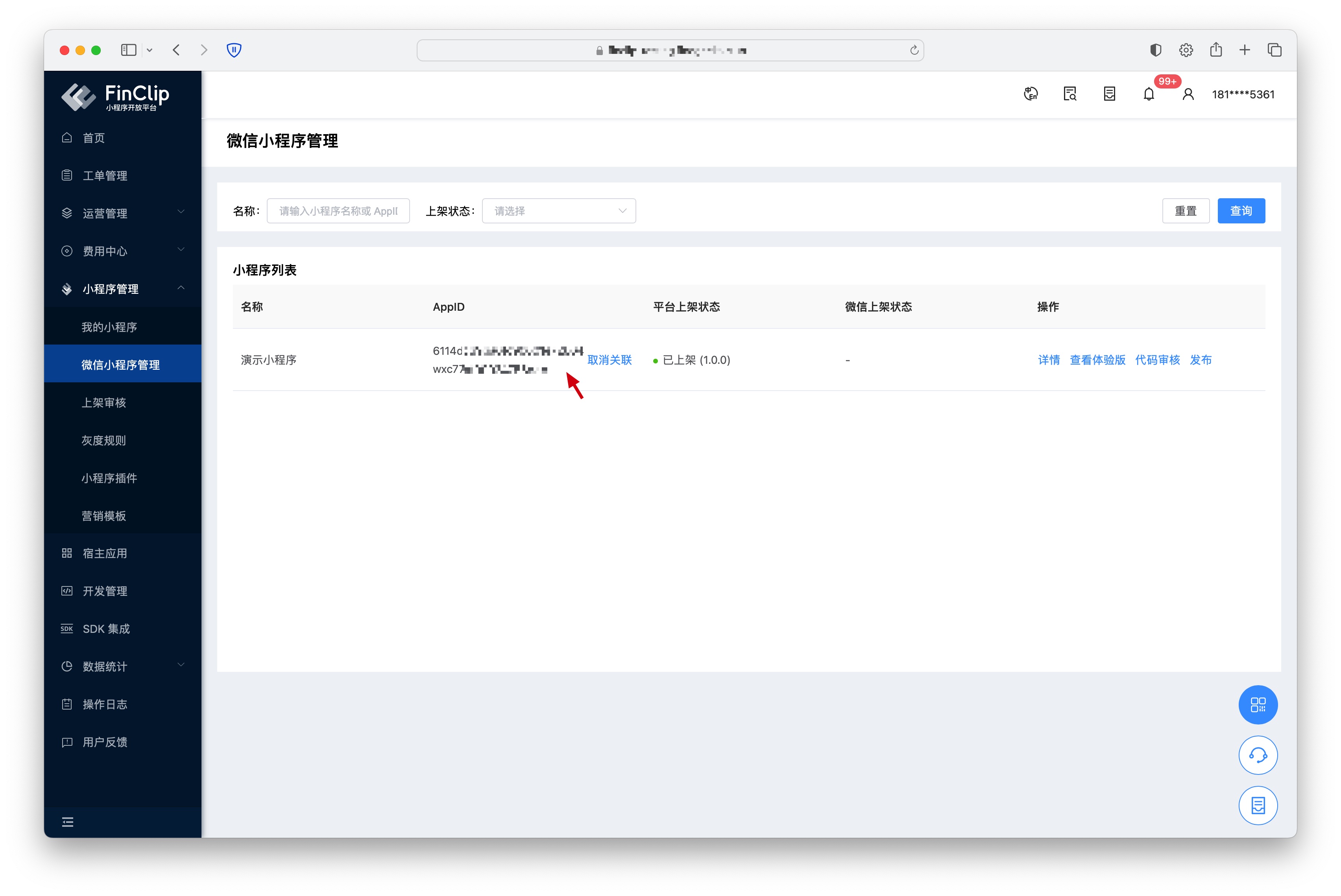
管理微信小程序,首先需要进入「小程序管理 - 微信小程序管理」页面中,找到已有的 FinClip 小程序,点击AppID 右侧的「关联」按钮,并在新打开的页面中使用微信扫描二维码,完成微信小程序与 FinClip 小程序的授权绑定。微信小程序绑定成功后,会在 AppID 列显示微信小程序的 AppID(以 wx 开头)。


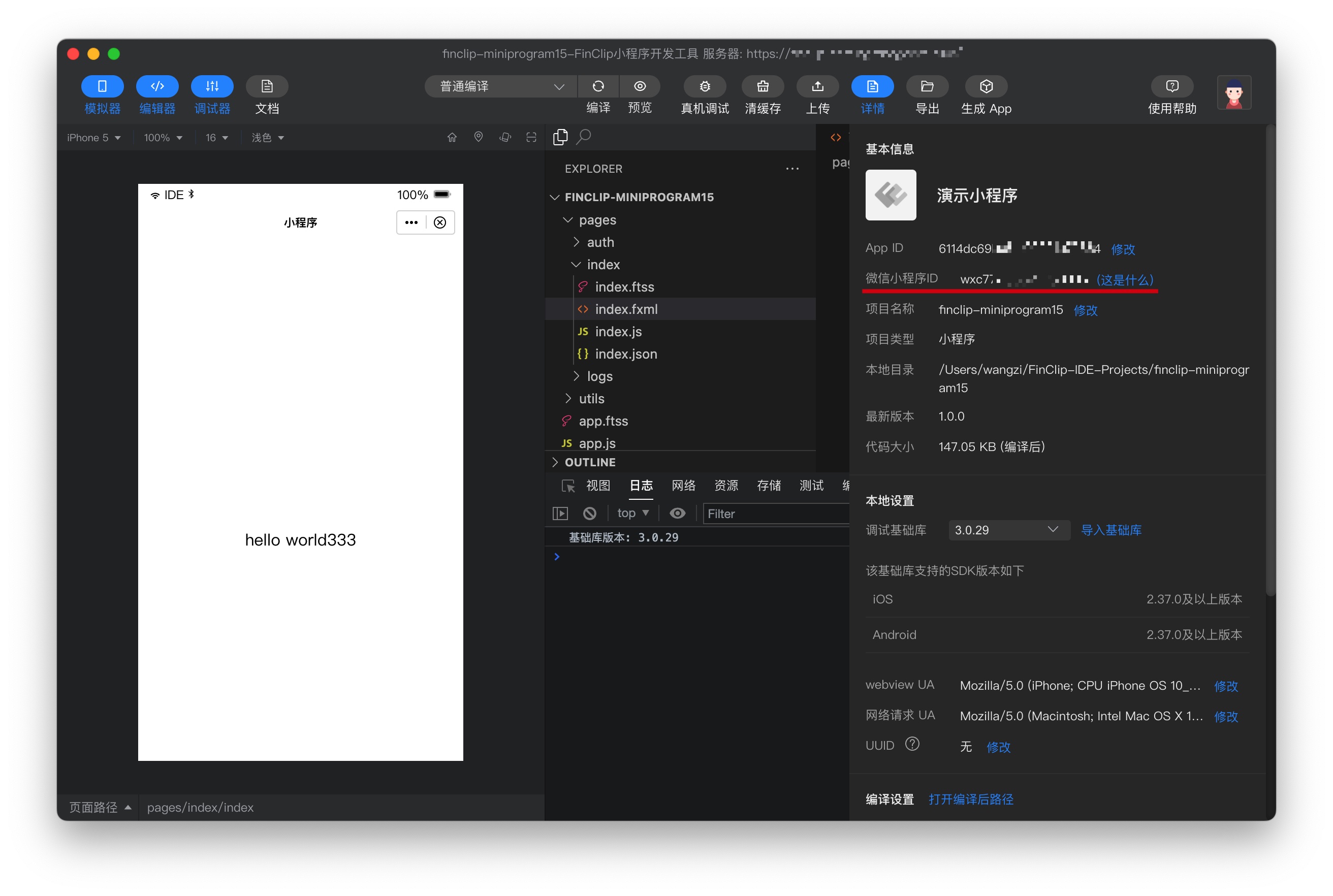
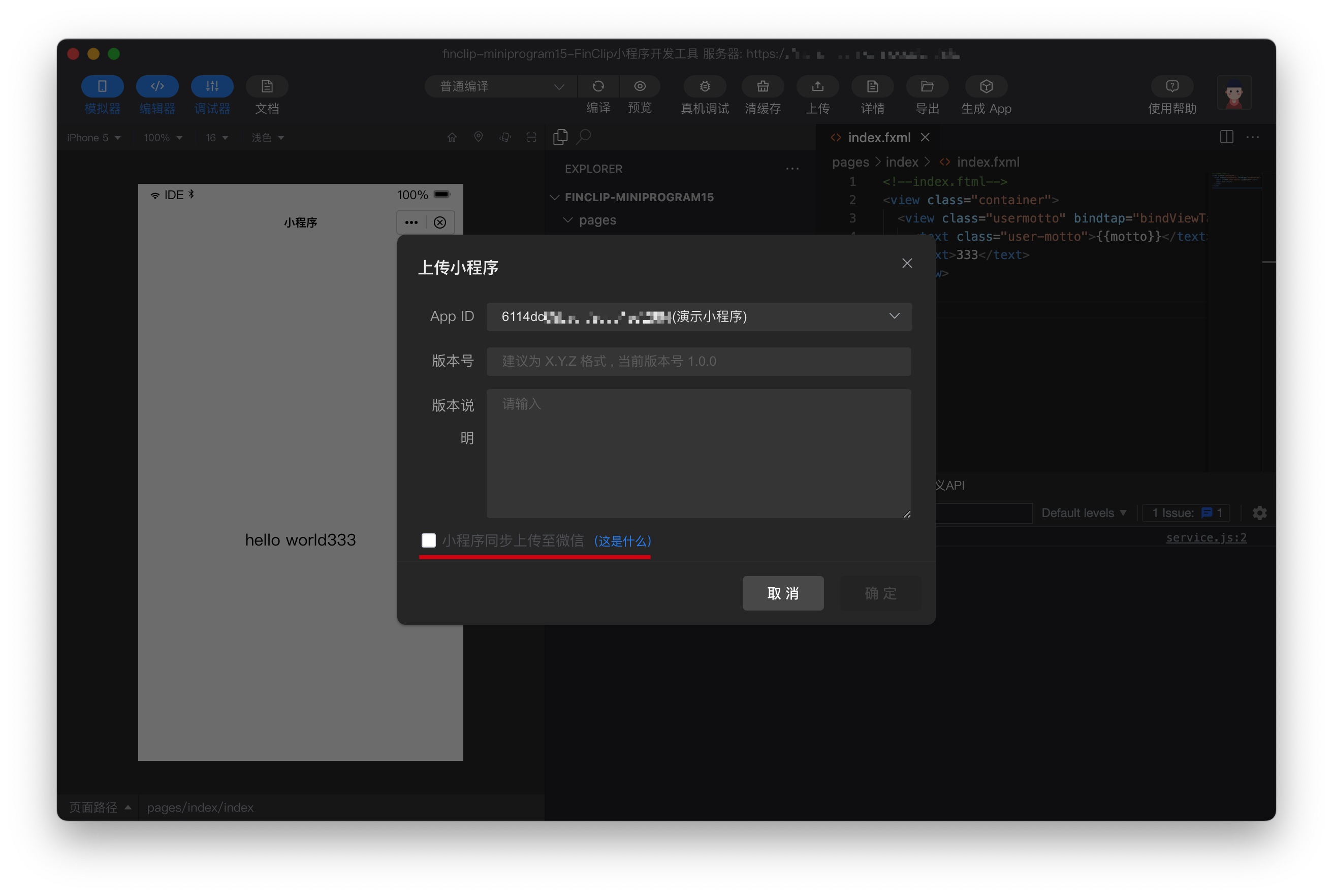
使用 FinClip 开发者工具打开对应小程序,可以在「详情」页面中查看到对应的微信小程序 ID 信息,在确认小程序代码开发无误后,可以点击 FinClip Studio 界面中的「上传」按钮,并勾选下方的「小程序同步上传至微信」复选框,随后可以返回小程序管理后台,打开「微信小程序管理」页面进行后续操作。

操作列中对应功能如下:
详情:跳转至 FinClip 小程序详情页,查看小程序的相关详情信息;
查看体验版:当已经通过 FinClip Studio 上传小程序代码后,可以点击当前按钮,并通过微信 App 扫描二维码体验小程序;
代码审核:将当前体验版小程序代码提交至微信审核,审核结束后会返回审核状态与意见;
发布:将已经通过代码审核的小程序发布至线上版本。
当前功能实际实现过程中依然需要通过微信对小程序内容进行审核,因此您在使用过程中请务必遵循“上传代码 -> 版本发布 -> 设置为体验版 -> 提交审核 -> 发布上线”的操作。如果在使用过程中发现功能报错,您可以在开发者社群中联系我们反馈问题。
当前功能在不同环境中可能有所区别与限制,具体请见下表,如需要进一步了解不同版本间区别与介绍,可以点击这里 。
| 社区版环境 | SaaS 环境 | 企业版(年付费或一次性买断) | |
|---|---|---|---|
| 微信小程序管理 | ❌ | ✅ | 按需购买 |
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~