app开发者平台在数字化时代的重要性与发展趋势解析
1583
2024-06-27

本篇文章给大家介绍一下微信小程序如何搭建自己的后台。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

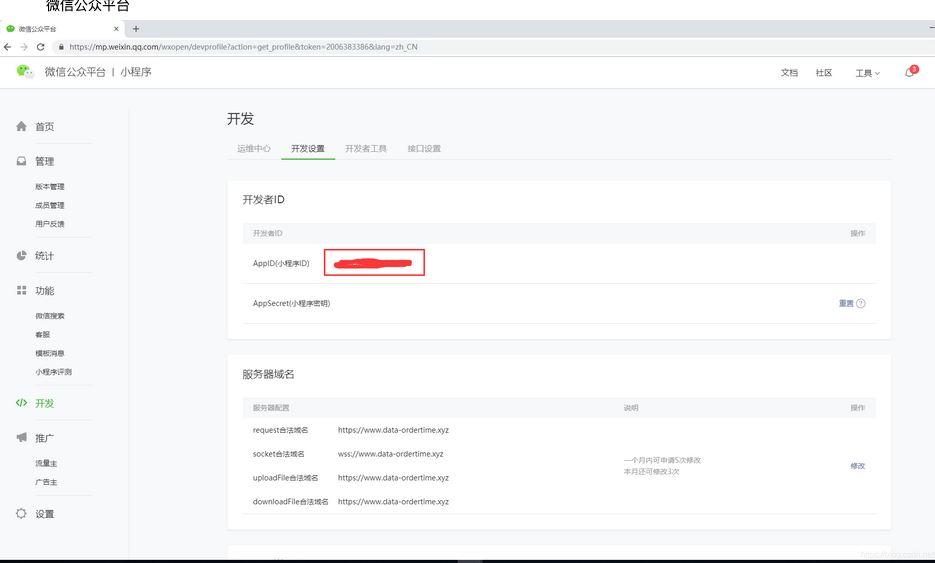
①:首先我们需要拥有自己的 AppID (有点废话了)。
②:我们需要有一个后台,即服务器。域名(需备案)。ssl证书。(总之,我们需要通过https://www.xxxxxx.com这样的形式去访问到我们服务器)
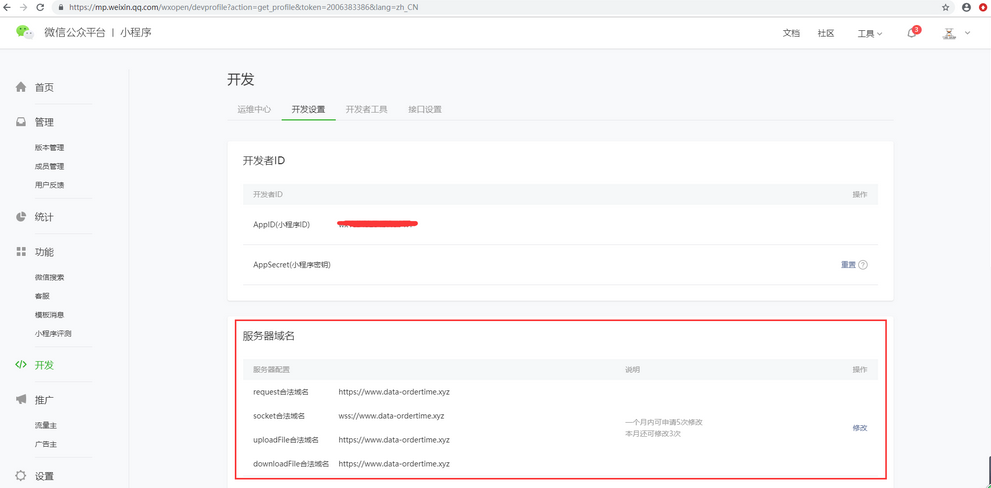
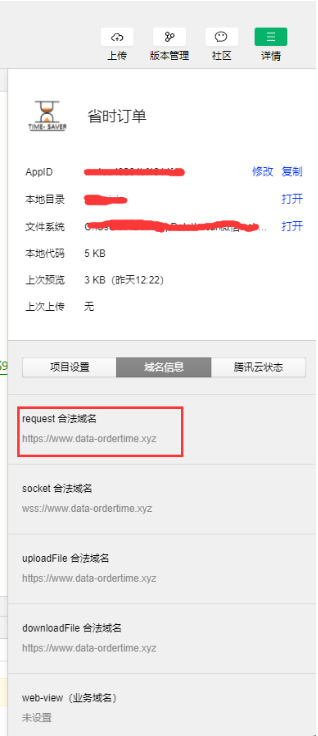
③:在微信公众平台中配置域名信息。
④:小程序端通过wx.request()函数访问我们的后台函数,后台接受小程序传来的参数,经过加工后返回给小程序值,小程序端再接收后台传来的参数并进行操作。
微信公众平台

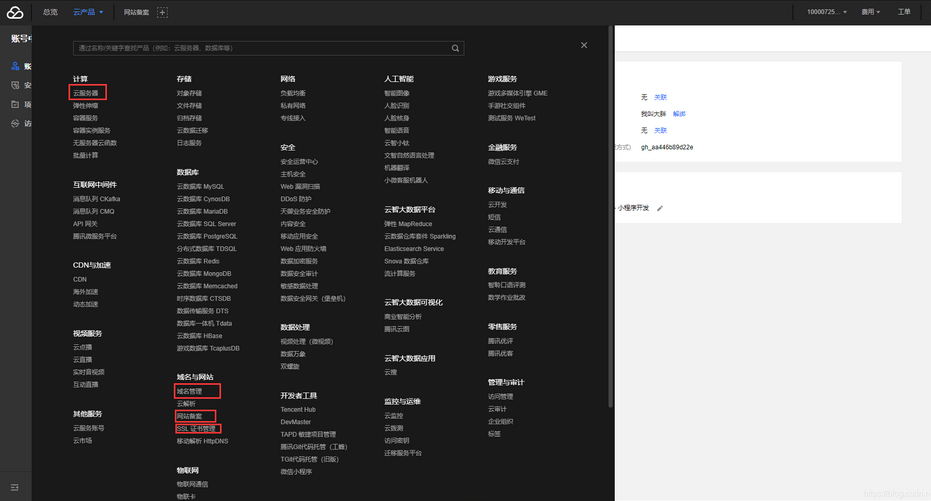
楼主这里用的是腾讯云服务器:腾讯云

域名备案
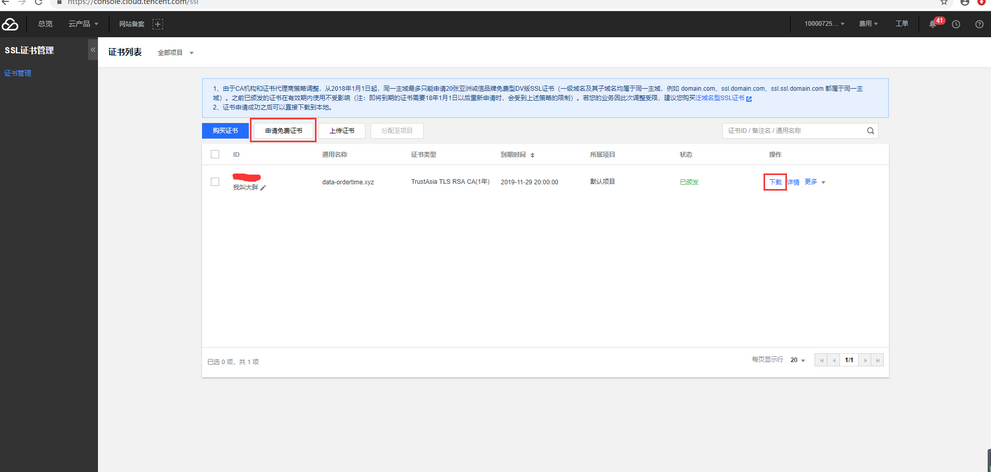
证书申请

安装配置(楼主这里是windows+Apache环境下配置SSL证书,如有其它环境安装,可以参考证书安装):
将你的SSL证书-下来,将Apache文件夹下的3个文件放到Apache目录下的conf文件夹里
在你的Apache目录中找到\conf\httpd.conf并打开,找到如下两行,将这两行前面的注释符号 # 去掉。(如果没有,直接把#号去掉插入文件中)
在你的Apache目录中找到\conf\extra\httpd-ssl.conf,在文件最后面找到 与
用下列代码替代这两行之间的所有代码(请将代码中及其后面的文字删掉):
此时,在微信开发者工具中该域名会认为是安全可用域名(注意,我们是为了下面二图中项目设置中 不校验合法域名 选项不被勾上也可以访问我们的后台,因为我们域名理论上的安全(http与https的差异))


微信开发者工具中写入如下代码,
index.js
index.wxml
后台代码:
结果展示:

以上就是解析微信小程序搭建后台的详细步骤流程的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~