小程序开发设计如何实现跨平台开发与管理满足企业多元化需求
690
2024-06-26

本篇文章给大家介绍一下小程序实现“五星评价”功能的方法,支持实现点击评分、滑动评分。

1、已完成需求:
支持半星评价
点击评分
滑动评分
2、原理
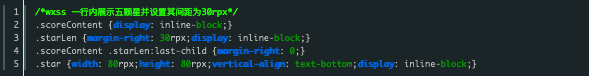
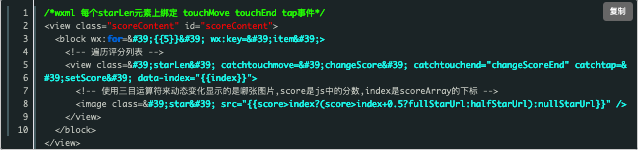
页面布局


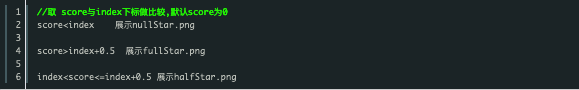
以上渲染中重要的是,三目运算所要展示的应该是哪种图标,index为scoreArray的元素下标,每一个item的下标index都要与score进行比较,规则如下:

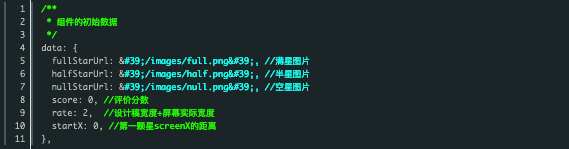
data预设值

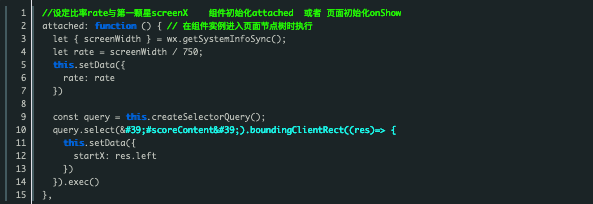
组件加载、数据做初始化

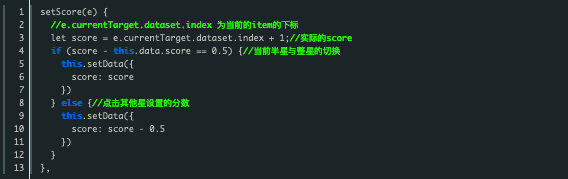
点击评分
点击1次半星,点击2次整星;
例如:点击是第4颗星(index="3"),前三颗星为整星填充,当前点击星为半星与整星的切换展示

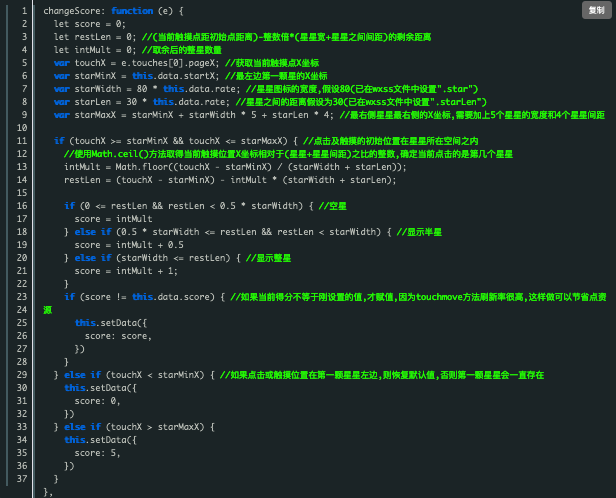
滑动评分(关键部分)

以上就是小程序“五星评价”功能实现方式 支持点击与滑动的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~