app开发者平台在数字化时代的重要性与发展趋势解析
402
2024-06-26

小程序常见的搜索功能如何实现呢?下面本篇文章就来一步步带大家了解一下小程序中实现搜索功能的方法,希望对大家有所帮助!

在每个小程序开发的过程中,基本上都会配备有搜索功能,那么相对智能化的搜索功能是如何实现的呢,通过一段时间的学习,我已经学会比较全面的搜索框功能,来一起看看吧!
微信小程序
有赞 vant 组件库
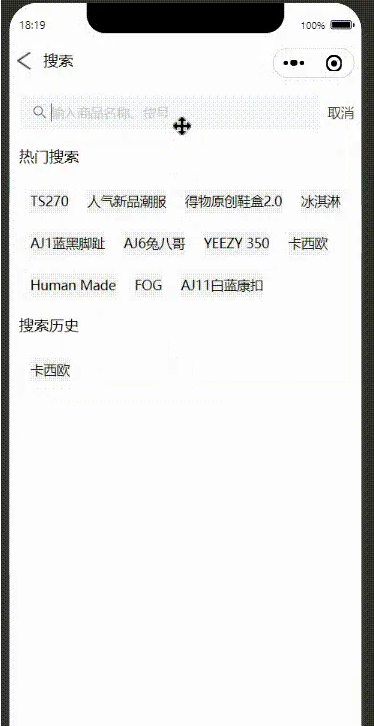
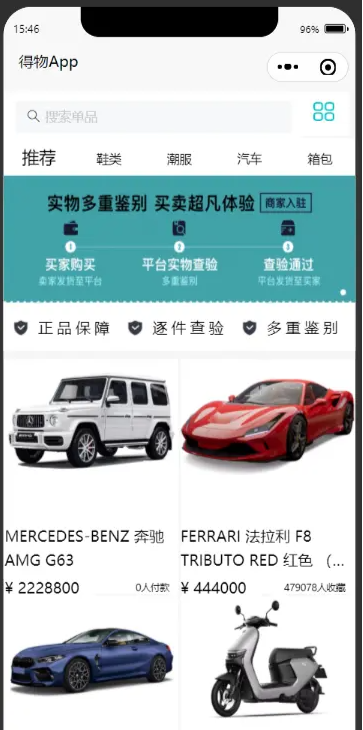
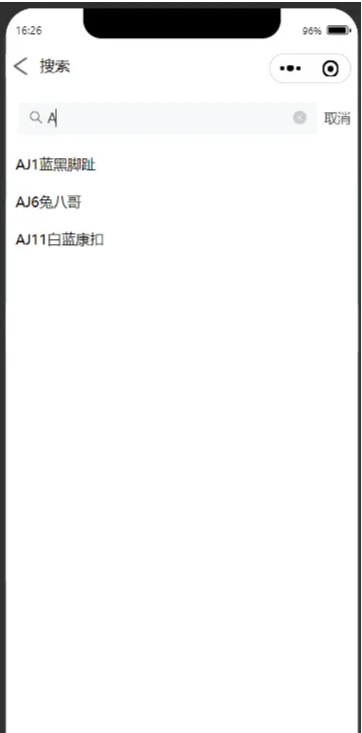
先来看看效果

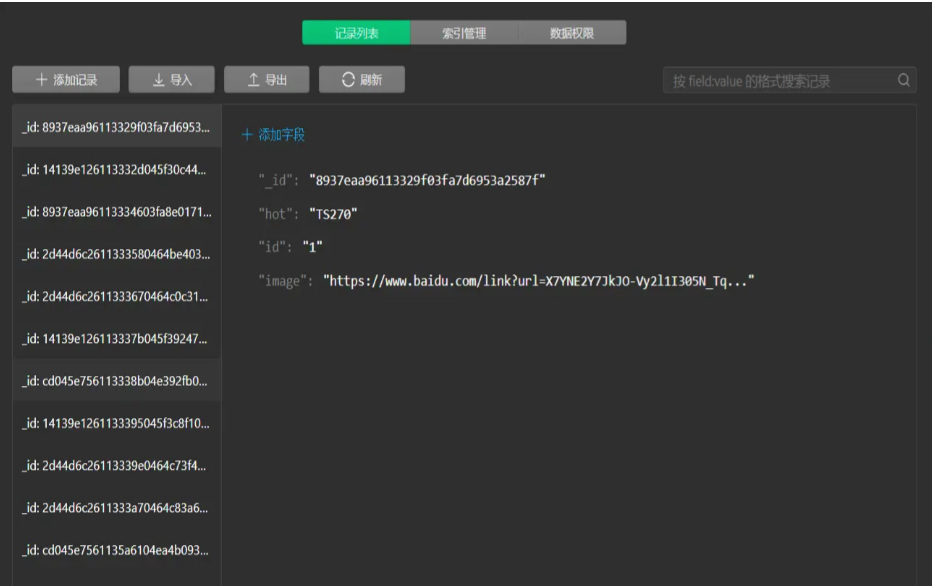
云数据库导入一些数据用来测试搜索框功能

在目录下面新建三个pages
index用来作为搜索框的第一个页面
search用来做具体搜索的页面
hotsearch是搜索内容的详情页面
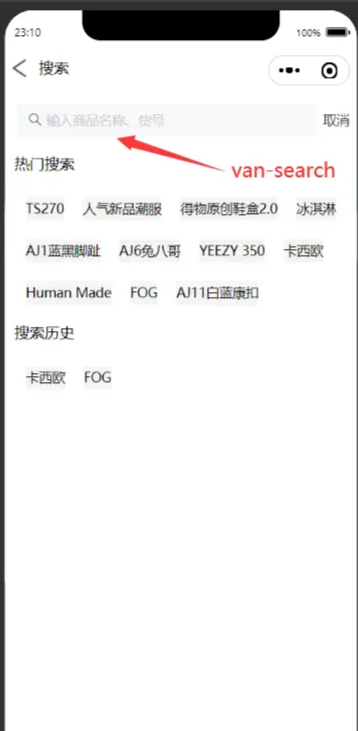
首先我们先来看看搜索框第一个页面index的布局,这里主要介绍搜索框的内容,下面的其他内容就不在这儿赘述了

这是index.wxml代码

这是搜索框的search.wxml代码
js里面首先要引入云数据库里的数据
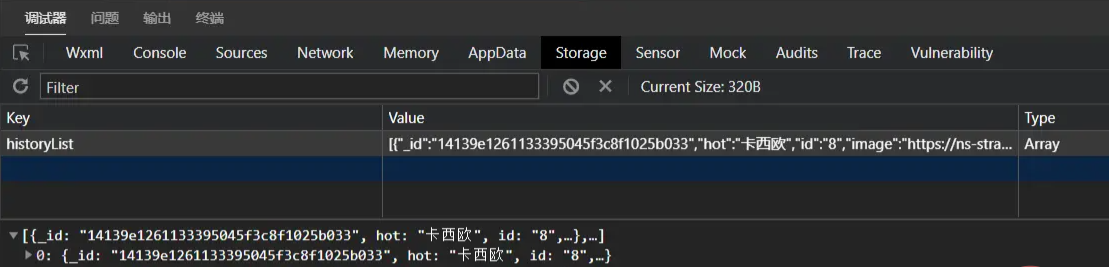
要做到输入框发生改变时,弹出相关的内容,则需要两个page,当输入框有内容输入时,把隐藏的页面显示出来hidden="{{issuggest==false?'hidden':''}}"来判断是否要出现相关内容页面, 用indexOf判断e.detail(输入框内容)是否是在云数据库里存在的,如果是存在的,那么将这条数据存入一个数组里面,并且连接之前搜索后的数组,再使用 wx.setStorageSync();将输入框的数据存入到storage里面,然后再wx.getStorageSync()提取数据。
这是当输入框有数据的时候就会弹出详情页面,点击可以跳转到商品的详情页

这是搜索框的逻辑

wx.navigateTo可以用来跳转到详细的页面,加上字符串模板,判断id的值,用数据来驱动页面,跳转到相同的页面不同的数据。
最后还要更新数据
注意不要忘记要在全局json或者局部页面json里引入需要使用的组件的地址
这个自动跳转到导航栏中间的功能也是挺常用的

这是wxml代码 最主要的是 scroll-x="true" 让导航栏在水平方向可以滑动scroll-with-animation="true"是让滑动产生动画,scroll-into-view="{{scrollTop}}"
这是绑定在导航栏上面的事件 let {index, type} = e.currentTarget.dataset;提取到 index 和 type ,然后设置一个count作为前几个不动,然后拼接给id,把id的值传给scrollTop,让导航栏跳到scrollTop这个值,这个值就是在中间
这样再加上wxss后就可以达到效果了 不过这样的写有一个问题,就是当显示的内容为偶数时,如6,则不能正确的跳到正中间,会跳到3的位置,那样就有一点儿偏差,这个问题我暂时还没有解决,不知道有没有大佬知道这个怎么解决呢?
这里有项目完整的源码,上面给出的是部分代码,如果有感兴趣的可以去看看完整源码
https://gitee.com/xinccc/fullstack_huoshan/tree/master/wxapp/dewu
这是我第一次写一次稍微完整的项目,这里主要介绍了我在开发过程中遇到的主要困难,虽然总体来说没有什么难点,但是对我来说还是意义挺大的,有了一次这样的经历,让我发现了我还有很多内容需要学习,也感谢在我有困难时帮我指点迷津的老师和同学,如果你感觉这篇文章有get到你的地方,不妨给我点个赞,这将为我莫大的鼓励,各位大佬如果有什么指点的话,希望可以在评论区一起探讨学习。
以上就是小程序内实现搜索功能的详细方法深入剖析的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~