react 前端框架如何驱动企业数字化转型与创新发展
3999
2024-06-26

本篇文章给大家分享一些微信小程序中使用echarts的使用方法和问题总结,让大家可避坑踩雷,希望能够给大家提供帮助!

微信小程序的使用方法和一些避雷踩坑的问题,希望能够给大家提供帮助
-:https://github.com/ecomfe/echarts-for-weixin
二、使用步骤
1.引入项目依赖
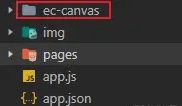
将微信小程序版 echarts 从 github 上拉下来后,将文件里的 ec-canvas 文件复制一个到自己项目里,实际就是微信小程序版 echarts 的依赖文件。

2.引入库
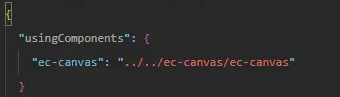
在使用的 echarts 的页面的 json 文件中引入 echarts ,引入的路径根据自己的项目结构来引入
在全局配置文件 app.json 里引入也可以,这样就全部页面通用,不用一个个页面引入,当多个页面使用 echarts 时,比较方便

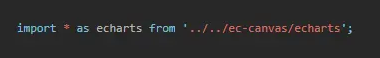
在使用的 echarts 的页面的 js 文件中引入 echarts ,引入的路径根据自己的项目结构来引入

使用方法
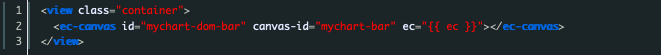
wxml中使用组件,id 和 canvas-id 都可以自行命名

js 代码
关于 option 配置,可自行去官网看文档或者参照示例
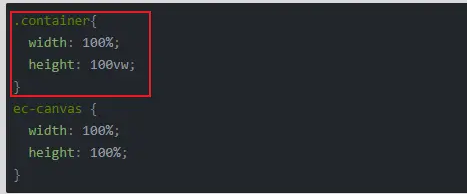
css 代码
1、关于引入依赖,引入库,按照官方的使用方法使用后,echarts 图不显示的问题
解决办法:html在使用 echarts 时,外层包裹着的 view 标签也要设置宽高 (官方的方法样式里没有设置外层元素的宽高,在官方的示例中又可以显示,这就误导了很多人会掉坑)

2、关于 devicePixelRatio 的作用
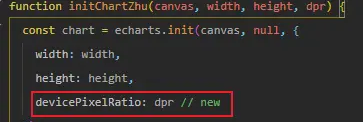
可以看到官方代码里初始创建 echarts 时,代码如下图,当你设置了 devicePixelRatio 后,echarts的图表在微信开发者工具中看到的 echarts 图表像素是很差的,用手机预览的时候,是很清晰的,当把 devicePixelRatio 去掉后,微信开发者工具中看到的 echarts 图表像素变得很清晰,手机看到的是像素变差了,所以这个应该是根据设备的像素单位来适配图表的像素吧

以上就是微信小程序中 echarts 的使用方法及可能存在的陷阱汇总的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~