智慧屏安装APP的最佳实践与跨平台小程序开发的结合
585
2024-06-25

本篇文章手把手带大家使用微信小程序创建一个画布时钟,希望对大家有所帮助!

今天做的是一个微信小程序画布时钟,也就是传统的数字时钟。

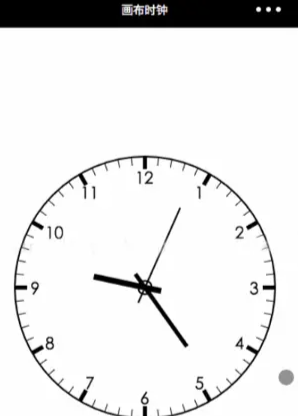
直接上图,效果如图。
1 2 3 4 5 6 7 8 9 10 11 12 |
|
首先是要读取屏幕的宽高,这是为了以后计算出时钟的位置,让它能够摆在中心位置。
1 2 3 4 5 6 |
|
onReady生命周期函数,监听页面初次渲染完成。然后再加上定时器,没一秒执行一次this.canvasClock函数。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
|
上面这部分相对来说是固定的,也就是不会动的圆,刻度,数字等。不过因为每次画都需要清除一次画布,所以这一部分也需要再循环里面。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
|
最后这一步是最难的,难点在于计算时针,分针,秒针之前的关系。不过这些都是数学公式,只要把角度都计算好了,剩下的东西就好办了。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~