react 前端框架如何驱动企业数字化转型与创新发展
655
2024-06-25

本篇文章带大家详细了解一下小程序template模板的用法,希望对大家有所帮助!

WXML提供模板(template),可以在模板中定义代码片段,然后在不同的地方调用。
你将收获
小程序模板怎么用
小程序模板数据和事件的处理
小程序模板的一些注意事项及优化
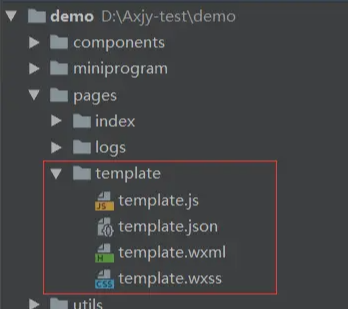
在page里面创建一个template文件夹,可以利用小程序开发工具【新建Page】快速创建文件

注:调用模板的时候,起作用的只有wxml和wxss文件,模板中的JS文件是不起作用的。模板中的逻辑都要在调用的文件中处理。
创建文件可根据自己项目设计,并非固定如此
在内定义代码片段,使用 name 属性,作为模板的名字。
1 2 3 4 5 |
|
在wxml中要使用模板,有两步
1)、声明,关键 import 标签
2)、使用,关键 is属性
1 2 3 4 5 6 7 |
|
这里is的名字和模板name命名的保持一致
如果模板有自己的wxss,如我们的template.wxss文件,则需要在调用模板的文件(如示例的index.wxss)导入,否则不会生效
1 2 |
|
归纳:
wxss导入wxss中
wxml导入wxml中
js无效
【调用的wxml】通过data给模板传值
1 2 3 |
|
item是在调用的js中定义好的
1 2 3 4 5 6 7 8 9 10 |
|
在模板直接使用
1 2 3 4 5 6 7 8 9 |
|
如果有传递多个参数,则用逗号隔开
1
<template is="msgItem"data="{{data1, data2}}"/>
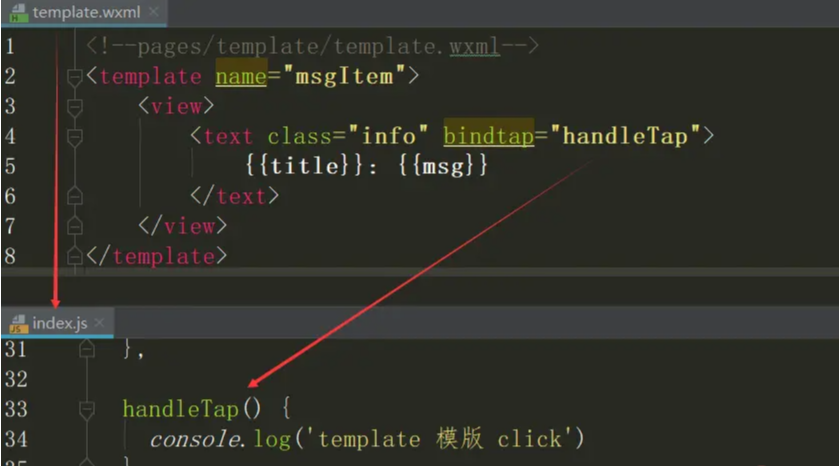
模板使用的是【调用模板的js文件】里的事件。
定义在自己的template.js并不会生效

1 2 3 4 5 6 7 8 9 |
|
1 2 3 4 5 |
|
如果是模板公用的方法,在每个调用的文件都要把方法写一遍,会有很多重复的代码,我们可以如以下改进一下。 (虽然template模板不能直接使用自己的js,但是我们可以把方法统一写在template.js文件里,然后在使用模板的文件js里面引入一下。)

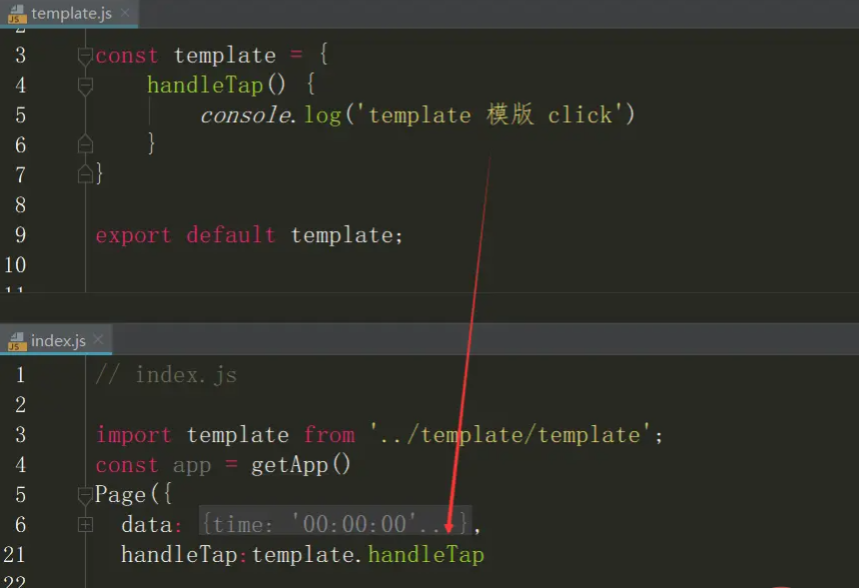
在任意js文件统一定义方法
1 2 3 4 5 6 7 8 9 |
|
在需要使用的地方导入即可
1 2 3 4 5 6 |
|
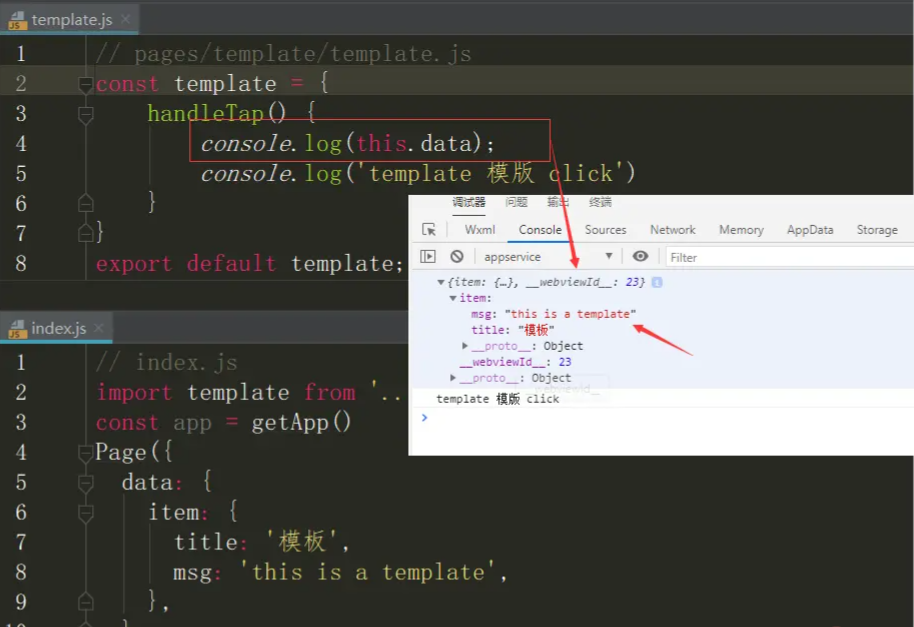
在template.js里可以直接拿到index.js文件的整个data

相同点
都是为了实现代码的复用
都不能单独呈现,必须依附显示在页面
区别
template模板:轻量级,主要是展示,没有配置文件(.json)和业务逻辑文件(.js),所以template模板中的变量引用和业务逻辑事件都需要在【引用模板的页面js】文件中进行定义;
Component组件:有自己的业务逻辑,由4个文件构成,与page类似,但是js文件和json文件与页面不同。
选择
如果只是展示,使用template就够了;
如果涉及到的业务逻辑交互比较多,最好使用component组件;
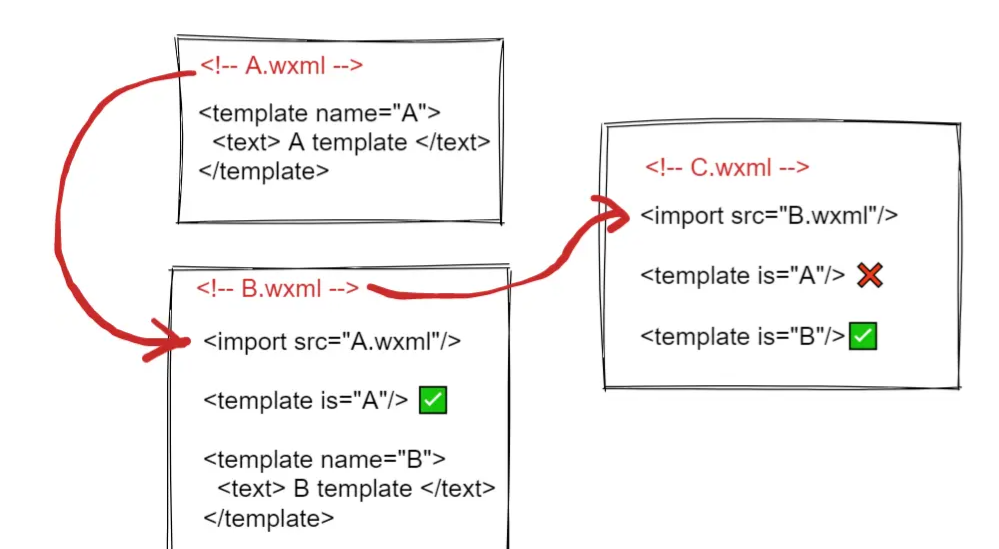
import 有作用域的概念,即只会 import 目标文件中定义的 template,而不会 import 目标文件 import 的 template。
1 2 3 |
|

参考资料:微信小程序template模板
https://developers.weixin.qq.com/miniprogram/dev/reference/wxml/template.html
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~