轻量级前端框架助力开发者提升项目效率与性能
2238
2024-06-25

小程序中component组件怎么使用?下面本篇文章给大家分享一下小程序自定义组件component超全实用指南,希望对大家有所帮助!

在小程序中,想要将页面内的功能模块抽象出来,在不同的页面中重复使用,我们可以使用它的自定义组件,自定义组件可以将复杂的页面拆分成多个低耦合的模块,这样不仅使用起来方便,而且还有助于我们的代码维护。
本文你将收获
小程序如何使用自定义组件
自定义组件之间的各种传值
自定义组件中插槽的使用
排雷,本文的小程序指的是微信小程序(不过其他的小程序思路应该差不多)
排雷,本文主要内容是自定义组件的各种用法,不是教大家怎么封装组件哈!
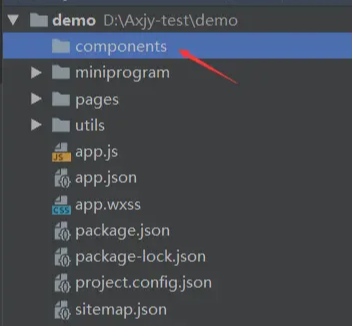
首先在根目录下创建一个专门放自定义组件的文件夹(文件夹名称任意,位置也任意)

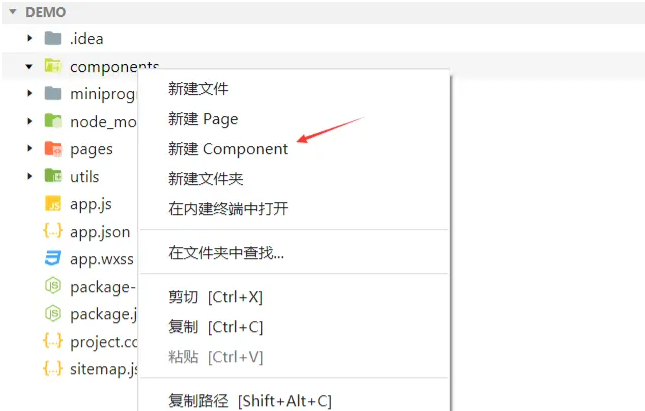
然后在小程序编辑器里,右键,新建Component

为什么要特意说这一步呢?
不知道有没有小伙伴们和我一样一直只把小程序开发工具当预览工具用,然后开发是用其他编辑器的。
后面发现直接在小程序新建Component或者Page,它会一口气把四个文件都建好,并且内容模板也会填好,所以现在开发者工具除了预览,我还用它新建文件。

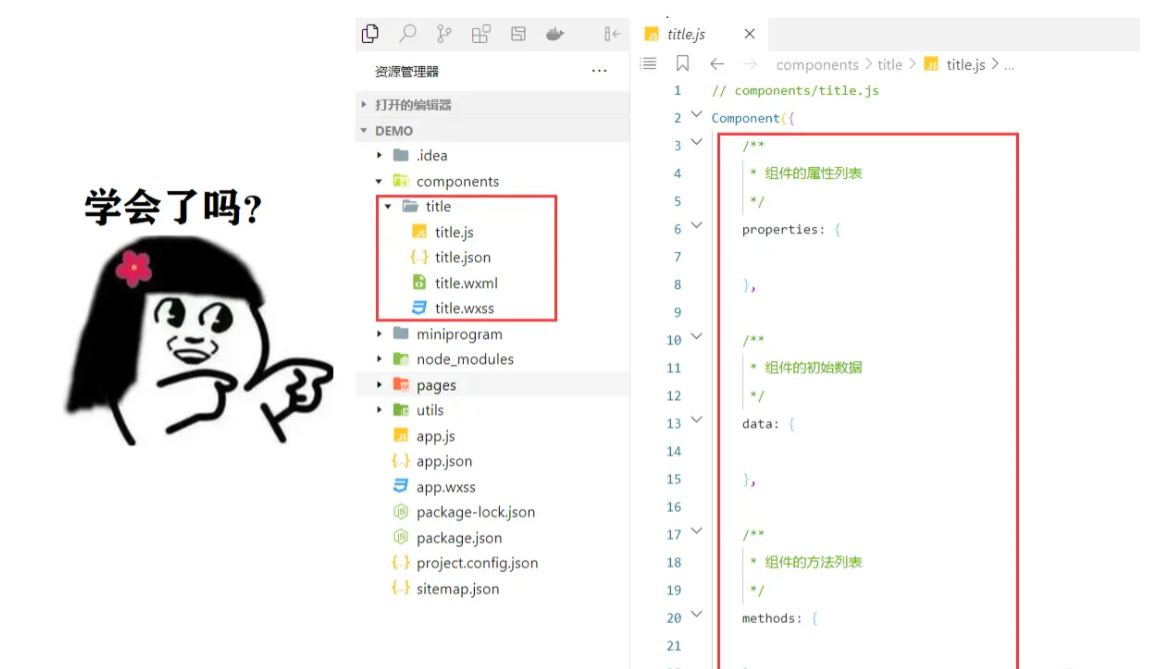
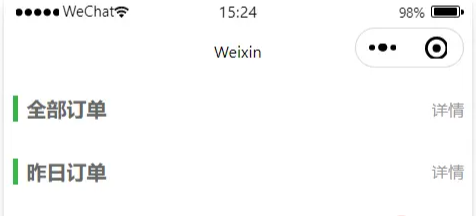
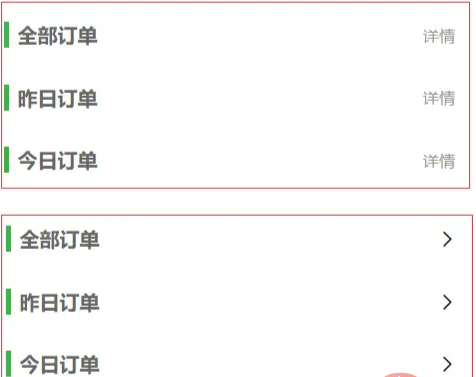
我们后面就以类似下图中的模块分割标题为例写一个简单的组件示例(只是瞎举例)

创建不多说,如以上【新建Component文件】即可,如果是自己手动创建,别忘了在json文件声明(小程序开发工具新建的默认就有)
1 2 3 |
|
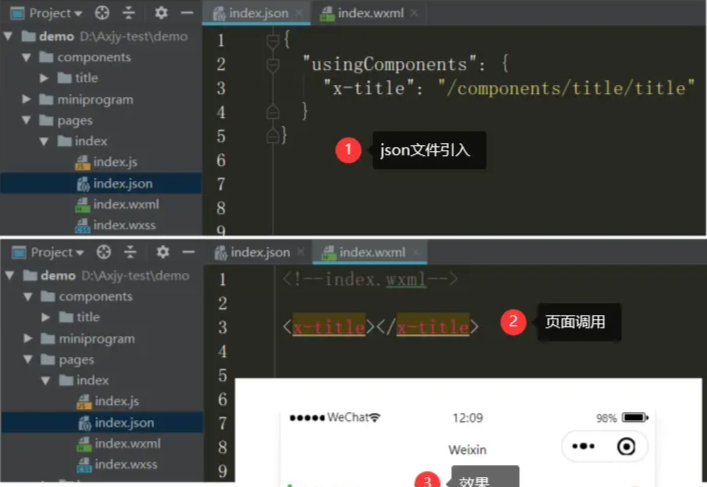
引入组件方法

在页面的 json 文件中进行引用声明
1 2 3 4 5 6 |
|
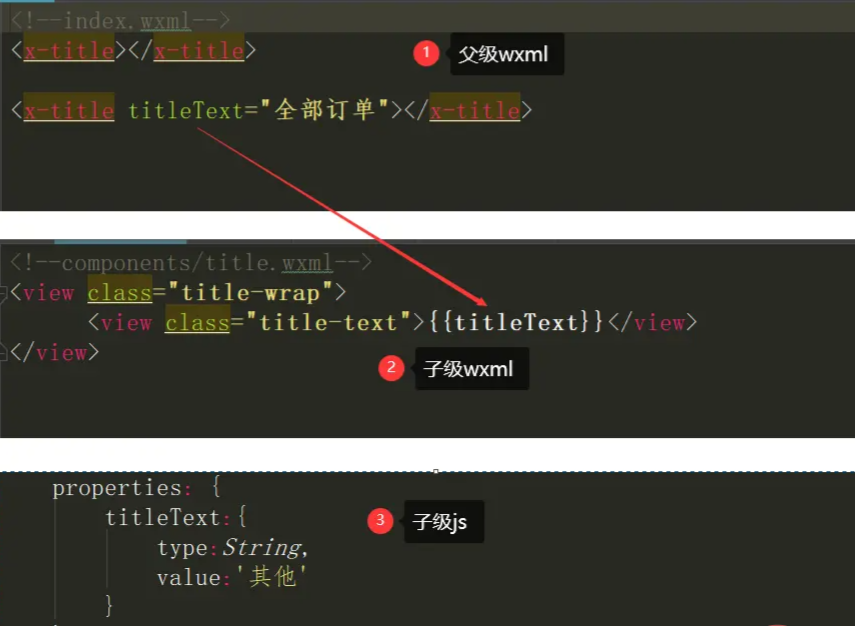
在页面的 wxml 中像使用基础组件一样使用自定义组件(名字和声明的保持一致)
1 2 |
|
可以看到我们上面把标题的内容写死了,但是实际中使用我们肯定是需要根据不同的模块,传入不同的标题内容,这样我们就需要使用到父子之间的传值了。
父级给子级传值
1 2 3 4 5 |
|
子级接收父级传过来的值
1 2 3 4 5 6 7 |
|

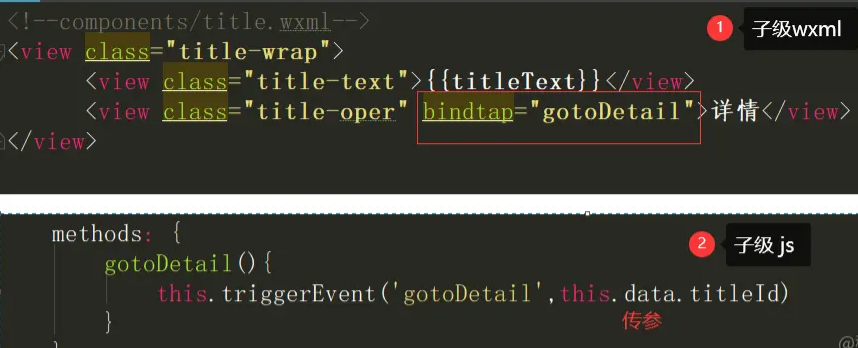
把组件稍微修改一下,新增了详情操作按钮,当前通过循环已得出多个模块,现在想在点击详情的时候,子级把当前模块的id传给父级。

子组件给父组件传参
1 2 |
|
1 2 3 4 |
|

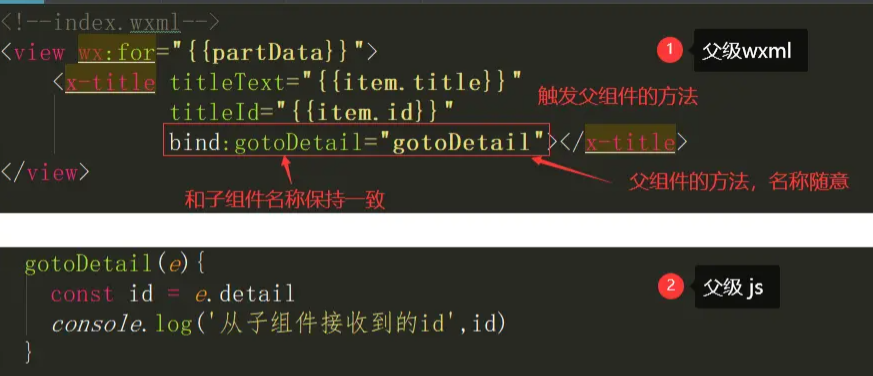
父组件接收子组件的参数
1 2 3 4 |
|
1 2 3 4 5 6 |
|

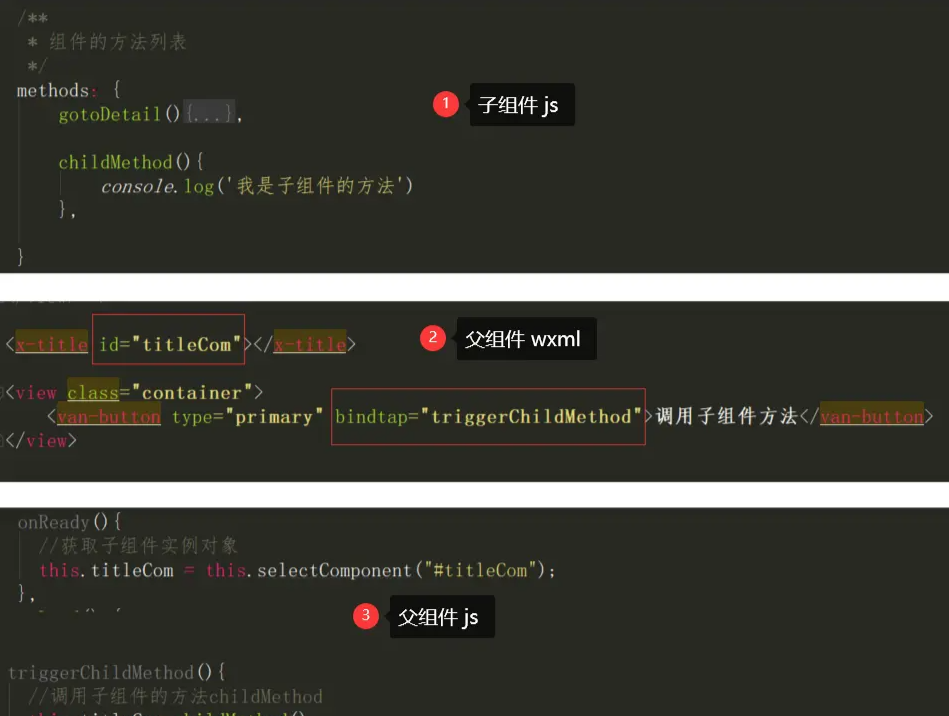
子组件定义了一个方法
1 2 3 4 |
|
父级先给子组件一个id
1 2 3 4 |
|
在js页面的生命周期中获取组件,然后存到我们自定义的变量titleCom中,接着便可直接调用子组件里面的方法了
1 2 3 4 5 6 7 8 |
|

如果this.selectComponent()返回为null1、检查wxml定义的id和js使用的是否一致;2、自定义组件是否渲染,例如你使用了wx:if,导致组件还未渲染
传值官网相关文档:
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/events.html
我们上面在自定义组件中加了【详情】查看的操作按钮,但是有的地方我们可能并不想用文字,想改成图标或者按钮,当某处放置的节点内容不确定时,我们就可以使用插槽来处理。
插槽就相当于在子组件中放一个占位符,这样父组件就可以向子组件填充html了。


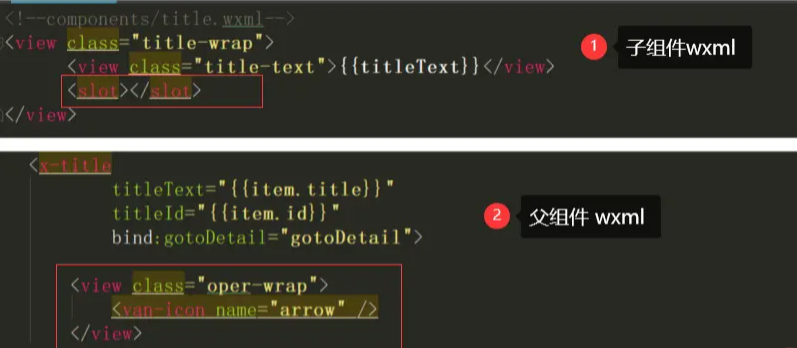
在子组件加入插槽
1 2 |
|
父级即可在组件内任意填充内容,比如插入一个图标(如果子级没有加slot,及时填充了html也不会被渲染)
1 2 3 4 5 6 |
|


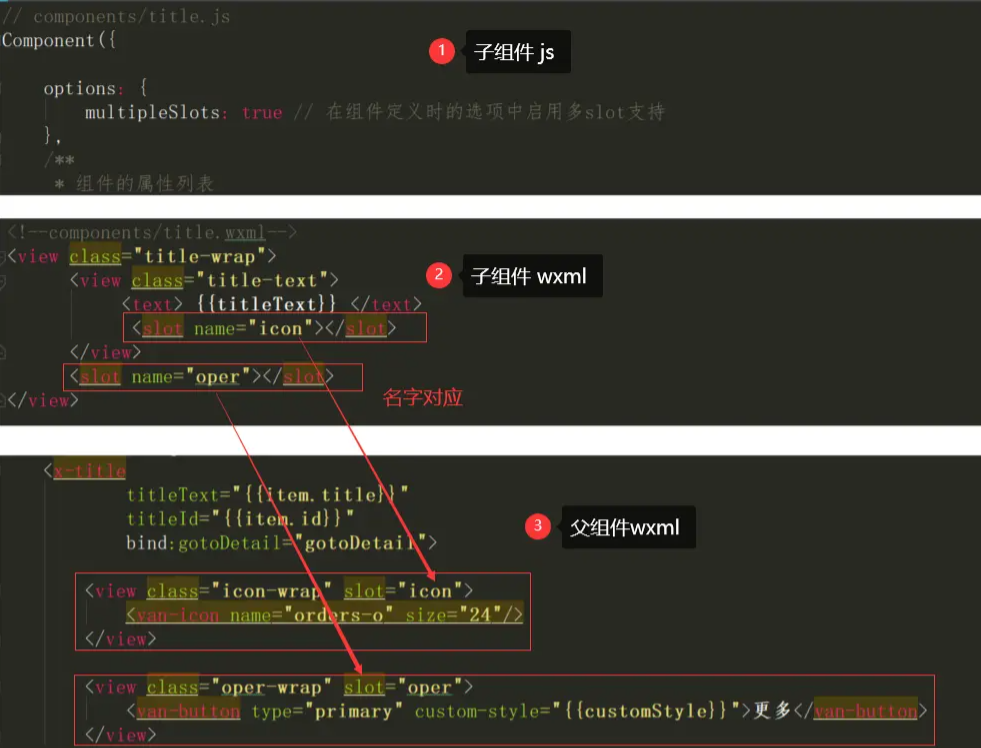
先在子组件的js开启一下多slot支持
1 2 3 4 |
|
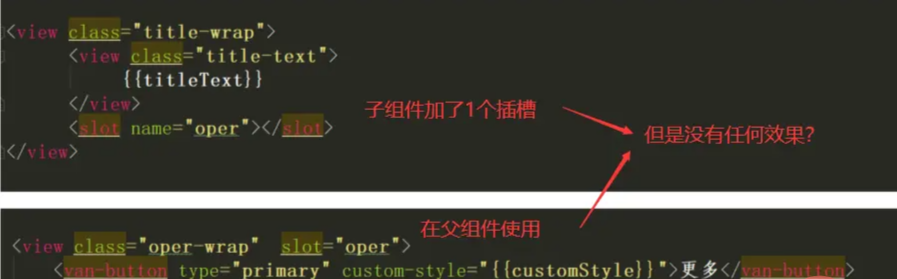
在子组件加上插槽需要给插槽加上名字
1 2 3 4 |
|
在父级使用
1 2 3 4 5 6 7 8 |
|

问:为什么加了插槽,却没有反应?

虽然我只在【子组件】加了1个插槽,但是因为加上了名字,所以同样需要在【子组件】的js里开启多插槽
1 2 3 |
|
插槽官网文档:
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/wxml-wxss.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
|
生命周期官网:
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/lifetimes.html
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
评论列表
感谢小编分享,我一直以为小程序开发只能使用预览工具,没想到还可以直接在开发者工具中新建文件,太方便了!
自定义组件真的很有用啊,可以把页面拆分成多个低耦合的模块,方便代码维护,我一定要尝试一下!
父组件给子组件传值的方法也很简单明了,通过props传递参数就可以了,太方便了!
请问一下,自定义组件的传值是单向的吗?子组件能否修改父组件传递过来的值?