微前端架构如何改变企业的开发模式与效率提升
1098
2024-06-25

本篇文章给大家分享绍一下让小程序完美支持markdown的详细教程,希望对大家有所帮助!

最近在做需要展示文章详情的功能,详情打算用Markdown展示,发现微信小程序在支持Markdown方面不是很友好,小蛋我无意中发现一个好用的组件,Twoxml,完美支持Markdown,下面就带大家手把手实现Markdown功能。【相关学习推荐:小程序开发教程】
|Towxml 官网: https://github.com/sbfkcel/towxml
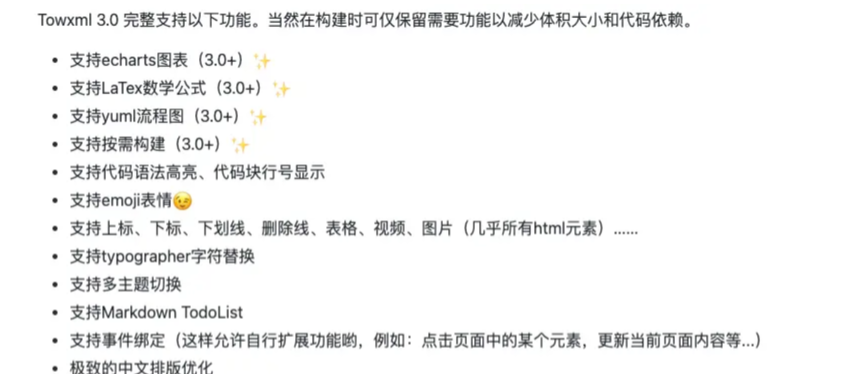
Towxml是一个可将HTML、Markdown转为微信小程序WXML的渲染库,支持以下功能:

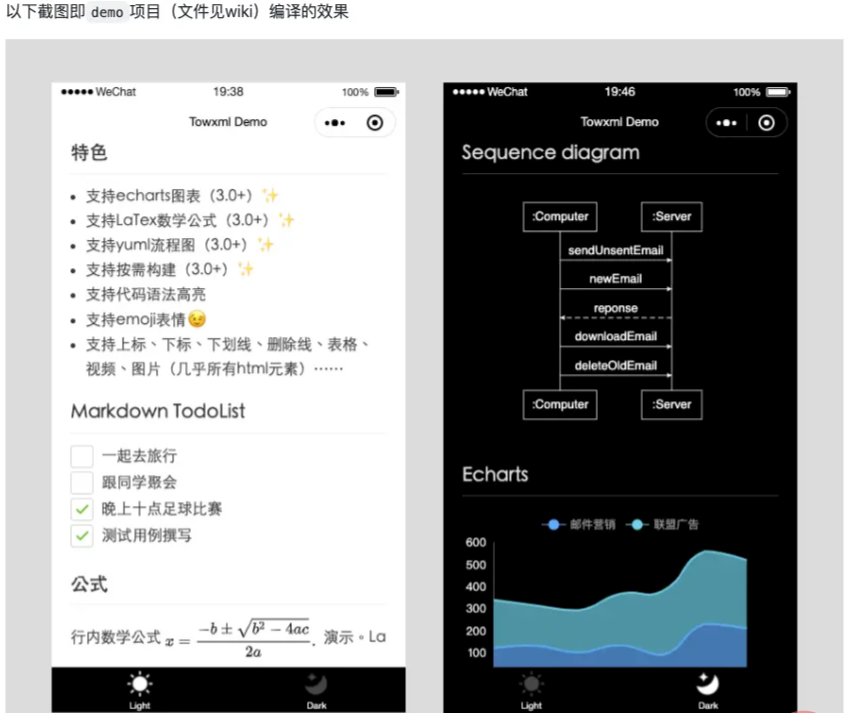
使用Towxml可以实现如下的Markdown效果

构建Twoxml
克隆项目到本地
1 |
|
如果没有安装过npm依赖,先安装依赖
1 |
|
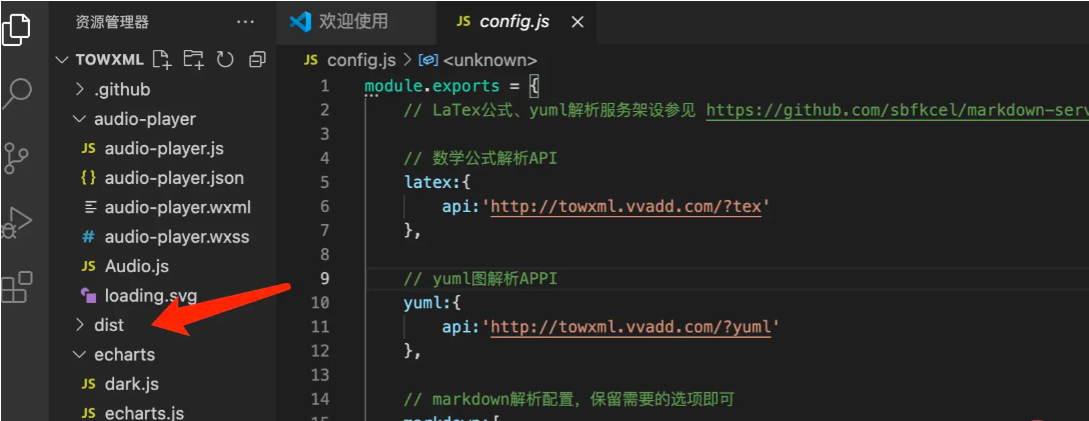
编辑配置文件towxml/config.js
根据自己的实际需求保留你需要的功能即可
运行 npm run build 或 yarn run build 即可
构建好后出来的文件在dist目录下,将dist目录复制到小程序项目根目录中并将目录名称改为towxml即可使用

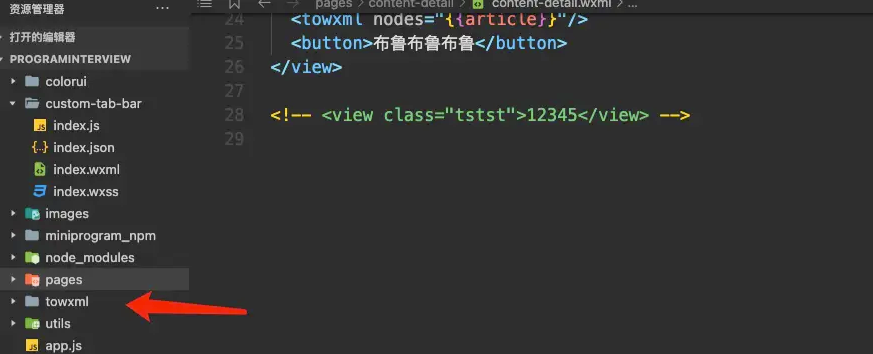
上一步我们已经把towxml文件夹引入到小程序中:

1. 引入库 /app.js
1 2 3 4 5 |
|
2. 在具体页面的配置文件中引入twoxml组件
1 2 3 4 5 6 |
|
3. 在页面中插入组件
1 2 3 4 |
|
4. 在js中解析内容
解析内容的方式我这边给出了两种版本,一种是plus无忧版,一种是基础版,我先说说plus版
plus无忧版
正常来说,markdown源数据都应该是从服务端获取,那我们就先封装一个请求方法(我是在App.js中进行封装)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
然后在具体页面的js文件中处理解析内容
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
|
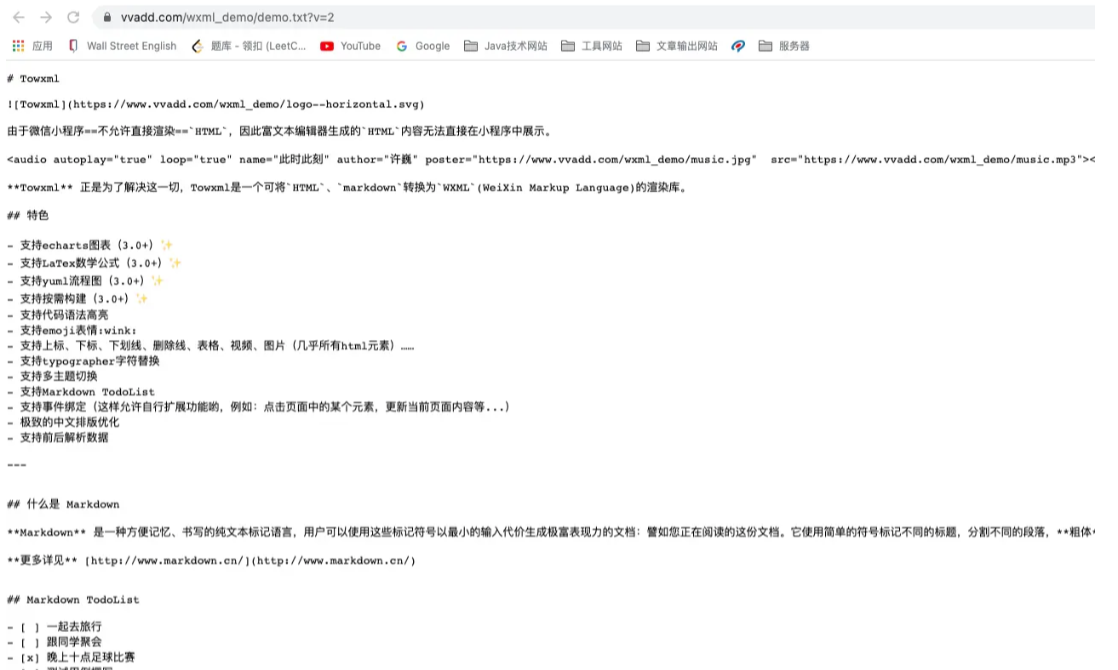
这里我是请求一个网址www.vvadd.com/wxml_demo/d…,这个网址会给我返回markdown源数据,我们先来看下这个请求地址里面有啥

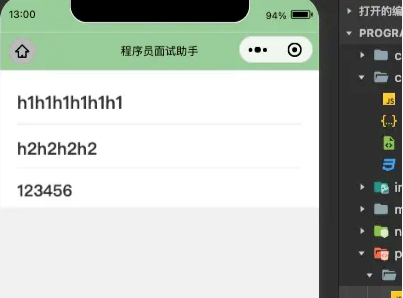
我们获取到markdown数据后将其进行赋值,然后在页面就能直接展示出来,激动人心的时候到来了,看下最终的效果

效果是不是很完美,完美实现markdown展示
基础版
说完plus版本再来说说基础版,因为大家可能会有对markdown数据源的自定义处理的操作,所以就再来看看基础版的实现
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
|
基础版就写完了,也很简单,其实和plus版的区别也不大,plus版就是把数据请求进行了一层封装,让我们来看下效果

使用Towxml来实现markdown其实比较简单,不仅支持了丰富的markdown语法,还支持图表,流程图,数学公式,在真正的开发中,markdown数据源是从服务端进行获取,建议最好是由服务端将markdown数据源进行解析出来,前端获取后直接进行赋值就行,避免造成性能问题
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~