小程序容器助力企业在金融与物联网领域实现高效合规运营,带来的新机遇与挑战如何管理?
625
2024-06-25

本篇文章给大家介绍一下微信小程序中使用 npm 引入 echarts 的方法,希望对大家有所帮助!

Apache ECharts 官方提供了在微信小程序中使用Echarts 的代码实例和 ec-canvas 组件,但是未发布 npm 包。
此项目在官方代码之上修改支持 ec-canvas 组件传入 echarts 可支持 npm 引入 echarts 或本地自定义构建后的 echarts,更符合 Web 开发体验。
并且发布 npm 包,支持小程序通过 npm 安装使用。并支持 Taro 按需引入 echarts 减小打包体积。
1 |
|
参考代码 tools/demo
1、首先在页面的 json 文件加入 usingComponents 配置字段
1 2 3 4 5 |
|
2、项目根目录创建 package.json 并执行 npm install 安装依赖
1 2 3 4 5 6 |
|
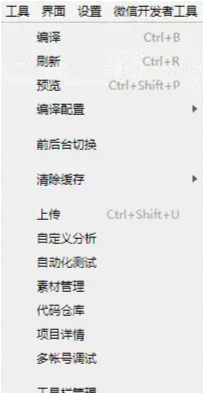
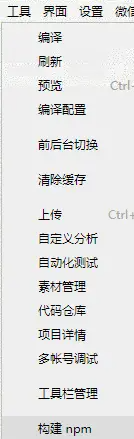
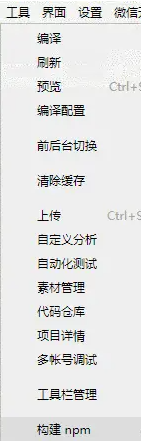
3、小程序开发者工具中构建 npm
点击开发者工具中的菜单栏:工具 --> 构建 npm

4、在页面中引入 echarts,可以从 npm 引入 echarts,也可以引入本地自定义构建的 echarts 以减小体积
1 2 |
|
5、然后可以在对应页面的 wxml 中直接使用该组件
1 2 3 |
|
6、ec-canvas 的具体用法和如何初始化图表请参考 Echarts 官方小程序示例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 |
|
参考代码 examples/taro
安装依赖
1 |
|
在项目根目录中新建文件 project.package.json 或者自定义命名,此文件是小程序的 package.json,并在下一步中添加小程序自定义构建 npm 方式。这么做的目的是为了能够共享项目 node_modules
project.package.json
1 2 3 4 5 6 |
|
在 project.config 的 setting 中添加小程序自定义构建 npm 方式,参考 自定义 node_modules 和 miniprogram_npm 位置的构建 npm 方式
1 2 3 4 5 6 7 8 9 10 11 |
|
执行 Taro 的开发或者打包命令进行项目开发
1 |
|
小程序开发者工具中构建 npm。注意:小程序开发工具打开的项目目录是 dist 文件夹
点击开发者工具中的菜单栏:工具 --> 构建 npm

在全局的 app.config.js 中添加或者在单个需要使用到 echarts 的页面配置中添加引用组件
1 2 3 4 5 |
|
在页面中引入 echarts,可以从 npm 引入 echarts,也可以引入本地自定义构建的 echarts 以减小体积
1 2 |
|
将引入的 echarts 传给组件
1 2 3 4 5 6 |
|
ec-canvas 的具体用法和如何初始化图表请参考 Echarts 官方小程序示例
示例代码
参考代码 examples/taro-manual-load
注意:小程序开发者工具打开的项目目录是打包后的 dist 目录
1、安装依赖
1 |
|
2、在项目根目录中新建文件 project.package.json 或者自定义命名,此文件是小程序的 package.json,并在下一步中添加小程序自定义构建 npm 方式。并配置 config/index.js 中的 copy 选项,将 project.package.json 复制到 dist 目录下并且重命名为 package.json。并且复制 node_modules/echarts-for-weixin 至 dist/node_modules/echarts-for-weixin 避免在小程序开发者工具中打开的项目重新安装依赖
project.package.json
1 2 3 4 5 |
|
config/index.js
1 2 3 4 5 6 7 8 9 |
|
3、在 project.config 的 setting 中添加小程序自定义构建 npm 方式,参考 自定义 node_modules 和 miniprogram_npm 位置的构建 npm 方式
1 2 3 4 5 6 7 8 9 10 11 |
|
4、执行 Taro 的开发或者打包命令进行项目开发
1 |
|
5、小程序开发者工具中构建 npm。注意:小程序开发工具打开的项目目录是 dist 文件夹
点击开发者工具中的菜单栏:工具 --> 构建 npm

1、在全局的 app.config.js 中添加或者在单个需要使用到 echarts 的页面配置中添加引用组件
1 2 3 4 5 |
|
2、在页面中引入 echarts/core 和需要的组件,Taro 打包会只打包引入的组件,这样达到按需引入的目的
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 |
|
3、将引入的 echarts 传给组件
1 2 3 4 5 6 |
|
4、ec-canvas 的具体用法和如何初始化图表请参考 Echarts 官方小程序示例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 |
|
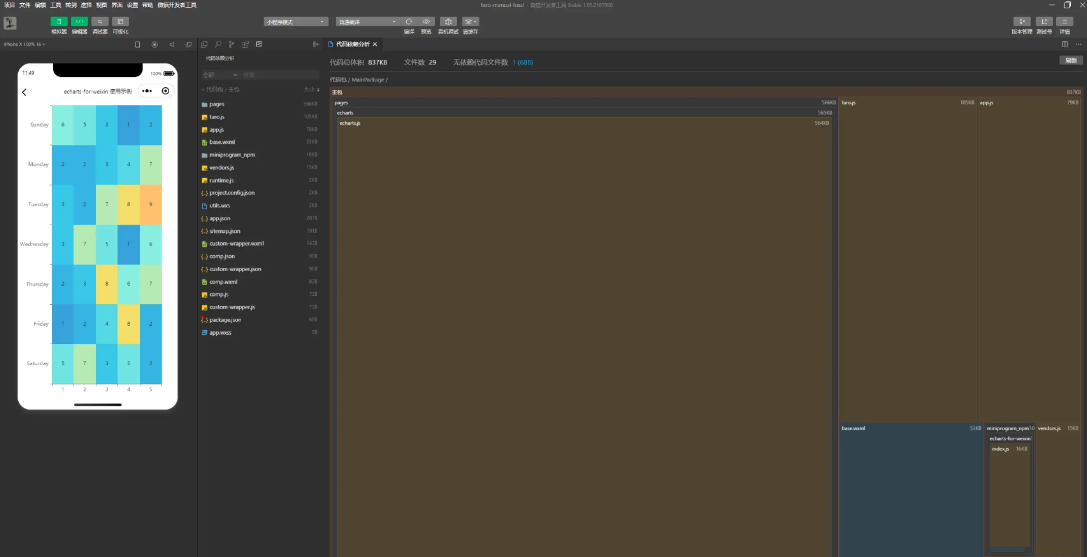
5、可以查看小程序开发者工具中的依赖分析,确定文件大小以及是否正确按需引入

版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~