小程序容器助力企业在金融与物联网领域实现高效合规运营,带来的新机遇与挑战如何管理?
411
2024-06-25

小程序中怎么创建页面二维码?下面本篇文章给大家介绍一下在微信小程序中生成当前页面二维码的方法,希望对大家有所帮助!

在微信小程序的开发中,很多的业务场景下都会有生成二维码,然后通过扫码二维码,进入指定页面的需求。
我之前也没碰到过这种需求,最近接了一个私活,就有这种需求,查了下资料,发现官方是提供了API的,下面我们就来操作一下。

这是官方文档的介绍,我这里采用云调用。
首先在云函数文件夹中,新建一个名为QrCode的云函数。写入以下内容。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
这是官方文档的实例,按照你的情况再修改就可以。
然后我们在客户端,调用一下这个云函数。
1 2 3 4 5 6 7 8 9 |
|
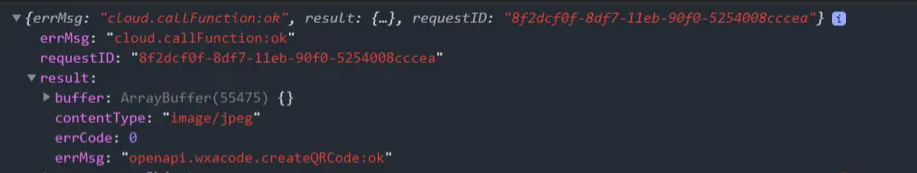
看一下这里的res输出什么。

res.result.buffer是我们要的东西,因为是图片数据,所以它给我们转成了buffer类型的数据。我们需要进行一下转换。然后放进我们云存储的空间里。
下面是完整代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
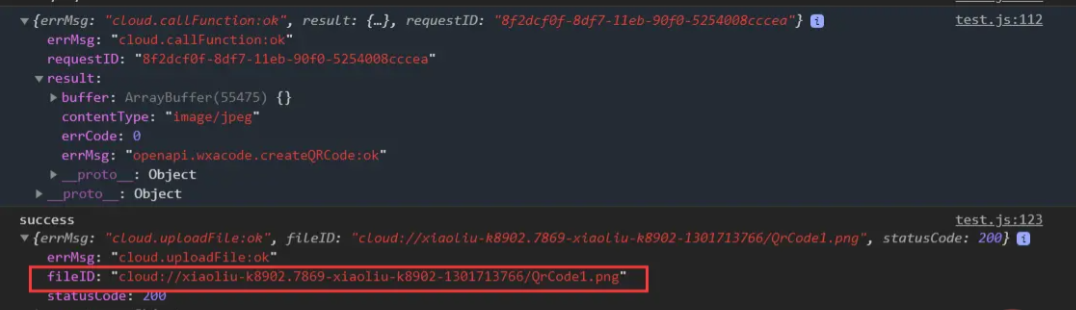
再看下输出:

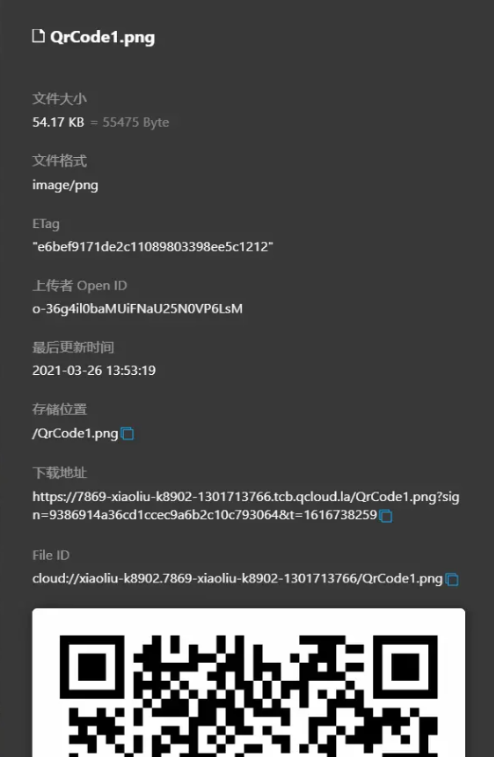
我们通过转换,最后要的就是这个fileID,这就是云存储中存放这个二维码的地址。

这样我们就真正的生成了指定页面的二维码,通过扫描,就可以进入。
这里提一句,这个东西要和线上的版本同步。比如我现在是在开发工具上调试的这个功能,生成的这个二维码要跳转的是pages/index/index这个页面,你现在扫描这个二维码,跳转的是你现在线上的版本的页面内容,可能会和你编辑器上的不一致。有什么问题,大家都可以加我联系方式沟通交流。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~