小程序容器助力企业在金融与物联网领域实现高效合规运营,带来的新机遇与挑战如何管理?
1082
2024-06-25

本篇文章给大家介绍一下在微信小程序中使用vant组件时,将px转为rpx的方法,希望对大家有所帮助!

微信小程序使用了第三方组件库(例如:Vant)时,组件默认样式是使用的px,这无法和我们页面中的rpx单位相兼容。
1.gulp2.gulp-postcss3.postcss-px2units
1、初始化并安装
1 2 3 |
|
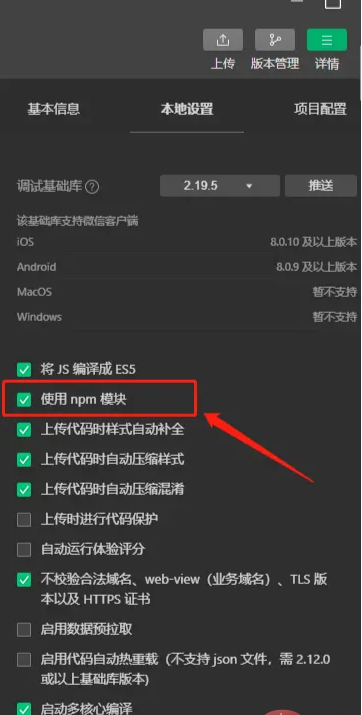
2、在微信小程序开发工具中勾选npm

3、在微信小程序开发工具中构建npm

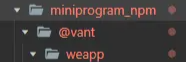
4、构建成功后会出现miniprogram_npm文件夹

5、安装npm包
1 |
|
6、在根目录新建gulpfile.js文件
1 2 3 4 5 6 7 8 9 10 11 12 |
|
7、在package.json下面的scripts添加一个执行命令
1 2 3 4 |
|
8、命令行中执行
1 |
|
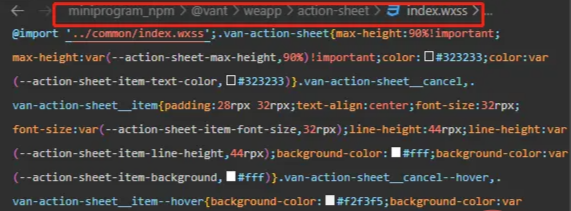
9、查看转换后的wxss文件

就此已经将px转化成了rpx,大功告成!!!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~