微信小程序选项卡功能开发步骤与方法全解析
646
2024-06-25

本篇文章给大家介绍一下微信小程序中的插槽、父子组件通讯的几种方式,希望对大家有所帮助!

今天我们一起看一下小程序中的插槽和父子组件相互通讯方面的内容,来看一下和vue有什么样的区别?
1. 什么是插槽?
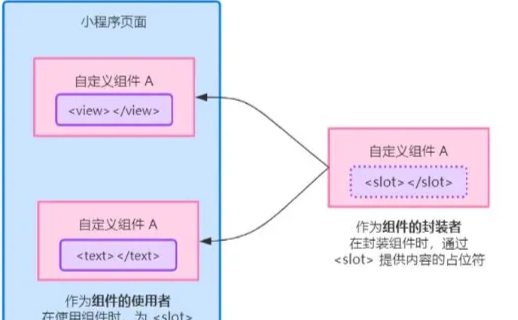
在自定义组件的 wxml 结构中,可以提供一个 节点(插槽),用于承载组件使用者提供的 wxml 结构

其实插槽, 说的通俗一些, 就是 子组件挖坑,父组件填坑 的过程。由父组件在使用子组件的时候, 决定子组件内部的某一些布局展示
子组件通过挖坑
父组件通过组件标签中间的内容来填坑
2. 单个插槽
在小程序中,默认每个自定义组件中只允许使用一个 slot 占位,这种个数上的限制叫做单个插槽
默认情况下,一个组件的 wxml 中只能有一个 slot
需要使用多 slot 时,可以在组件 js 中声明启用
注意:小程序中目前只有默认插槽和多个插槽,暂不支持作用域插槽
代码如下(示例):
1 2 3 4 5 6 7 8 9 10 11 12 |
|
3. 启动多个插槽
在小程序的自定义组件中,需要使用多 插槽时,可以在组件的 .js 文件中
代码如下(示例):
1 2 3 4 5 6 7 |
|
4. 定义多个插槽
可以在组件的 .wxml 中使用多个 标签,以不同的 name 来区分不同的插槽
代码如下(示例):
1 2 3 4 5 6 7 8 |
|
1. 父子组件通讯方式
事件绑定 用于子组件向父组件传递数据,可以传递任意数据(包括数组和方法)
获取组件实例 父组件还可以通过 this.selectComponent() 获取子组件实例对象这样就可以直接访问子组件的任意数据和方法
2. 属性绑定
传递数据 属性绑定用于实现父向子传值,而且只能传递普通类型的数据,无法将方法传递给子组件
代码如下(示例):
1 2 3 4 5 6 7 8 9 |
|
接受数据
子组件在 properties 节点中声明对应的属性并使用 代码如下(示例):
1 2 3 4 5 6 7 |
|
3. 事件绑定的核心实现步骤
事件绑定用于实现子向父传值,可以传递任何类型的数据。使用步骤如下:
在 父组件 的 js 中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件
在 父组件 的 wxml 中,通过自定义事件的形式,将步骤 1 中定义的函数引用,传递给子组件
在 子组件的 js 中,通过调用 this.triggerEvent('自定义事件名称', {/* 参数对象 */}),将数据发送到父组件
在父组件的 js 中,通过 e.detail 获取到子组件传递过来的数据
4. 事件绑定的核心实现代码
步骤1: 在父组件的 js 中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件
代码如下(示例):
1 2 3 4 5 |
|
步骤 2:在父组件的 wxml 中,通过自定义事件的形式,将 步骤 1 中定义的函数引用,传递给子组件
代码如下(示例):
1 2 3 4 |
|
步骤 3:在 子组件的 js 中,通过调用 this.triggerEvent('自定义事件名称', {/* 参数对象 */}),将数据发送到父组件
代码如下(示例):
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
步骤 4:在父组件的 js 中,通过 e.detail 获取到子组件传递过来的数据
代码如下(示例):
1 2 3 4 5 6 |
|
5. 使用 selectComponent 获取组件实例
父组件如何获得子组件实例?
可在父组件里调用 this.selectComponent("id或class选择器"),获取子组件的实例对象,从而直接访问子组件的任意数据和方法。调用时需要传入一个选择器,例如 this.selectComponent(".my-component")
代码如下(示例):
1 2 3 4 5 6 7 8 9 10 |
|
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~