洞察探索如何利用兼容微信生态的小程序容器,实现跨平台开发,助力金融和车联网行业的数字化转型。
885
2024-06-25

本篇文章给大家介绍一下微信小程序开发中的网络请求封装,聊聊二次封装的原因,具体的封装实现,希望对大家有所帮助!

在做微信小程序开发的时候难免会涉及到网络请求操作,小程序提供的原生网络请求的api如下所示:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
其中:
url: 为请求的后台接口地址;
data: 为请求接口需要携带的参数;
header:设置请求的 header,content-type 默认为 application/json,
success: 为请求成功后的回调,res包含请求成功后返回的数据。
更多关于 wx.request的用法可以查看官方介绍。RequestTask | 微信开放文档
那既然官方已经提供有api,为什么还需要进行二次封装呢?
第一点、避免重复代码
避免重复代码主要体现在以下几点:
1) 我们公司调用后台接口,除了登录接口外,其它的接口请求都需要在请求头中加入token,如果不做封装的情况下,每次调用网络请求都需要传token,很麻烦。
2)在网络请求的时候往往需要给个加载框,提示用户正在加载.... 如下图所示:

如果不做封装,在每个网络请求的地方如果需要弹出加载框,都需要重复写这一段代码:
请求开始的时候,显示加载框。

请求结束的时候,隐藏加载框:

第二点、避免回调地狱
一个页面如果有多个网络请求,并且请求有一定的顺序,wx.request 是异步操作,那么最直接的结果就如下所示代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
是不是很像俄罗斯套娃。
为了避免这种写法,当然进行封装了,在这个地方采用了Promise。
关于Prolise的介绍可以到廖雪峰的官方网站去查看,有详细的介绍。
https://www.liaoxuefeng.com/wiki/1022910821149312/1023024413276544
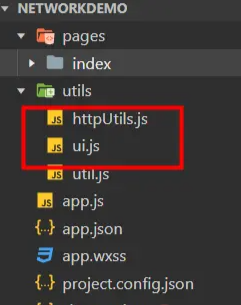
工程结构:

在utils文件夹下新建了两个文件。
1) httpUtils.js
网络请求的封装,具体代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 |
|
代码中有详细的注释,在这里就不多做解释了。
2) ui.js
主要是对wx UI操作的一些简单封装,代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
|
3) 具体调用
在index.js 进行了网络请求,具体代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
|
好了,到这里也就结束了,如果上面的内容对你有所帮助不要忘记点个赞哟。
代码已经上传到了github上面,感兴趣的可以点击-。
https://github.com/YMAndroid/NetWorkDemo
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~