小程序开发设计如何实现跨平台开发与管理满足企业多元化需求
1203
2024-06-24

本篇文章给大家介绍一下在微信小程序中使用canvas+painter插件制作二维码的方法,希望对大家有所帮助!

在日常的小程序项目中,会经常遇到需要动态绘制二维码的需求。使用场景很多,例如绘制在海报上,例如制作票务码、核销码等等。
这篇文章是应一位好友的需求而写的,也希望能够给有需要的同学一些帮助。
使用微信小程序的canvas组件进行绘制,但是在该组件用起来并不是很顺手,所以使用了第三方的框架:Painter
Painter的Github地址:https://github.com/Kujiale-Mobile/Painter
用你的方法,把这个框架-下来,里面会有示范代码,我们只需要把其中的核心代码拿出来就行。
对于框架的使用介绍,大家可以前往github浏览,我这就直接上手了。
前期准备
1、新建components文件夹,放置painter核心代码

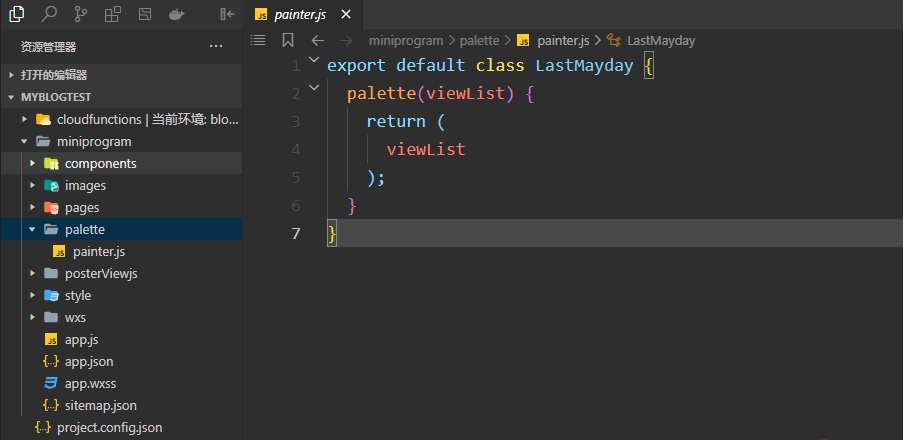
2、新建palette文件夹,放置绘制实现代码
 painter.js代码
painter.js代码
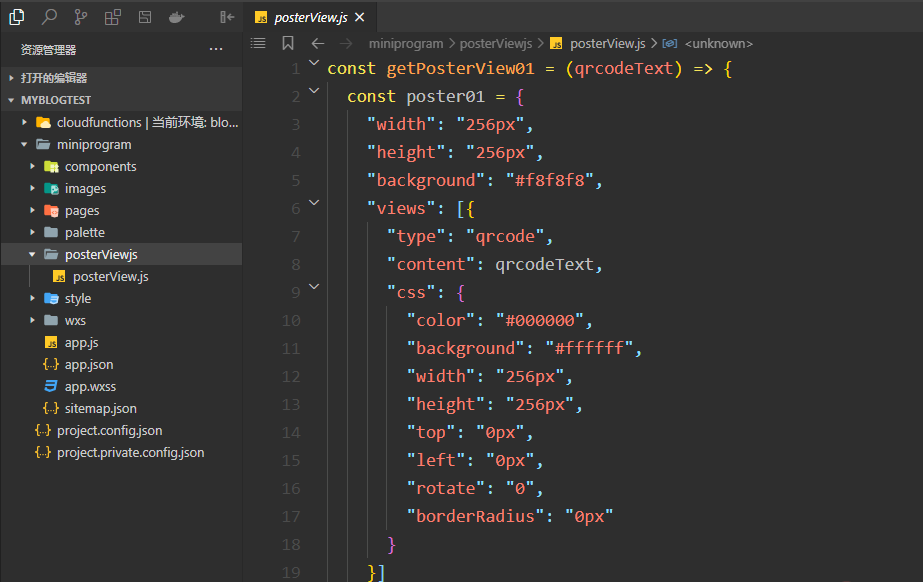
3、新建绘制的具体属性信息文件夹posterViewjs,放置例如绘制的大小、位置等信息js。

二维码绘制属性信息js代码
实现
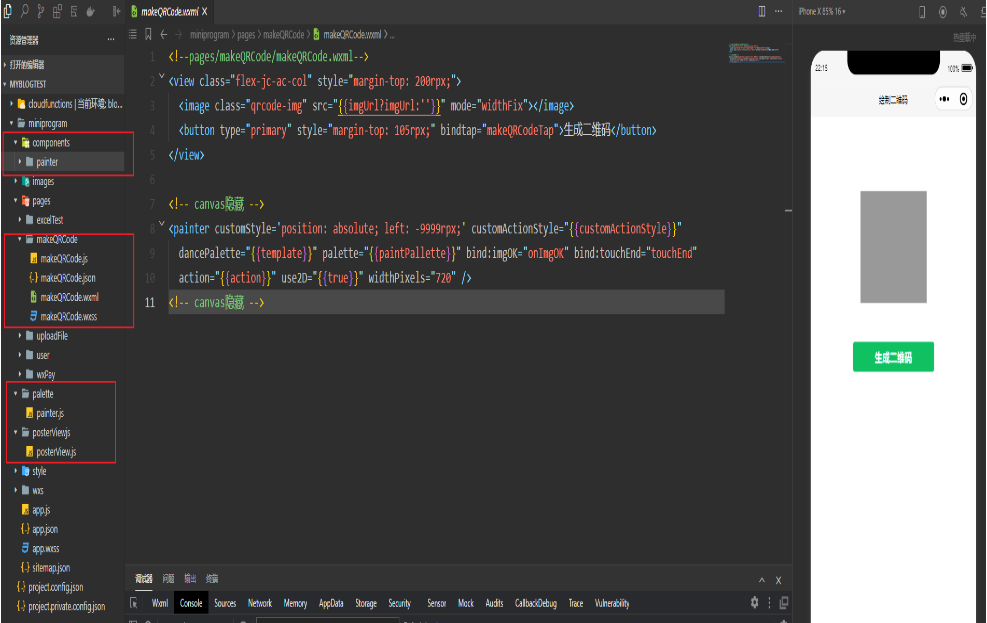
实现页面目录结构

wxml代码
wxss代码

json代码
注意记得在使用的页面引用painter组件

JS代码
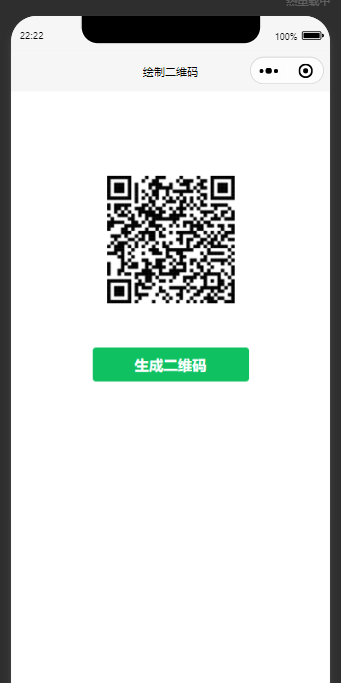
// pages/makeQRCode/makeQRCode.js实现效果

实际开发中的其他逻辑就不写了。需要同学们自己去考虑异常情况处理等问题啦。
以上均是本人开发过程中的一些经验总结与领悟,如果有什么不正确的地方,希望大佬们评论区斧正。
以上就是微信小程序中利用 canvas+Painter 插件制作二维码的详细教程的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~