react 前端框架如何驱动企业数字化转型与创新发展
903
2024-06-24

小程序中怎么使用字体图标?下面本篇文章就以某里巴巴矢量图标为例,给大家介绍一下在小程序中使用字体图标的方法,希望对大家有所帮助!

在微信小程序开发过程中,图标的使用是很常见很普遍的。一般情况下,在微信小程序项目的文件目录里面images里面,可以直接引用本地的图标文件,但是通过使用字体图标或者background设置背景图的时候,就不用引用本地图标文件,只能使用根据URL链接地址的字体或者图片,再或者使用base64把普通图标编码之后的格式。
那么本篇博文就来分享一下微信小程序项目中怎么使用字体图标,以及把字体的URL转化成base64的格式之后再使用的方法。本案例以某里巴巴矢量图标库来举例子,具体操作如下所示。
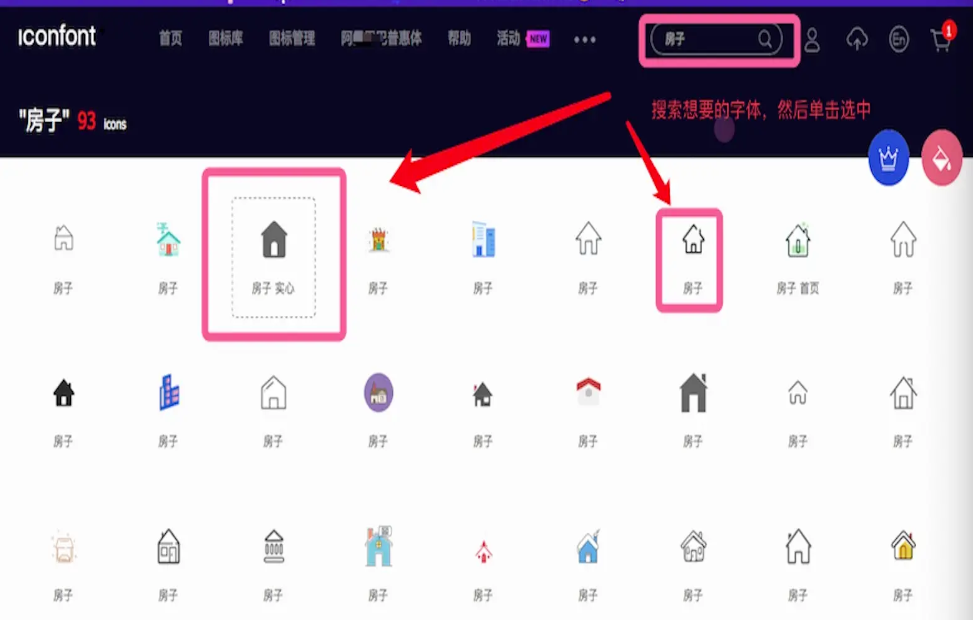
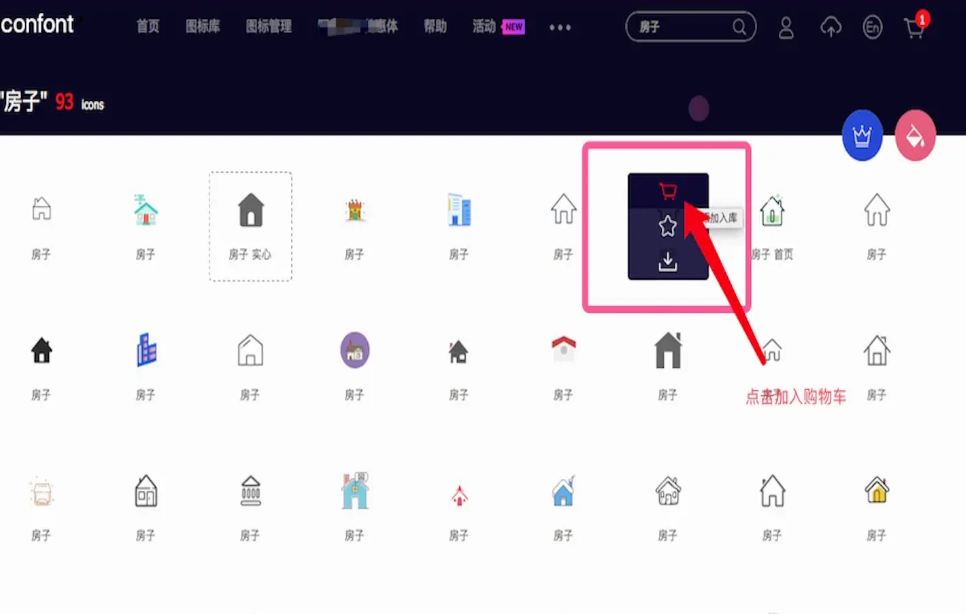
1、首先打开某里巴巴矢量图标库的官网,然后搜索查找想要的图标,然后单击选择“添加入库”按钮;


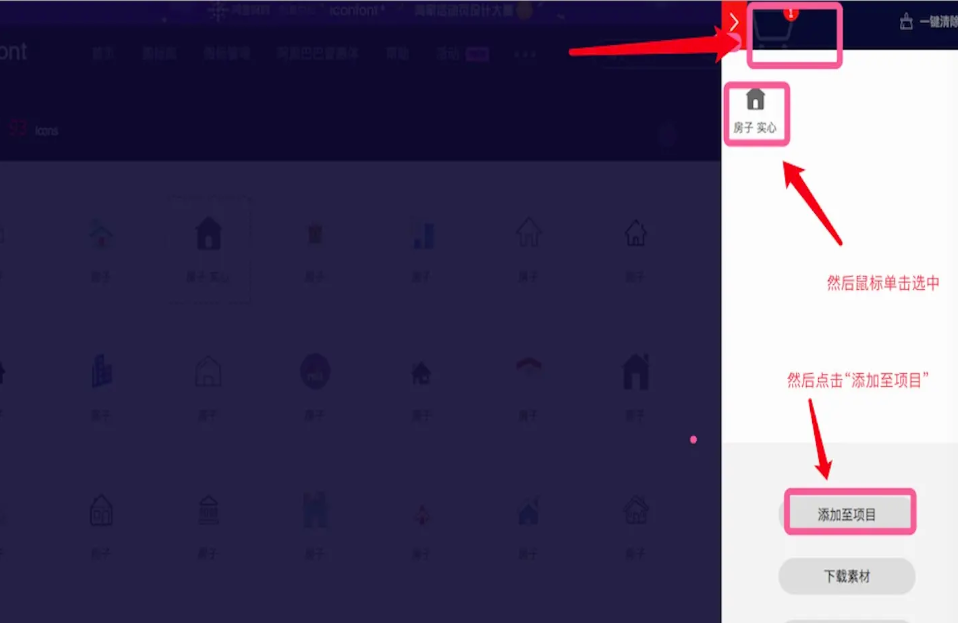
2、去购物车找到添加进入的字体,然后单击选择,选择底部菜单栏里面的”添加至项目“按钮;

3、点击右上角”+“按钮,然后输入项目名称,点击”确定“按钮;
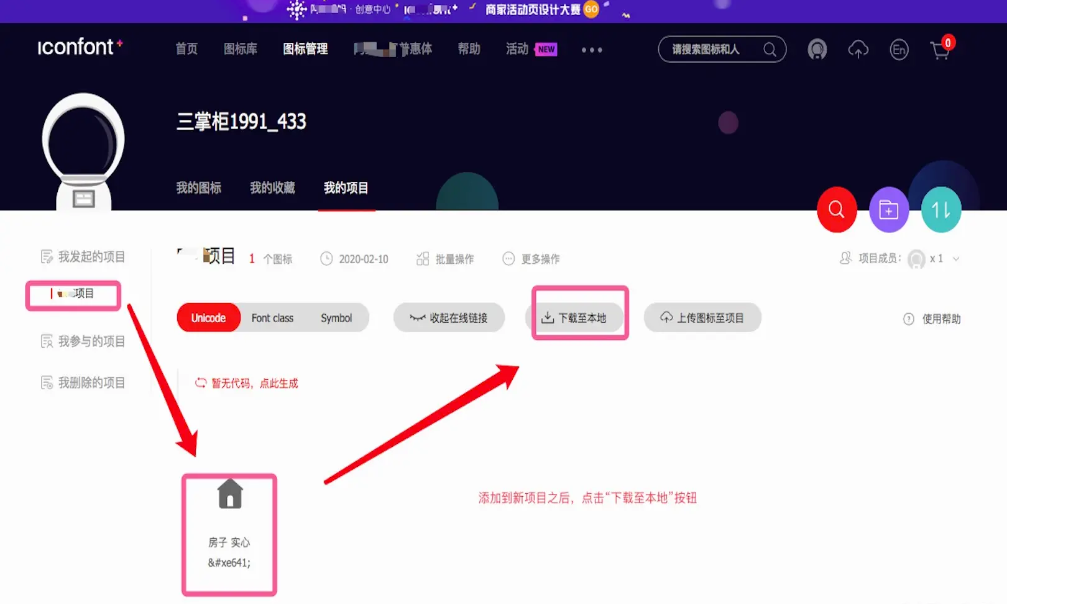
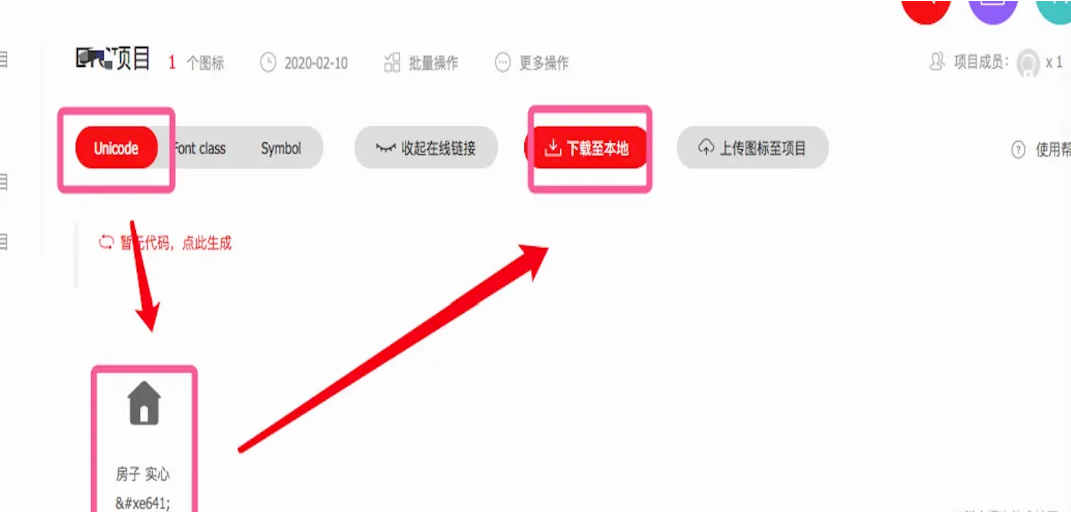
4、然后去新建的项目中找到添加的字体,然后单击选中,点击”-至本地“按钮,即可-到电脑本地;



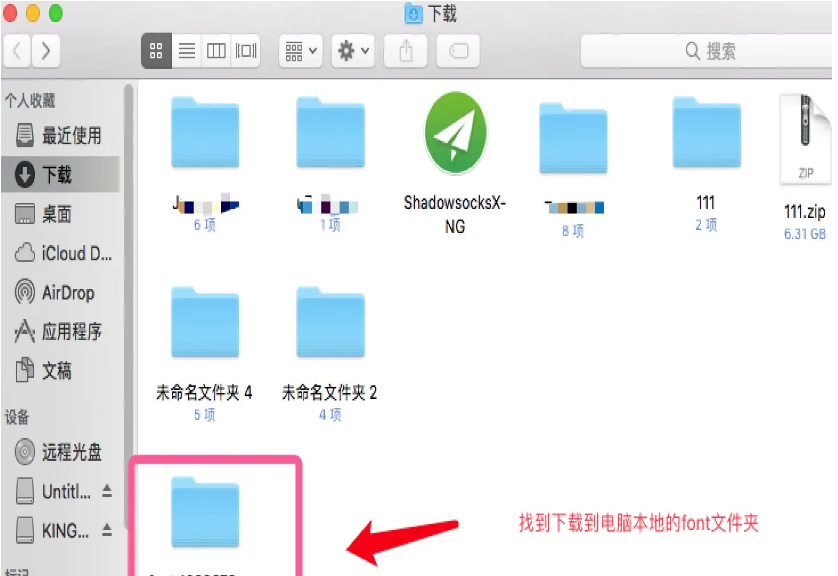
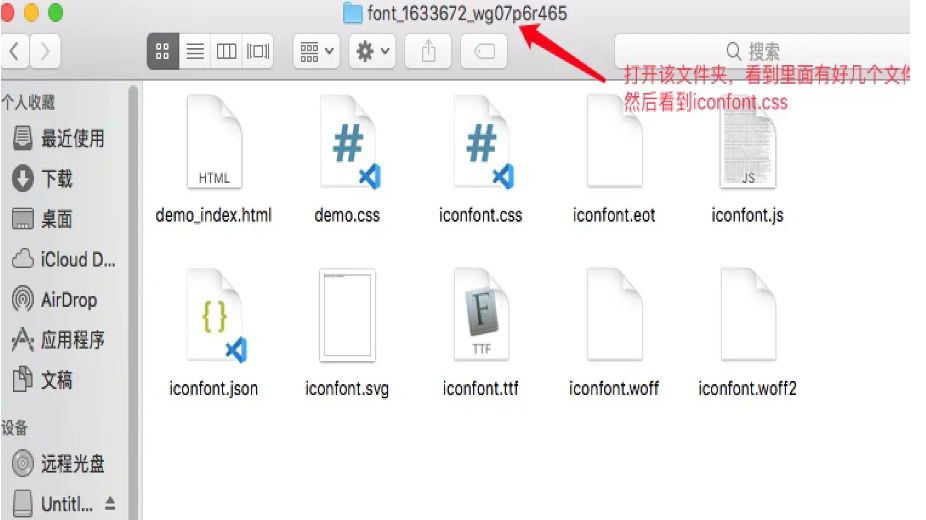
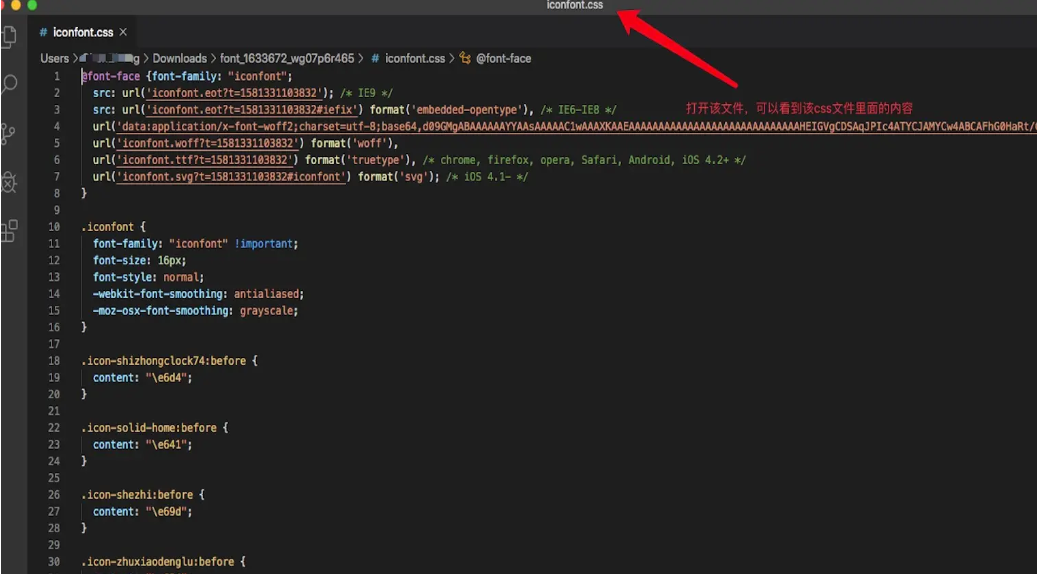
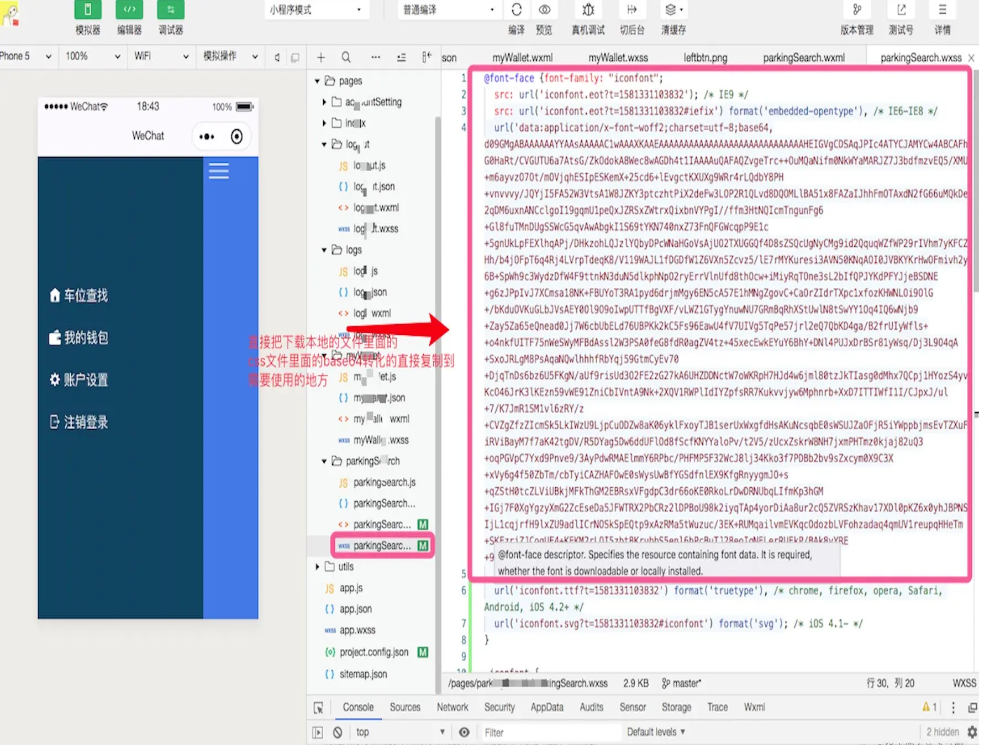
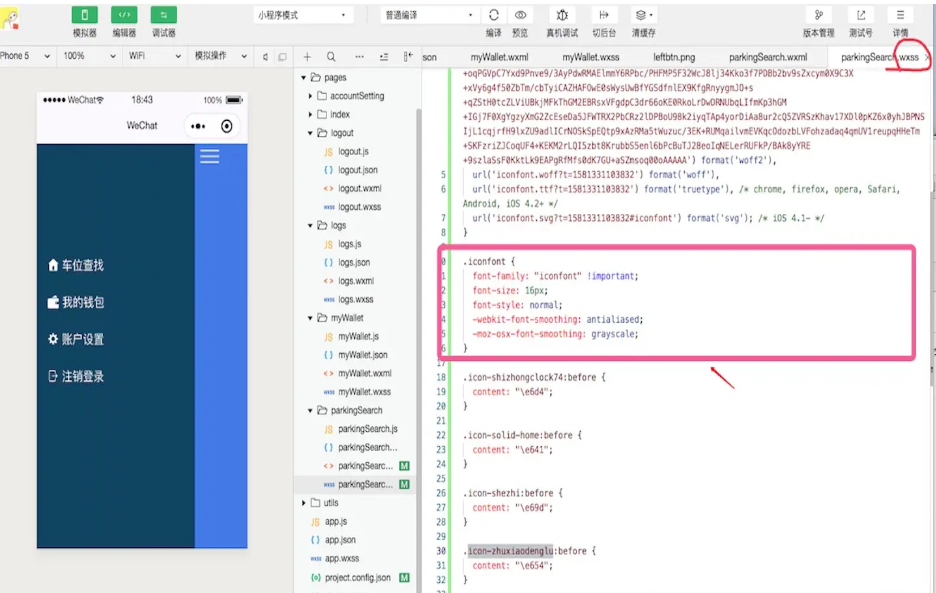
5、找到-到电脑本地的字体文件,然后打开该文件,打开里面的iconfont.css文件,然后直接复制里面的url和iconfont方法,所有的样式,直接粘贴到需要使用字体图标的wxss文件中;




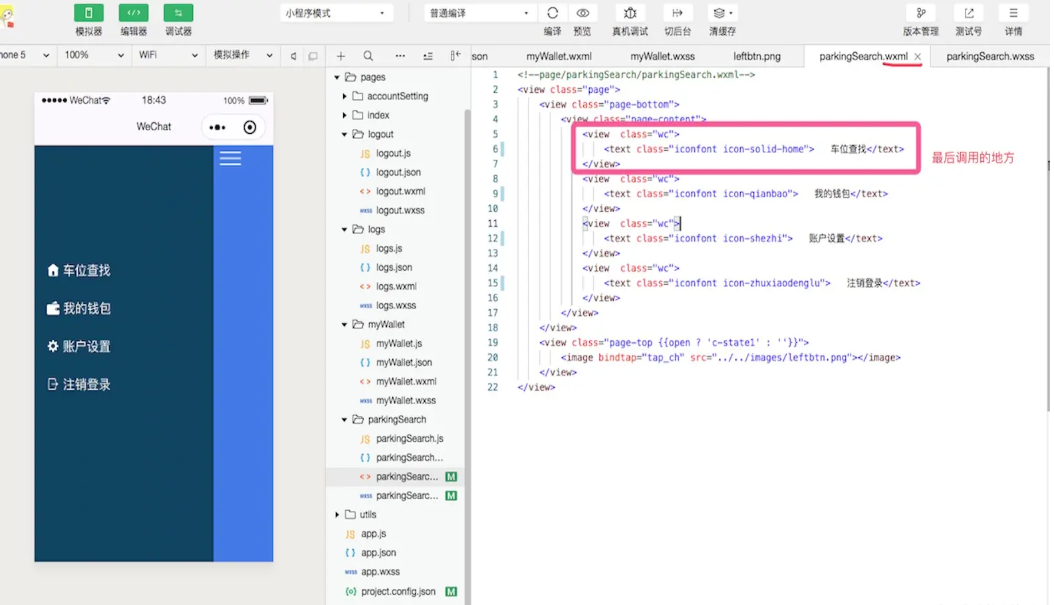
6、最后在使用字体图标的wxml文件中调用一下,即可。

以上案例是按照某里巴巴矢量图标库来做例子讲解的,有好多种字体图标转化的网站平台,所以其他平台就不再一一介绍,感兴趣的开发者可以去了解其他平台的使用方法。这就是本文关于在微信小程序开发的时候使用字体图标的方法,分享给有需要的人,这里不再赘述。
以上就是在小程序里使用字体图标详细步骤手把手教学的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~