轻量级前端框架助力开发者提升项目效率与性能
351
2024-06-24

本篇文章给大家分享一个小程序开发实战,介绍一下小程序中安装和使用ui组件库的方法,希望对大家有所帮助!

前面介绍了小程序开发的基础技能,比如页面开发、组件开发、云开发等,这些都是功能层面的。这篇我们单独通过一讲介绍一下小程序开发UI层面的技能,即使用UI组件库。
使用UI组件库的好处不言而喻,可以统一我们小程序的整体UI风格,同时还可以大大节省开发小程序的时间。因为对于很多复杂的功能组件,自己要实现起来比较费时间,还容易存在各种功能缺陷。
接下来我们就以 vant 这款UI组件库为例,介绍一下小程序如何使用UI组件库来提高开发效率。
使用组件库的第一步,就是将组件库集成进我们现有的小程序。
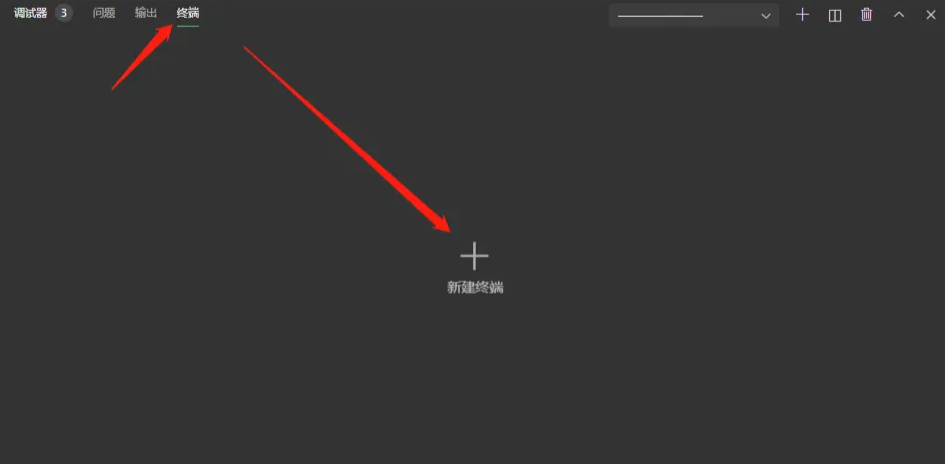
首先,我们在开发者工具中选择终端面板,并新建一个终端,这里的终端使用的就是你电脑自带的终端,比如Window系统中的命令行,或MacOS下的终端。

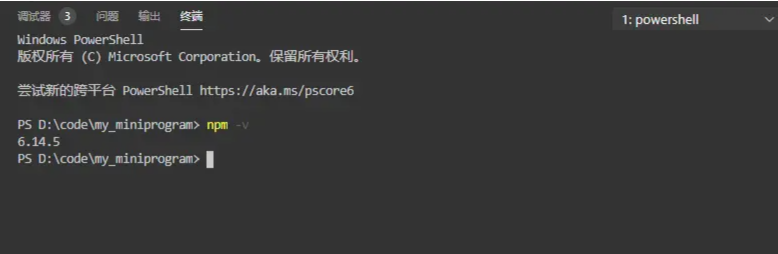
然后在终端内输入npm -v检查当前电脑是否装有npm工具,npm工具是用于-网络软件包的工具,隶属于Nodejs,如果电脑上没有npm的话,可以先去- nodejs 并完成安装,安装后会自带npm。

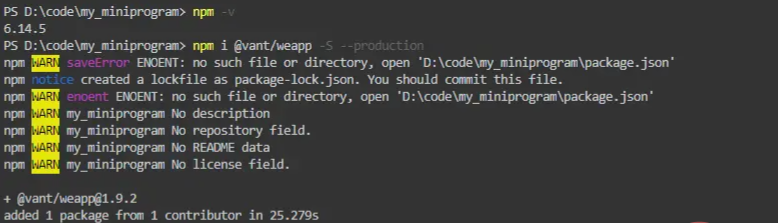
当电脑拥有npm后,我们便可使用它来-vant软件包到我们的小程序项目内。
在第一步成功后应该会看到类似下图所展示的样子

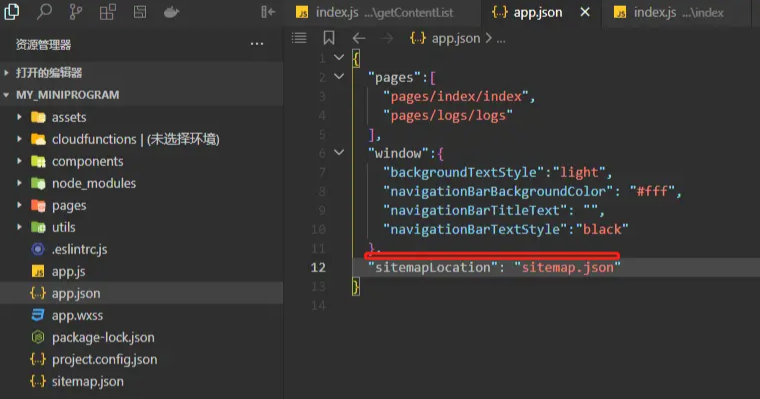
在第二步中我们按照指示,将app.json的style:v2进行删除

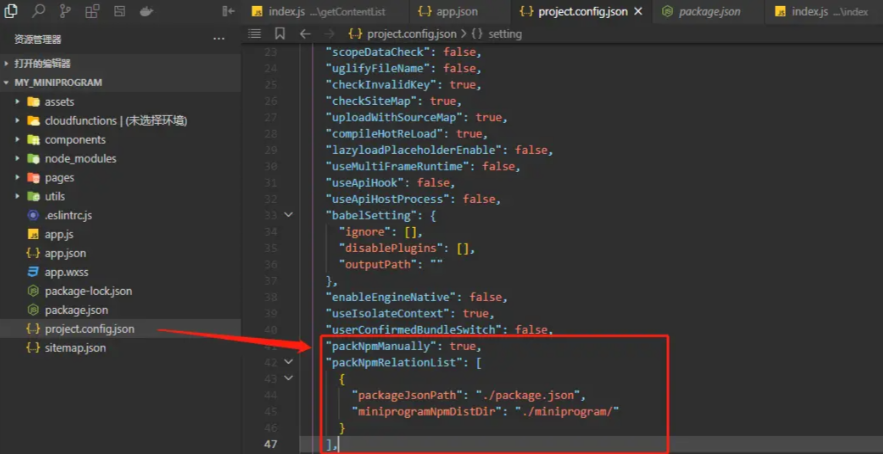
在第三步中我们按照指示,修改project.config.json如下

这里存在一个问题是,如果你是一个纯小程序项目,起初是不存在package.json文件的,所以这里配置中所指向的package.json文件会找不到。
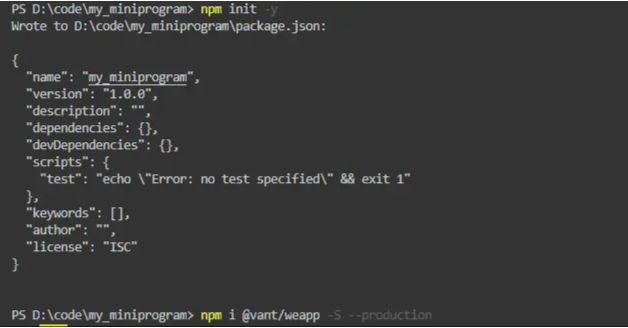
我们可以使用npm init -y命令手动创建一个,结果如下

由于我们在创建package.json前进行了npm包的安装,所以这里还需要重新执行一遍npm i @vant/weapp -S --production以确保package.json文件中的dependencies一项有@vant/weapp。
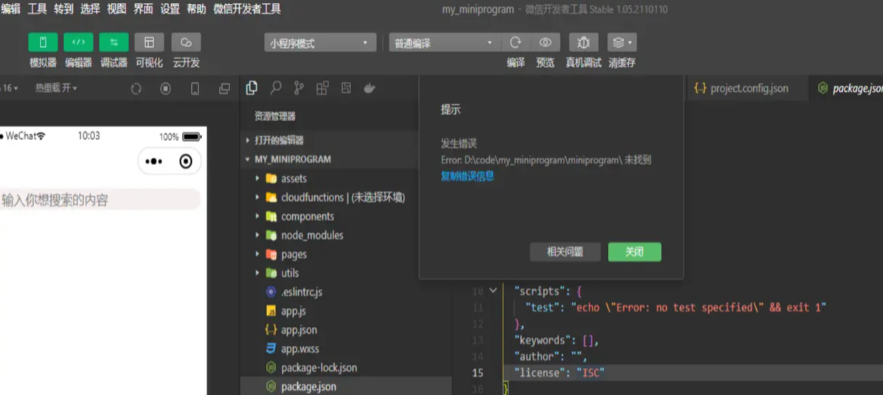
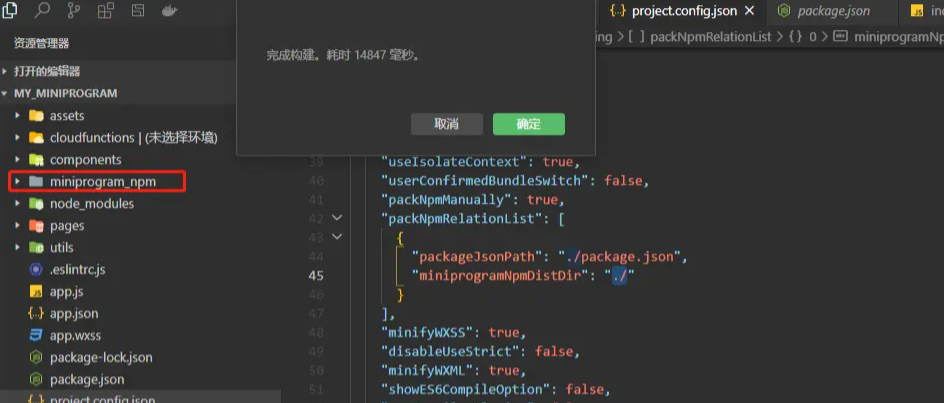
第四步,也是最后一步,就是使用开发者工具顶部菜单栏中的工具-构建npm对我们安装的npm包进行构建,这时候会提示报错,这是由于新版的小程序开发如vant文档所说,小程序对于npm包的解析目录如今变成了miniprogram_npm。

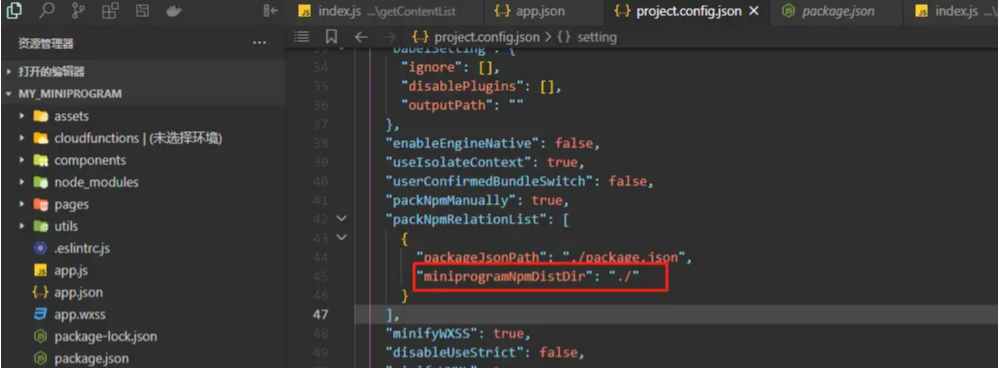
所以我们需要按照指示将project.config.json中packNpmRelationList下的miniprogramNpmDistDir一项修改为./,如下图所示。

然后我们重新使用开发者工具进行npm构建,完成后可以看到下图的样子,小程序目录中也自动增加了miniprogram_npm这一目录,专门用于管理所有的npm包。

这里的经验就是,小程序开发的规则可能会产生更新,当使用第三方工具与其集成时需要根据实际情况做配置上的灵活调整。
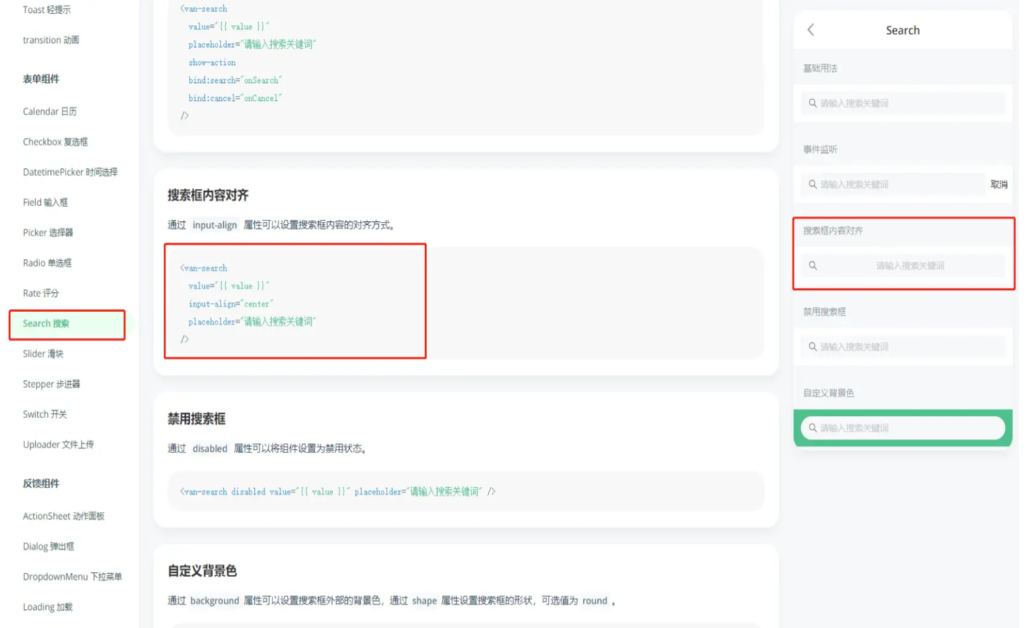
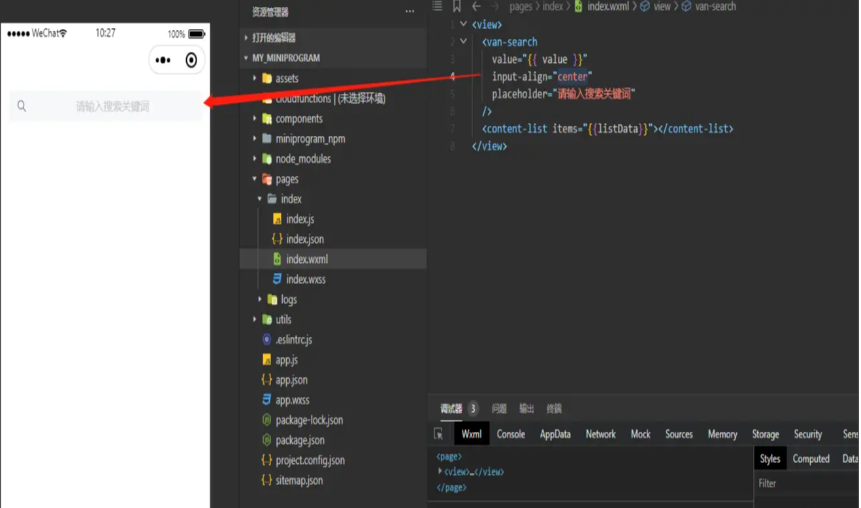
安装好组件库以后,我们便可以开始使用组件库中的所有组件。首先让我们先来改造一下之前的搜索输入框,改为使用vant所提供的搜索组件。

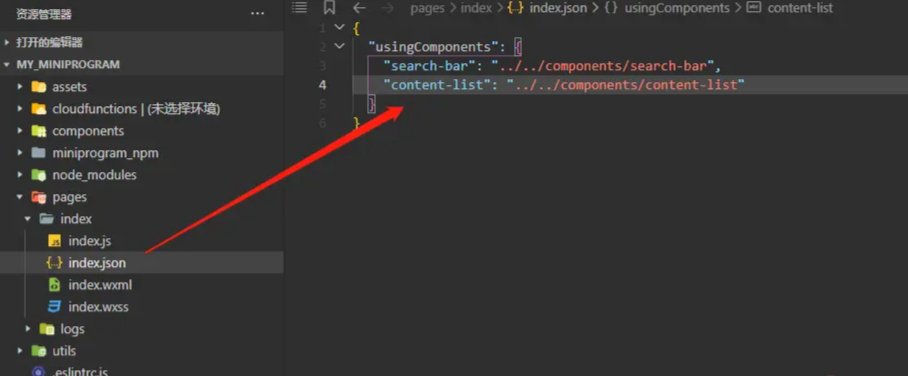
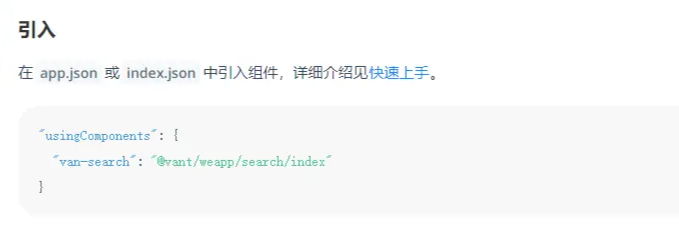
使用UI组件库的方式与使用我们自己开发的组件方式一致,都是先要在json文件中声明要引入的组件

vant的文档也提供了每个组件的引用方式,我们按照其指示操作即可。

记得修改json文件后要手动点击编译才能生效,不同于wxml和wxss文件的修改会通过热重载功能实时生效。

另外,对于搜索组件这样的组件,其属性中包含变量值的绑定,也就是value,它对应于搜索框中输入的内容,所以我们需要在js文件中声明一个用于存储这个值的变量以接收搜索框中输入的内容。
这样,我们就完成了搜索框的改造,也实践了UI组件库的使用。
接下来,我们可以阅读vant文档,通过组合各种组件库已有的组件,大大加快许多功能的开发。
这一篇我们介绍了如何使用已有的UI组件库来提高我们开发小程序的效率,主要是安装和使用两个步骤。在下一篇中,我们将结合vant组件库的强大能力,来完成一个完整首页的功能实现。
以上就是在小程序中如何进行 UI 组件库的安装与使用的详细内容,更多请关注-其它相关文章!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~