react 前端框架如何驱动企业数字化转型与创新发展
226
2024-06-24

本篇文章带大家了解一下微信小程序中的同步异步存储,介绍一下同步操作本地存储和异步操作本地存储的方法,希望对大家有所帮助!

除非必要时候,尽量使用同步方法,特别是新手,建议使用同步方法,除非同步方法解决不了问题考虑使用异步方法。
1 |
|
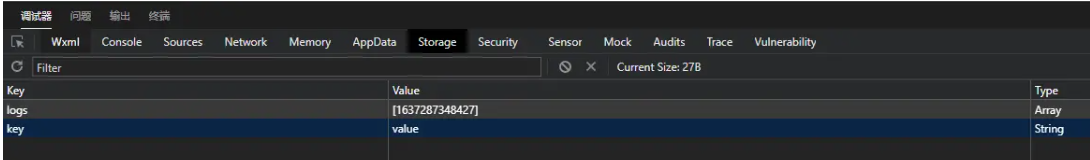
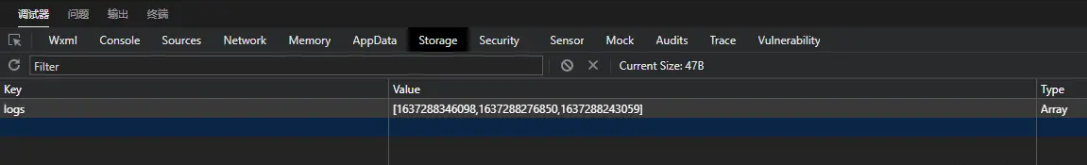
效果可以在微信小程序调试器中看如下

1 2 |
|
1 2 3 4 5 6 7 |
|
1 |
|
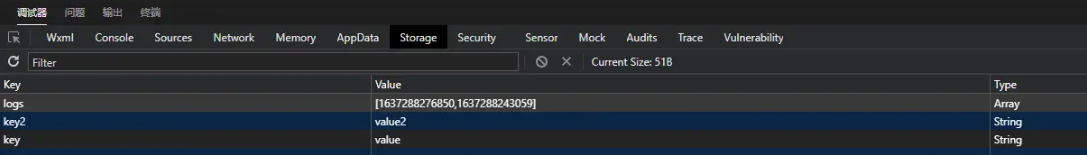
移除之后叫做key的storage就会消失不见

1 |
|
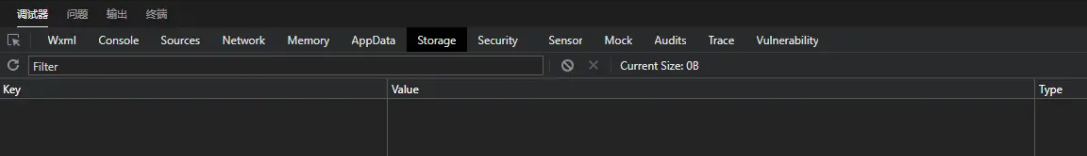
如下使用clearStorageSync连同之前的logs都会清除掉

将数据存储在本地缓存中指定的 key 中。会覆盖掉原来该 key 对应的内容。除非用户主动删除或因存储空间原因被系统清理,否则数据都一直可用。单个 key 允许存储的最大数据长度为 1MB,所有数据存储上限为 10MB。
1 2 3 4 |
|
当我们存储了值之后就可以在微信小程序的调试栏器中看到效果了,同步跟异步除了存取执行的操作不一样之外,结果是一样的,都是存,拿值,结果是一样的,只是同步是顺序执行,而异步则是不会让界面停滞,但是这种几乎可以忽略不记,所以建议大家没有必要的话就使用同步了。

从本地缓存中移除指定 key。
1 2 3 4 5 6 |
|
从本地缓存中异步获取指定 key 的内容。
1 2 3 4 5 6 |
|
1 2 3 4 5 6 7 8 9 |
|
1 |
|
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~