react 前端框架如何驱动企业数字化转型与创新发展
291
2024-06-24

本篇文章给大家带来一个小程序实战,手把手教大家实现一个简单小程序监控功能,希望对大家有所帮助!

在此之前,我们的小程序一旦报错,全靠用户截图反馈,开发者再一点点去复现
后面就再想,有没有个东西可以去记录用户的行为,如果小程序报错则自动将用户的操作记录上传到服务器并通知开发者处理呢?
后面才知道原来这个就叫前端监控。
当然本文讲的是比较简单的,因为难的我也不会而且目前还没有参与开发真正的项目。。
1)记录用户进出页面的时间
2)监听所有点击事件
3)记录用户的大概操作轨迹。
4)云函数调用失败自动上报数据库提醒开发者处理。
我们都知道小程序有几个生命周期函数,其中,我选择的是在onShow,onHide,unload这三个生命周期进行记录。比较笨的方法就是直接在每个页面的生命周期函数里进行记录页面显示和隐藏/卸载的时间,但这太重复了,所以我们可以给这几个生命周期函数再套一层(在Javascript设计模式中这个叫装饰者模式)
新的问题又来了,如何给所有事件再套一层呢?
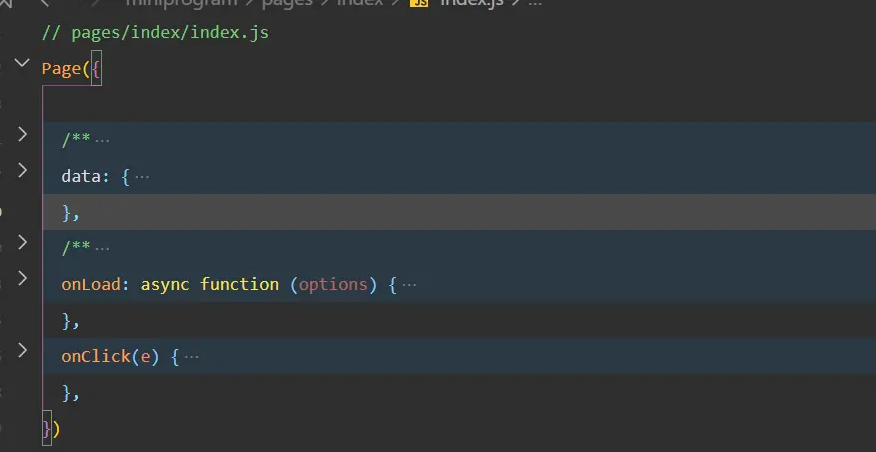
我们先看看一个page的index.js文件

通过向Page这个方法传入一个对象, 而这个对象里就包含了所有的事件(点击,滑动,CSS3动画等等),生命周期。
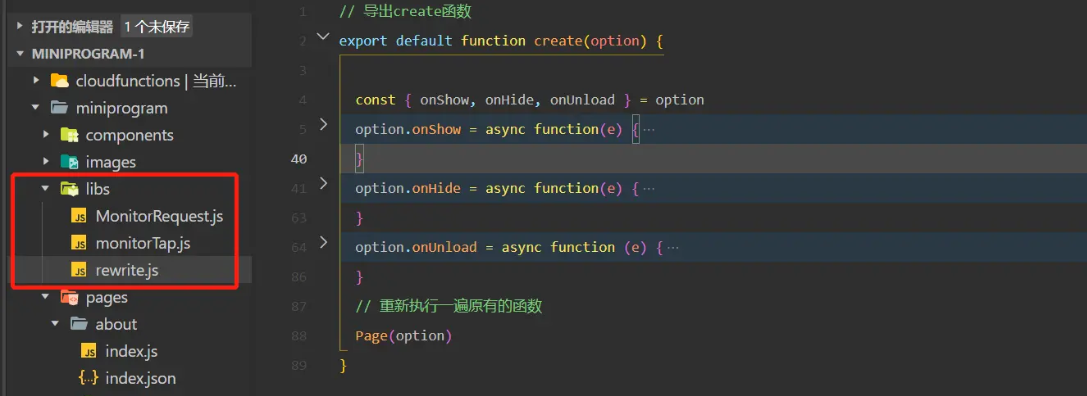
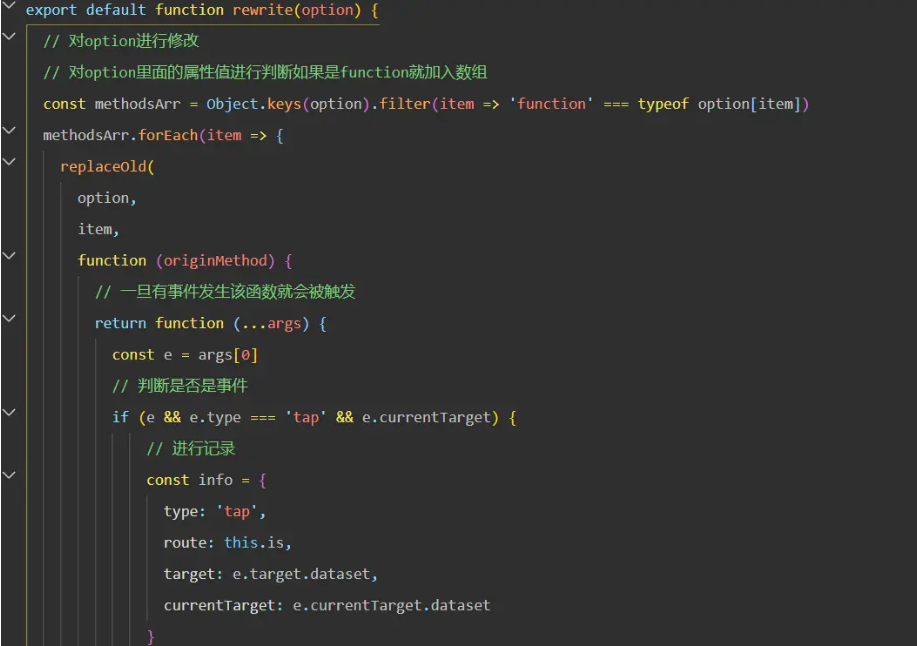
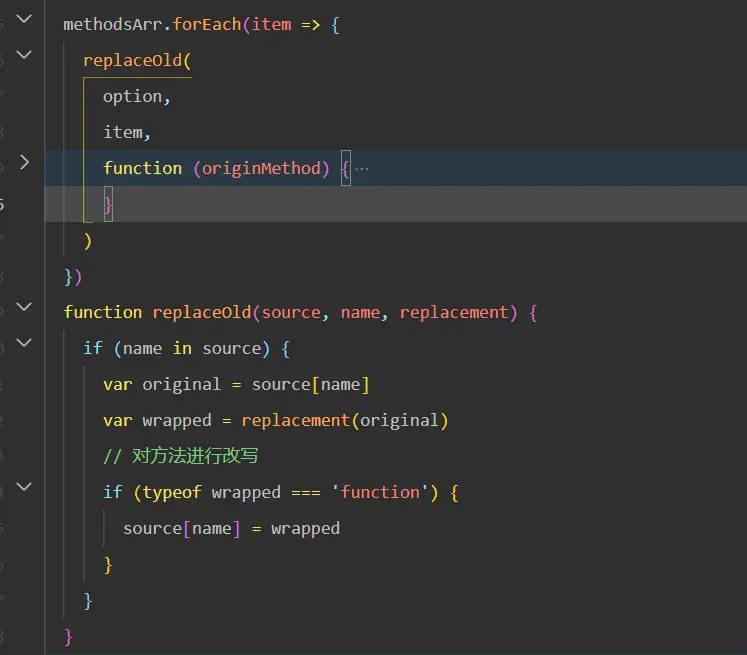
所以我们可以自定义一个方法去代替Page这个方法, 在这个方法里拿到传进来的对象进行修改, 最后记得执行一遍原有的Page(Obj)即可。 看代码结构

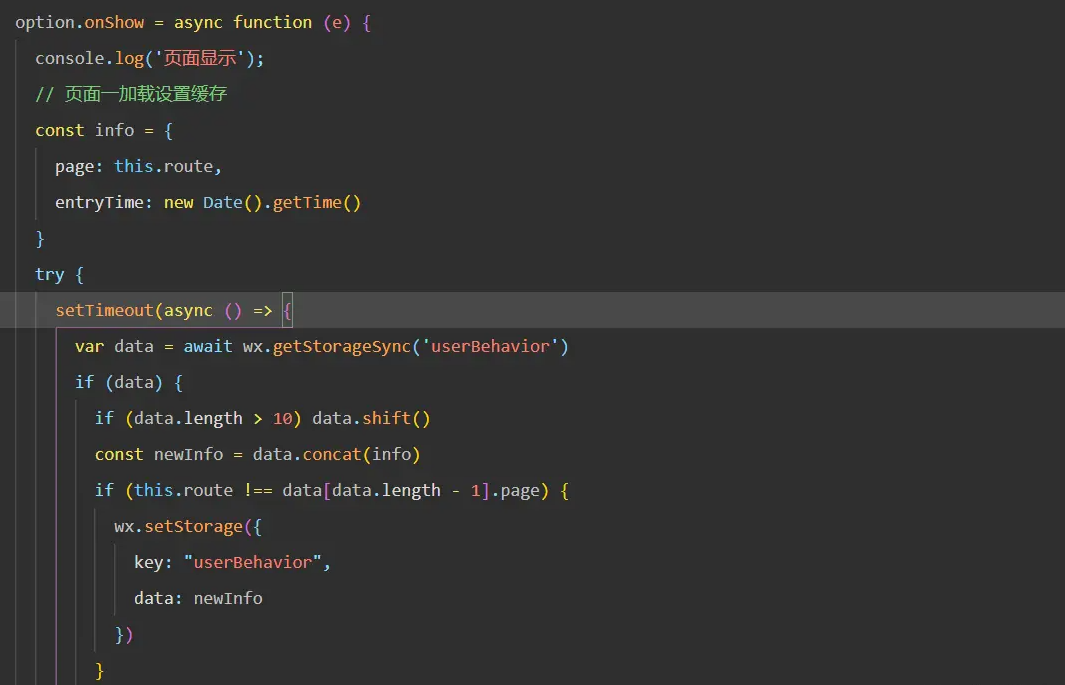
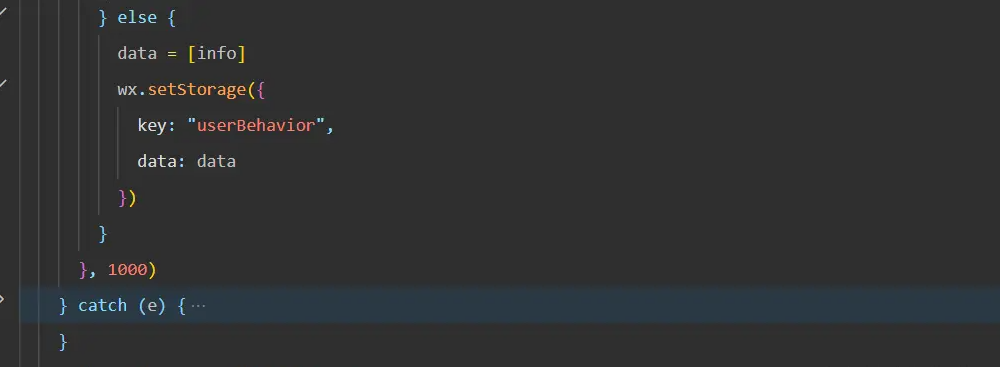
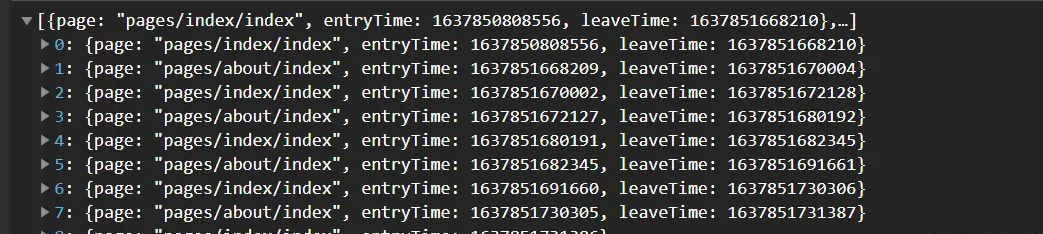
代码其实很简单,函数一被调用,读取缓存,如果data存在,则往数组元素追加加当前页面的信息, 如果数组长度大于10则剔除第一个元素,保持数组长度在11。
之所以要使用定时器,是因为在测试中如果没有加定时器有时候读取不到最新的数据, 拿到老的数据进行修改而后进行赋值最后重新设置缓存(因为在onshow函数执行的时候,上一个页面的onhide函数不一定执行完毕,而在这个函数又会修改缓存,所以导致onshow函数里拿到的并不是最新的缓存,导致信息丢失。)


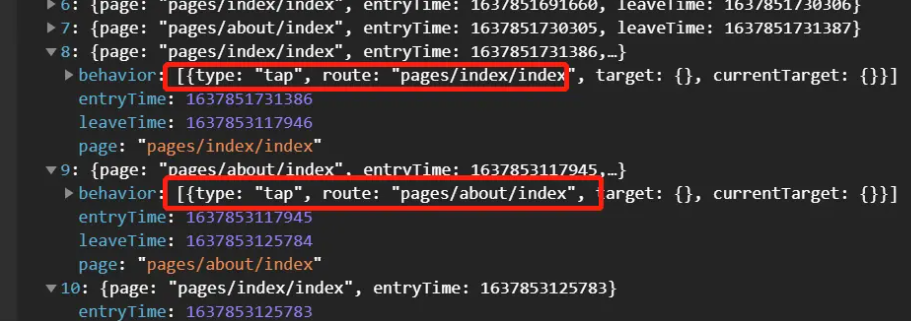
看缓存结果:

1)最简单方法就是用发布订阅的模式去实现,但是太麻烦了。
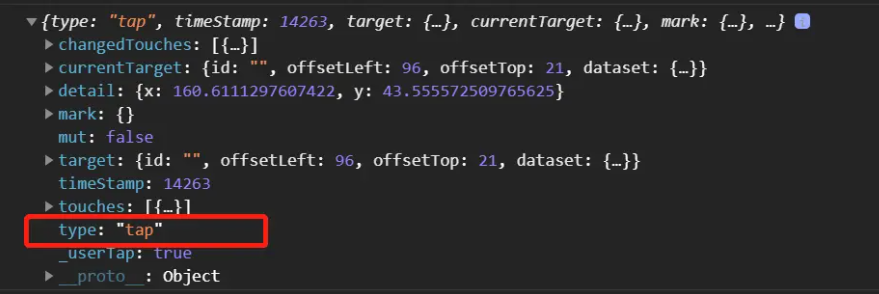
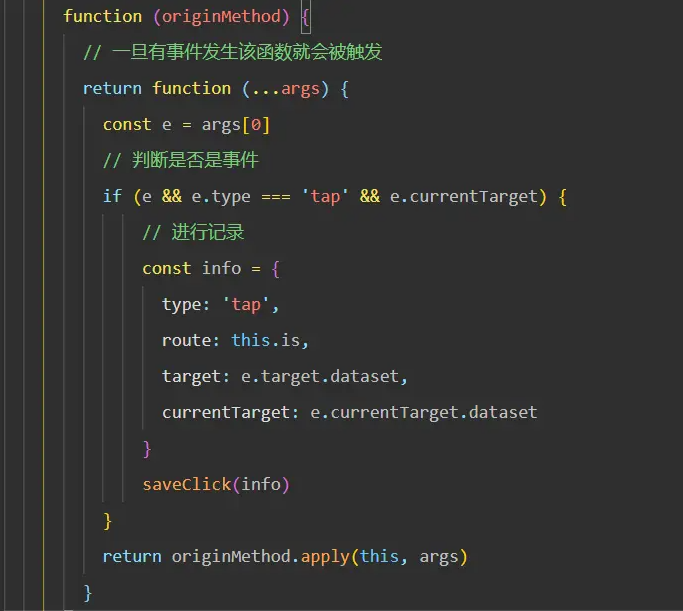
2)给页面内的所有事件再套一层,事件触发会有一个参数e,判断e.type即可。

看代码


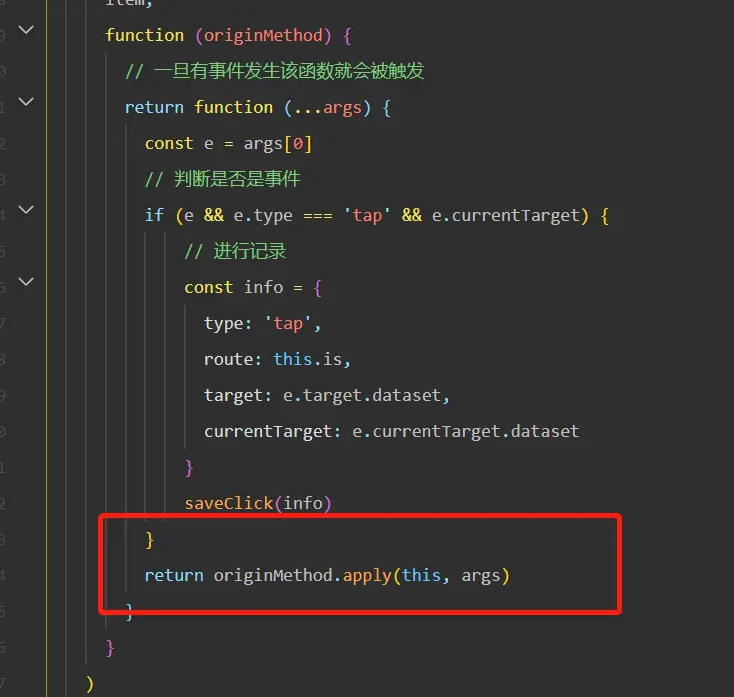
最后返回对原函数的调用, 接下来看看replaceOld这个函数,它实现的就是对原有的事件进行一次包装(装饰者模式)

对页面内的每一函数对执行replace这个方法。
有什么用呢?
我们可以看到这个函数把原有的方法进行了一次包装,具体怎样包装就看传进来的这个函数replacement,

这个函数最后返回了对原函数的执行,所以包装的内容就是函数体内对是否为点击事件的判断, 是的话保存数据即可。

看缓存结果:

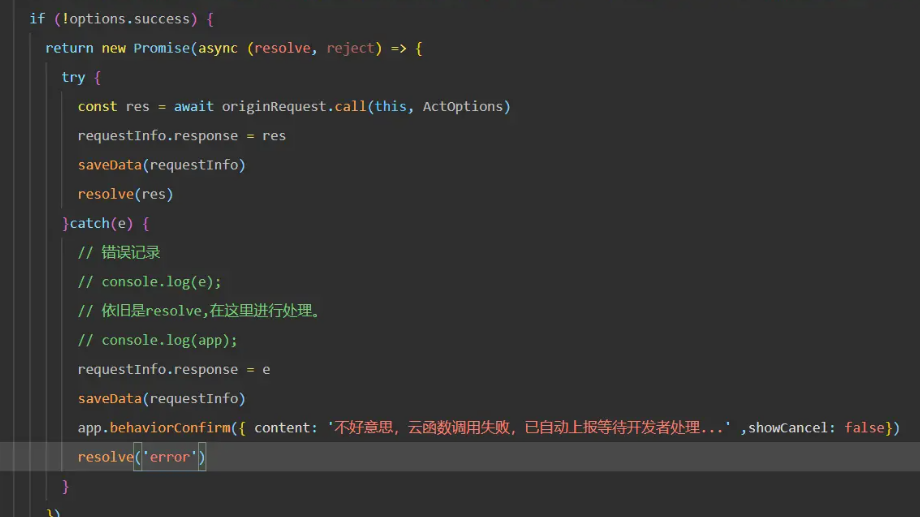
利用 Object.defineProperty()对云函数的调用进行劫持,多包一层而后返回对云函数的调用
但是这里有个需要注意的点,云函数的调用方式有两种,
1) 有传入回调函数,结果在回调函数中拿到。
2)没有传入回调函数是用await等待调用结果,而且我们又需要俘获云函数调用的错误,
所以直接在劫持的时候就拿到结果而后返回一个Promise。

自动通知开发者处理其实很简单在云函数里面调用微信提供的模板消息即可。
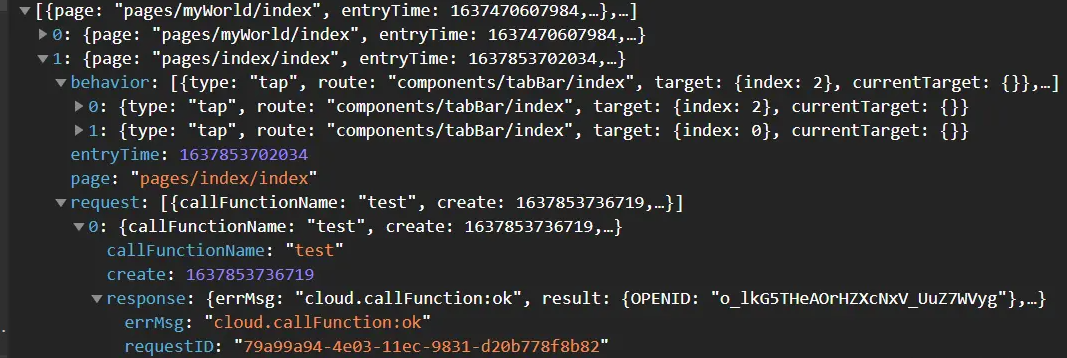
看缓存结果

可能结构有点乱,毕竟第一次写而且还没有实际应用上。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~