智慧屏安装APP的最佳实践与跨平台小程序开发的结合
3489
2024-06-24

怎么部署微信小程序并上线?下面本篇文章分享一个部署微信小程序的过程并上线微信小程序,希望对大家有所帮助!

今天将简单介绍将项目部署到服务器中,并将前端代码提交到微信待审核。下面直接开始正题。
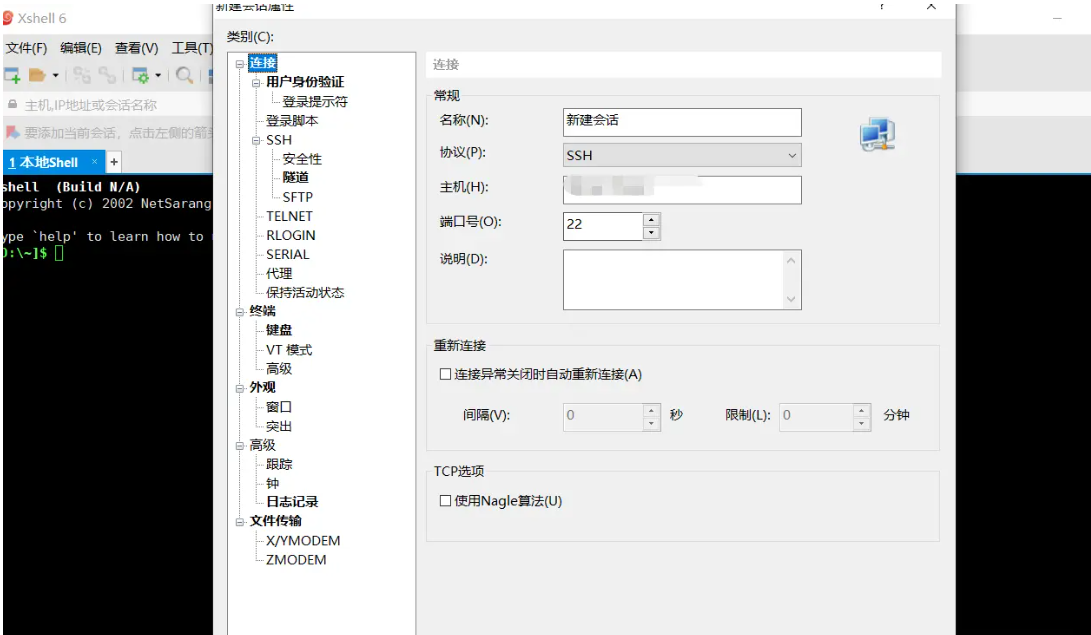
后端基于SpringBoot的微信小程序服务的所有接口已经开发完成,那么现在开始将服务部署到云服务器中,登录服务器。

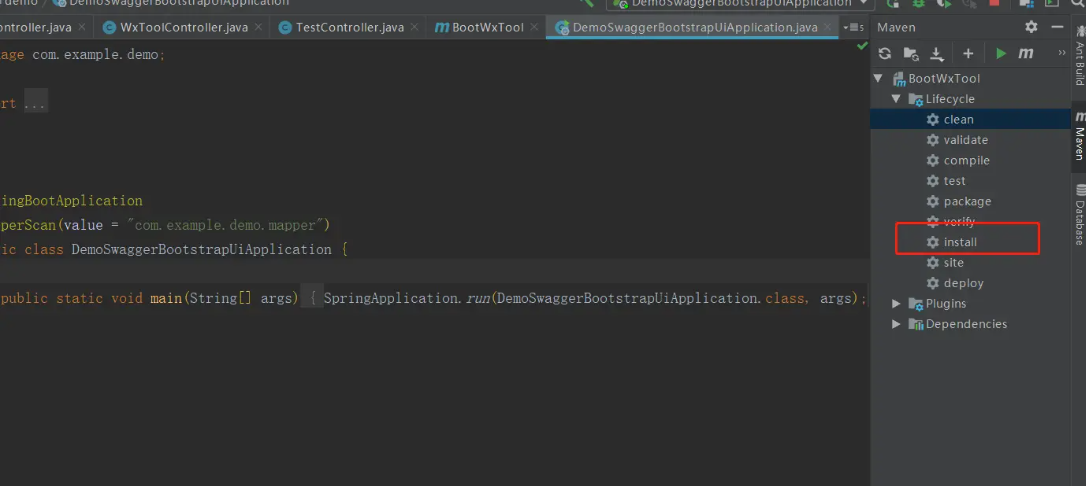
使用Maven将项目打包完成,

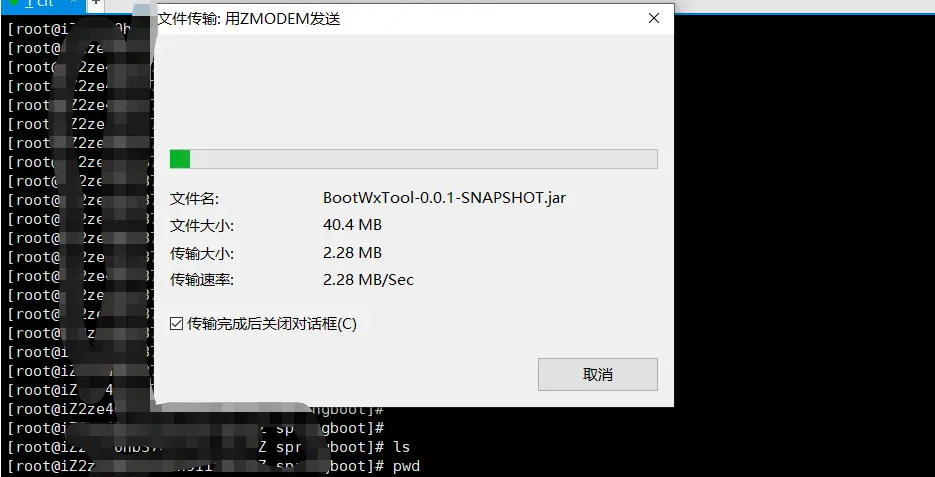
将项目的文件打包上传到服务器中

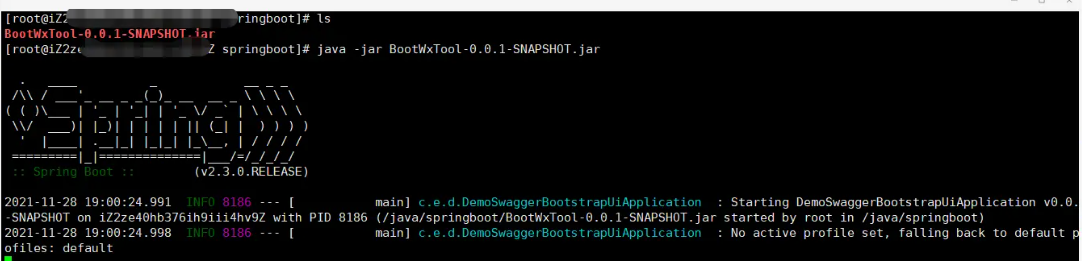
通过命令 ls 可以看到已经将文件上传到服务器了。使用命令:java -jar BootWxTool-0.0.1-SNAPSHOT.jar 启动Spring Boot项目。启动过程如下图。
1 |
|

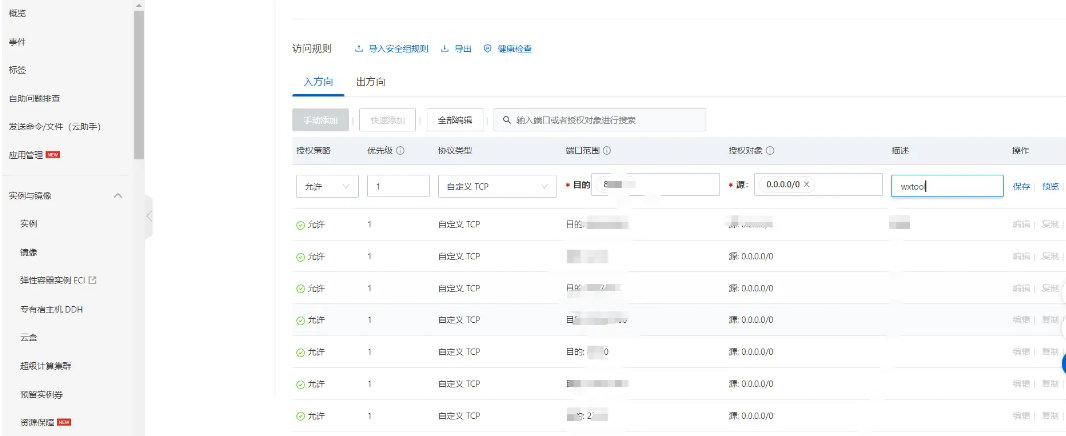
项目启动完成之后,无法访问服务,可能是安全组没有配置,到服务器一看,没有配置安全组,将项目中使用到的端口在服务器安全组中进行配置。

将安全组配置之后,还需要配置Nginx进行转发,本次使用的端口不是80端口。找到Nginx配置文件所在位置:
1 |
|
通过命令vim nginx.conf查看配置文件的路径为:因此需要到这个路径下对服务进行配置。
1 |
|

进入到配置文件所在的文件夹
1 |
|
新建一个文件
1 |
|
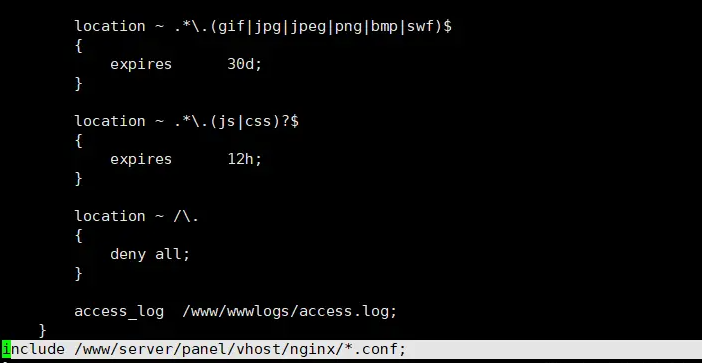
输入如下信息,listen后面是需要监听的端口信息,server_name是需要配置的域名信息。root后面跟着的是项目所在的路径信息。需要注意的是要加入代理信息。否则可能无法访问到项目路径。proxy_***之后的信息就是需要配置的代理信息了。ssl_certificate和ssl_certificate_key是申请的SSL文件的路径信息。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
|
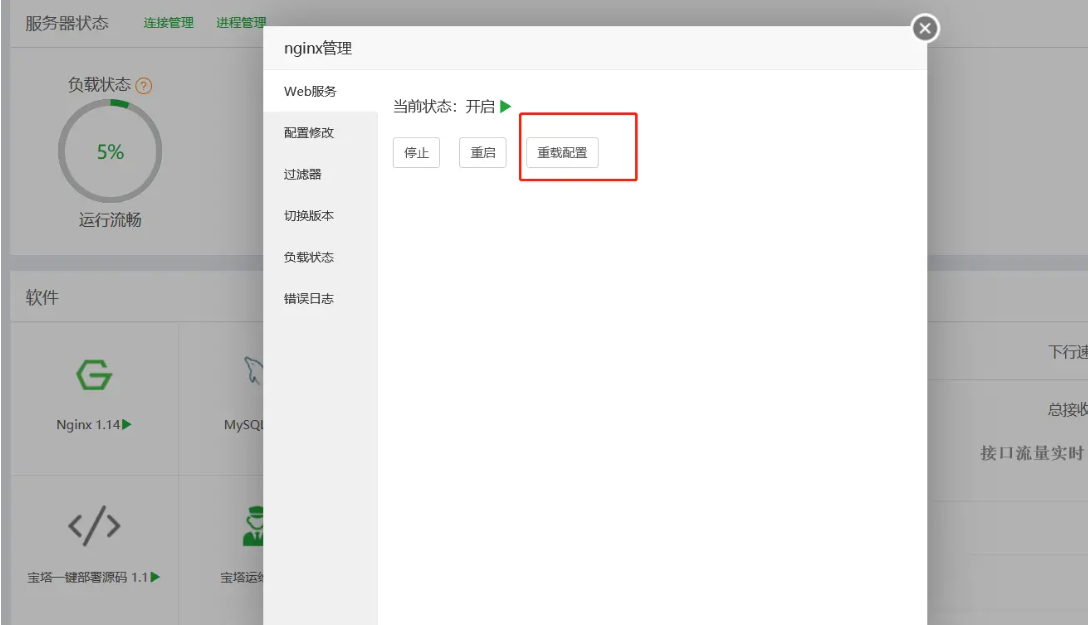
当配置文件和申请的SSL证书都配置完成之后,在宝塔页面Nginx管理台中点击重载配置即可。

在浏览器中输入我们配置的域名信息https://weixin.****.com 可以看到已经可以正常访问网页了。

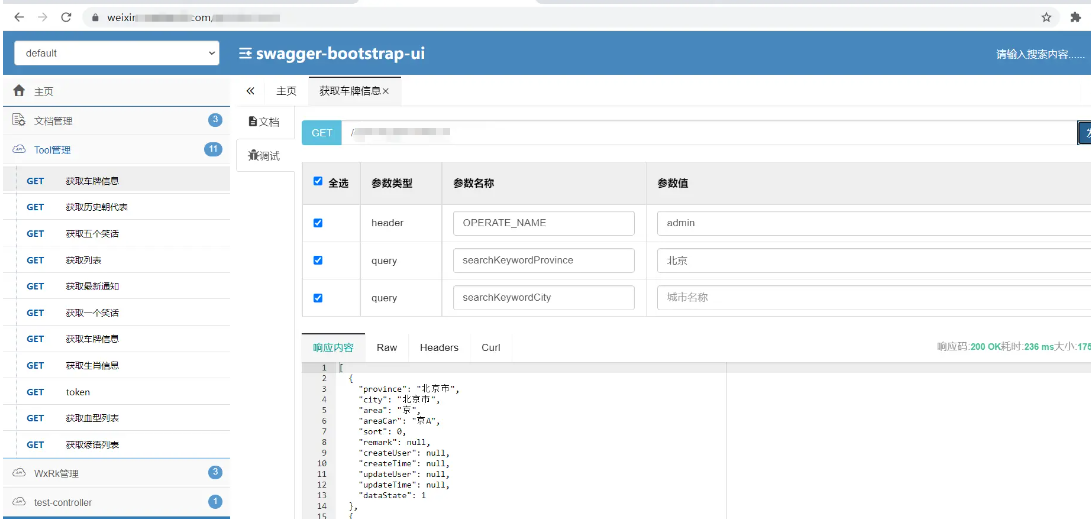
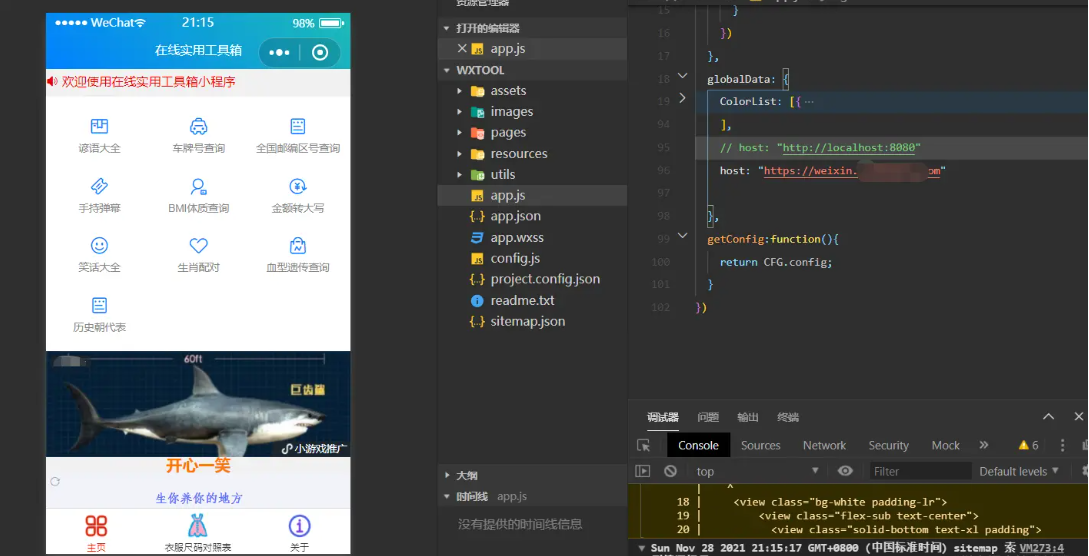
打开微信开发者工具,将域名信息配置到文件中,进行测试可以正常访问,截图如下:

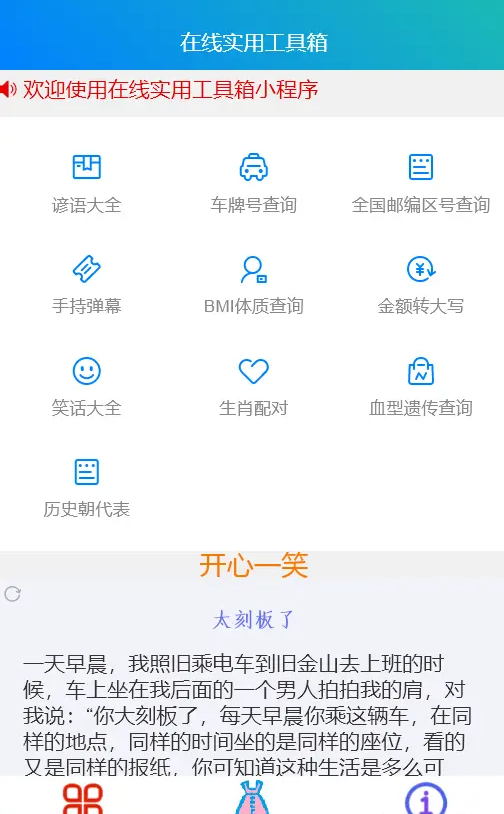
然后将前端的代码上传到测试版本,然后递交审核之后就可以正常发布了。整个审核流程预计一天左右。审核完成之后,需要管理人员登录到微信公众平台得后台进行上线,上线以后,大家就可以在小程序中访问项目了。给大家上一张已经发布上线的项目截图。

好了,以上就是记录一次部署微信小程序的过程并上线微信小程序,感谢您的阅读,希望您喜欢,如对您有帮助,欢迎点赞收藏。如有不足之处,欢迎评论指正。下次见。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
评论列表
非常感谢小编分享的详细步骤,对于想要部署微信小程序并上线的人来说非常有用。
前段时间我也尝试部署微信小程序并上线,遇到了很多问题,文章里的步骤对我帮助很大,谢谢小编。
小编很用心地总结了部署微信小程序的步骤,写得非常详细,让我这种小白也能轻松上手,感谢。
部署微信小程序并上线一直是困扰我很久的问题,文章里的方法给了我很大的启示,谢谢小编的分享。
文章内容非常实用,对于新手来说,可以从中学到很多关于微信小程序部署和上线的知识,感谢小编。
对于那些刚接触微信小程序的人来说,本文提供了一种详细的部署和上线的方法指引,非常有价值,感谢小编的分享。
文章里的步骤非常清晰,让我一下子明白了如何部署和上线微信小程序,感谢小编的指导。
文章里提到的配置Nginx进行转发的方法解决了我之前一直遇到的问题,非常感谢小编的分享。
小编的文章让我对微信小程序部署和上线的步骤有了更深入的了解,感谢小编的分享。
小编的文章帮助我解决了部署和上线微信小程序时遇到的困惑,非常感谢小编的指导。
文章里的步骤清晰明了,让我在部署和上线微信小程序时少走了很多弯路,谢谢小编。
文章中提到的将前端代码上传到测试版本,然后递交审核的方法非常实用,我会尝试一下,感谢小编的分享。
小编讲解的部署和上线微信小程序的步骤非常详细,对于初学者来说非常友好,谢谢小编的分享。
通过阅读小编的文章,我学到了如何正确地部署和上线微信小程序,非常感谢小编的指导。
文章中提到的使用Maven进行项目打包和上传到服务器的方法非常实用,谢谢小编的分享。
小编的文章给我提供了解决微信小程序部署和上线问题的思路,感谢小编的指导。
阅读了小编的文章后,我对微信小程序部署和上线的步骤有了更加清晰的认识,感谢小编的分享。
小编分享的部署微信小程序的步骤和方法对我来说非常重要,我会按照文章中的指导来操作,感谢小编的分享。
文章中提到的使用命令启动Spring Boot项目的方法非常实用,谢谢小编的指导。
通过小编的文章,我了解到了部署微信小程序和上线的具体步骤,感谢小编的分享。
小编的文章对于我来说非常有用,帮助我解决了部署微信小程序和上线的问题,感谢小编的指导。
感谢小编详细介绍了将项目部署到云服务器和配置Nginx转发的方法,对我来说非常有帮助。
小编的文章让我对微信小程序部署和上线有了更深入的了解,非常感谢小编的分享。
文章中的步骤非常清晰,让我在部署和上线微信小程序时少走了很多弯路,谢谢小编的指导。
文章中提到的配置安全组和代理信息的方法帮助我解决了部署微信小程序时遇到的问题,感谢小编的指导。
小编的文章非常详细地介绍了部署微信小程序和上线的步骤,对我帮助很大,谢谢小编的分享。
文章中提到的将域名信息配置到文件中的方法解决了我在部署和上线微信小程序时的困惑,感谢小编的指导。
小编讲解的部署微信小程序和上线的方法让我对这个过程有了更深入的理解,非常感谢小编的分享。
阅读了小编的文章后,我对微信小程序部署和上线的步骤有了更清晰的认识,感谢小编的指导。
小编分享的部署微信小程序和上线的方法非常实用,帮助我解决了很多问题,谢谢小编的分享。
这篇文章对部署微信小程序的过程讲解得很清楚,感谢小编分享这么详细的步骤和方法指引!希望我也能顺利地部署和上线我的微信小程序。
部署微信小程序的过程确实不简单,尤其是配置Nginx时需要注意一些细节。但是通过这篇文章的指引,我相信我能成功地部署和上线我的微信小程序!
文章里提到的将前端代码提交到微信待审核的步骤是我一直困惑的地方,感谢小编的详细解答,我终于明白了!
通过这篇文章的介绍,我对部署微信小程序和上线流程有了更深入的了解,非常实用!以后遇到问题可以借鉴这篇文章来解决。
微信小程序的部署和上线确实是一个复杂的过程,文章中的步骤和方法指引让我受益匪浅。不过还是希望小编能提供更多的实际案例来帮助读者更好地理解。
在部署微信小程序的过程中,安全组的配置一直是我头疼的问题,感谢小编的指导,让我终于解决了这个问题!
文章中提到的配置Nginx进行转发的步骤很重要,我之前一直不太清楚,现在终于明白了!
文章中提到的代理信息的配置确实很重要,我曾经遇到过因为没有正确配置代理信息而导致无法访问项目的情况。希望能在文章中再详细一些介绍这方面的内容。
这篇文章的步骤和方法指引非常实用,我按照文章中的步骤部署和上线了我的微信小程序,非常顺利!感谢小编的分享!
这篇文章对部署微信小程序的过程进行了详细的介绍,对我这个初学者来说非常有帮助!希望小编能继续分享更多关于微信小程序的知识。
通过这篇文章的介绍,我对部署微信小程序的过程和注意事项有了更全面的了解,感谢小编分享这么详细的步骤和方法指引。
文章中提到的将前端代码提交到微信待审核的步骤是我一直以来都不太清楚的环节,感谢小编的解答,我终于明白了!
部署微信小程序的过程确实比较复杂,但是文章中的步骤和方法指引很详细,让我能够一步步地操作,非常感谢!
文章中提到的配置Nginx进行转发的步骤是我之前一直没有明白的地方,现在终于明白了!
微信小程序的部署和上线是我一直以来都比较头疼的问题,通过这篇文章,我对整个过程有了更清晰的认识,非常感谢小编的分享!
这篇文章以清晰的步骤和方法指引向我们介绍了部署微信小程序并上线的过程,非常实用!感谢小编的分享!
部署微信小程序和上线确实是一个不容易的过程,但是通过这篇文章的指引,我相信我能够成功地完成这个任务!
文章中提到的配置Nginx进行转发的步骤和注意事项都很重要,我之前曾经遇到过因为配置不当而导致无法访问项目的情况,现在能够更好地避免这样的错误了!
这篇文章简洁明了地介绍了部署微信小程序并上线的详细步骤和方法指引,对于我这个初学者来说非常有帮助!非常感谢小编的分享!
文章中的步骤和方法指引非常实用,让我对部署微信小程序和上线流程有了更深入的了解。感谢小编的分享!
这篇文章提到的配置Nginx进行转发的步骤非常重要,我之前因为没有正确配置转发而导致无法访问项目,现在能够避免这样的错误了!感谢小编的指导!
部署微信小程序的过程可能对于初学者来说比较困难,但是通过这篇文章的指引,我相信我能够成功地部署和上线我的微信小程序!感谢小编的分享!
文章中提到的代理信息的配置对于正确访问项目非常重要,我曾经遇到过因为代理信息配置错误而无法访问项目的情况,现在能够避免这样的错误了!
这篇文章对部署微信小程序并上线的过程进行了详细的讲解,让我对整个过程有了更深入的了解。非常感谢小编的分享!
这篇文章提到的将前端代码提交到微信待审核的步骤是我一直以来都比较困惑的地方,通过小编的介绍,我终于明白了!感谢小编的解答!
部署微信小程序并上线的过程确实比较复杂,但是通过这篇文章的指引,我相信我能够成功地完成这个任务!感谢小编的分享!
文章中提到的配置Nginx进行转发的步骤和注意事项让我受益匪浅,以后遇到同样的问题可以借鉴这篇文章来解决!
这篇文章通过详细的步骤和方法指引向我们介绍了部署微信小程序并上线的过程,非常实用!感谢小编的分享!
部署微信小程序并上线的过程确实需要注意很多细节,但是小编通过这篇文章的指引,让我对整个过程有了更清晰的认识,非常感谢!
这篇文章详细地介绍了部署微信小程序并上线的详细步骤和方法指引,对于我来说非常有帮助!感谢小编的分享!
所以部署微信小程序的步骤就是先将项目打包上传到服务器,然后配置安全组和Nginx进行转发,最后在微信公众平台上线。这篇文章对部署和上线的过程进行了详细讲解,很实用!感谢小编的分享!
这篇文章的步骤非常清晰,很容易理解,对于微信小程序的部署和上线提供了指导。我之前对这方面不太了解,看了之后有了更深入的了解,谢谢小编!
文章中提到的Maven打包上传到服务器和配置Nginx转发这些步骤,可以有效解决部署微信小程序的问题。步骤清晰,讲解详细,非常实用。
文章用图片和代码示例更加直观地介绍了部署和上线微信小程序的步骤,让人一目了然。感谢小编的分享!
我看了好多文章,这是我见过讲解微信小程序部署和上线最详细的一篇了。不仅有步骤,还有代码示例,非常实用。小编辛苦了!
看了这篇文章之后,对于部署微信小程序的整个流程有了更清晰的了解,之前总觉得部署很麻烦,但通过小编的讲解,发现其实也不难,只要按照步骤来就可以了。非常感谢小编的分享!
感谢小编分享这篇文章,我正好最近也在准备部署微信小程序,这篇文章对我帮助很大。非常详细的步骤和指导,让我少走了很多弯路。谢谢!
小编的文章详细介绍了部署微信小程序的整个流程,从上传到服务器到配置安全组和Nginx,再到上线微信公众平台,没有漏掉任何一步。非常有帮助,感谢小编!
文章中提到的部署微信小程序的步骤非常详细,小编的讲解也很清楚,让我对部署和上线微信小程序有了更深入的了解。非常感谢!
这篇文章让我对部署微信小程序有了更全面的认识。小编的讲解很清晰,步骤也很详细,让我更加自信地去尝试部署和上线自己的微信小程序。感谢小编的分享!
我对微信小程序部署和上线一直心存疑虑,但通过这篇文章,我对整个过程有了更清晰的认识。小编的步骤讲解得很详细,让我信心倍增。谢谢!
文章内容很实用,对于部署微信小程序提供了详细的步骤和方法。小编的讲解很清晰,让我很容易理解。非常感谢!
这篇文章的步骤和方法非常实用,非常感谢小编的分享!我一直对微信小程序的部署和上线不太了解,通过这篇文章,我对整个过程有了更清晰的认识。
感谢小编分享这篇有关微信小程序部署和上线的文章,非常实用!小编的讲解很详细,让我对部署和上线有了更深入的了解。
这篇文章的内容对于想要部署微信小程序并上线的人来说非常有帮助。步骤详细,讲解清楚,让我迅速上手,成功部署和上线了我的微信小程序。感谢小编的指导!
通过这篇文章,我了解到了部署微信小程序并上线的详细步骤和方法,非常实用!小编的讲解很清晰,让我对整个过程有了更全面的认识。感谢小编!
看完了这篇文章,我对微信小程序的部署和上线有了更深入的了解。小编的步骤和方法很实用,非常感谢!
这篇文章提供了详细的步骤和方法来部署和上线微信小程序,非常实用!小编的讲解很清晰,让我对整个过程有了更深入的了解。感谢小编的分享!
小编的文章详细介绍了部署和上线微信小程序的步骤和方法,非常实用!我按照文章的指导,成功地部署和上线了我的微信小程序。感谢小编的分享!
这篇文章对于部署和上线微信小程序提供了非常详细的步骤和方法。小编的讲解很清晰,让我很容易理解。感谢小编!
小编的文章让我对部署和上线微信小程序有了更深入的了解,步骤和方法都很实用。感谢小编的分享!
文章提供了非常详细的部署和上线微信小程序的步骤和方法,小编的讲解很清晰,让我对整个过程有了更深入的认识。非常感谢!
这篇文章的步骤和方法很实用,对于部署和上线微信小程序提供了详细的指导。小编的讲解清晰易懂,让我对整个过程有了更深入的了解。非常感谢!
部署和上线微信小程序一直是我想要了解的内容,通过这篇文章,我对整个过程有了更清晰的认识。小编的步骤和方法讲解得很详细,非常有帮助。谢谢小编!
这篇文章非常实用,对于部署和上线微信小程序提供了详细的步骤和方法。小编的讲解很清晰,让我对整个过程有了更全面的了解。感谢小编的分享!
看了这篇文章之后,我对部署和上线微信小程序有了更深入的了解,文章提供的步骤和方法非常实用。小编的讲解很清晰,让我能够顺利地部署和上线我的微信小程序。
小编的文章对于部署和上线微信小程序给出了详细的步骤和方法,非常有帮助!按照文章的指导,我成功地部署和上线了我的微信小程序。感谢小编的分享!
这篇文章的步骤和方法非常实用,非常感谢小编的分享!我按照指导顺利地部署和上线了我的微信小程序,小编的讲解真的很详细。
文章提供了部署和上线微信小程序的详细步骤和方法,小编的讲解非常清晰,让我能够快速地掌握并成功地部署和上线了我的微信小程序。感谢小编!
看完这篇文章,我对部署和上线微信小程序有了更深入的了解。小编的步骤和方法非常实用,对于想要部署和上线的人来说是很好的指南。感谢小编的分享!
感谢小编分享的部署微信小程序的详细步骤,非常实用!我一直在寻找这样的文章,很赞!
这篇文章写得很详细,对于不太熟悉部署微信小程序的人来说非常有用。非常感谢小编的分享!
小编的步骤非常清晰,我按照文章的指引成功地部署了我的微信小程序,并且顺利上线了。非常感谢!
我对部署微信小程序感兴趣很久了,这篇文章很详细地介绍了整个过程,非常值得一读!谢谢小编的分享!
我刚刚按照文章的步骤部署了我的微信小程序,并且成功上线了。非常感谢小编的指引,让我省了很多时间和精力!
请问一下,在部署过程中有没有什么需要注意的地方?是否需要有一定的编程经验才能完成部署?
文章中提到的部署微信小程序的步骤很清晰,但是我遇到了一些问题,请问我可以在评论中提问吗?
微信小程序的部署和上线对于新手来说可能有些困难,不知道是否有视频教程或者更详细的文档可以参考?
文章中提到了部署微信小程序的详细步骤,我觉得这些步骤也可以应用到其他类型的小程序的部署中,非常有启发!
我觉得这篇文章不仅仅是分享了部署微信小程序的步骤,更重要的是解决了大家在部署过程中可能遇到的问题,很赞!