react 前端框架如何驱动企业数字化转型与创新发展
667
2024-06-21

网页与小程序间怎么进行通信?下面本篇文章给大家介绍一下关于网页与小程序通信的相关知识,希望对大家有所帮助!

我们的微信小程序采用的web-view的方式内嵌H5项目,从而减少开发量,在实际只用中会遇到网页与小程序通信的功能需要,下面我简单总结了我遇到的问题以及解决方案。
微信提供了网页向小程序发送消息的方法:wx.miniProgram.postMessage,该方法向小程序发送消息,会在特定时机(小程序后退、组件销毁、分享)触发组件的message事件。
具体API详情可以查看 微信开放文档https://developers.weixin.qq.com/miniprogram/dev/component/web-view.html
简单介绍一下如果使用,以分享为例,如果页面A需要特别设置分享内容,比如转发标题、缩略图等。可以再网页中设置好变量值,通过发送给小程序
网页
1 2 3 4 5 6 |
|
小程序
index.wxml
通过bindmessage绑定接收事件
1 |
|
index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
这样一次定制化分享功能就完成了,但是postMessage方法只有特定场景可以获取消息,所以如果非特定场景怎么获取通信呢?
我提供的解决方案可能不是最优的也不是最通用的,但是如果遇到了问题时可以作为一个备选方案。
1、场景还原
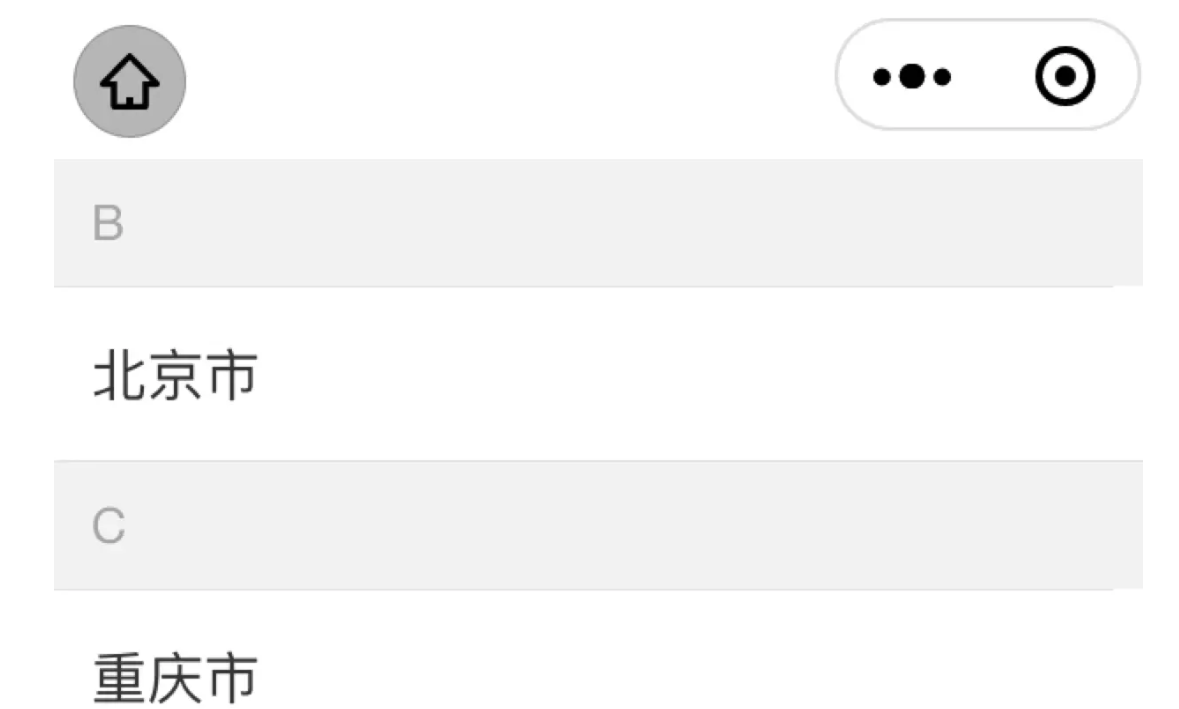
我们的小程序中有城市定位,第一次进入小程序需要选择所在城市,选择城市之后会缓存到本地,之后再次进入小程序不再需要重选选择城市。功能如下截图

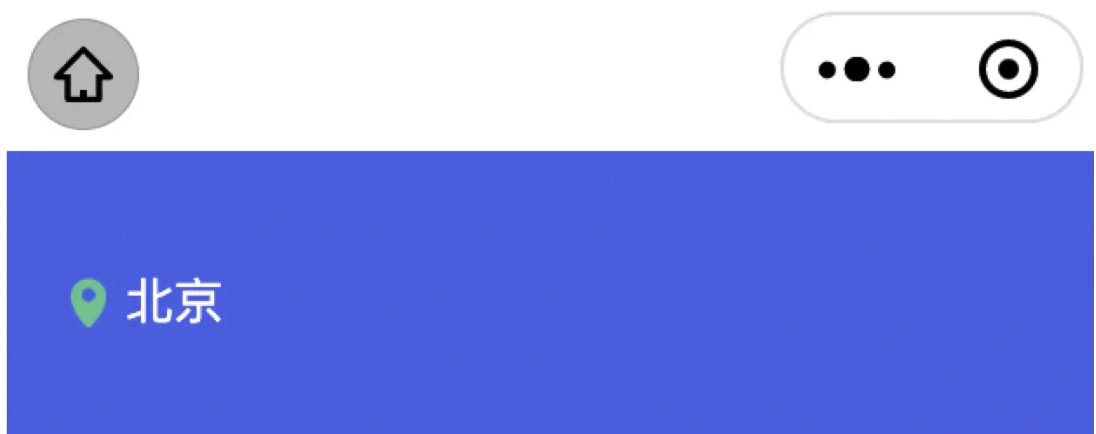
选择城市之后会在首页右上角展示

由于城市选择页面和首页都是通过web-view内嵌小程序的方式,所以显然在H5页面中进入缓存,在小程序中是无法获取到缓存信息的。
2、解决方案
解决方案很简单,我跟后端的同伴沟通后,拜托他提供给我一个接口,把城市id和用户信息关联起来,这样我就可以再用户进行小程序的时候获取用户上次选择的城市id,进而再小程序里面缓存处理,这样用户再次进入小程序的时候无需再次选择城市
网页
1 2 3 4 5 6 7 |
|
小程序
获取城市id之后通过wx.setStorageSync缓存下来,以便后续使用。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
“温故而知新,可以为师矣。”
有时候回过头来看看某些知识点,也许就会有新的思路,与君共勉。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~