react 前端框架如何驱动企业数字化转型与创新发展
708
2024-06-21

小程序中怎么使用text文本组件?下面本篇文章给大家介绍一下小程序中text文本组件的使用方法,希望对大家有所帮助!

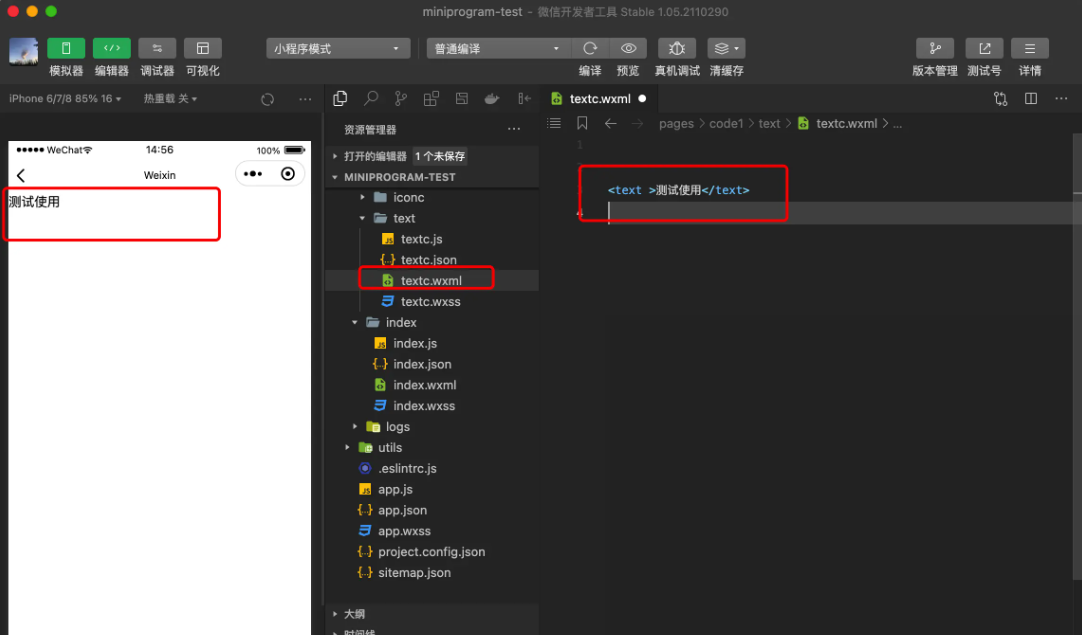
在微信小程序中,组件 text 用来显示文本,基本使用代码如下:
1 |
|

1、基本样式设置
基本使用还是比较简单的,下面咱们来论述一下文本样式的设置,首先是给他设置一个 class
1 |
|
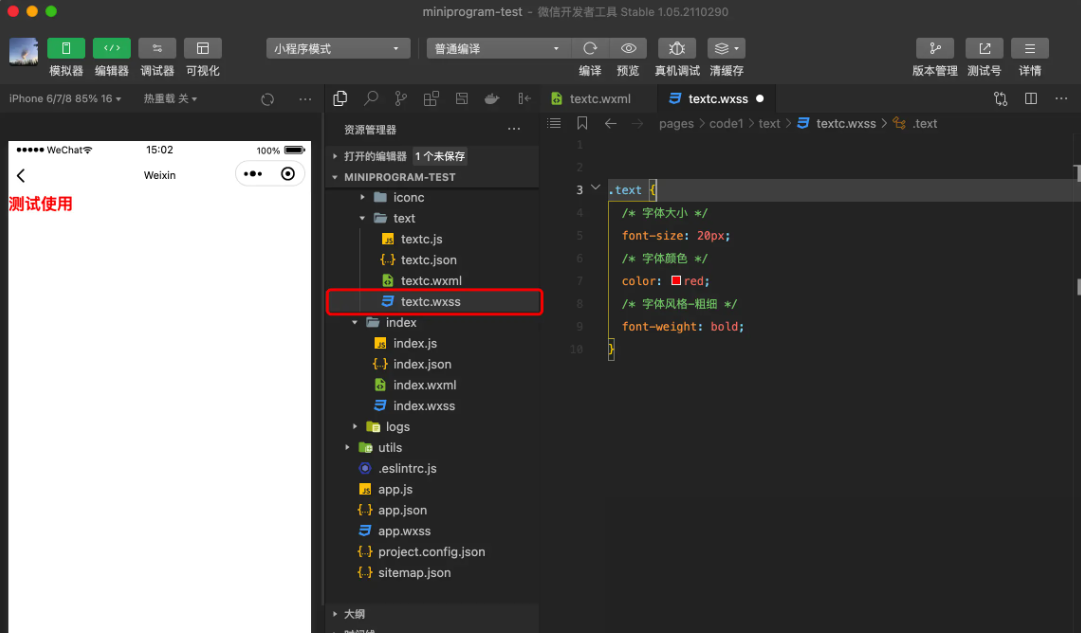
然后在对应的 wxss 文件中编写样式,对于字体来说 常用的就是字体大小、颜色、粗细的配置
1 2 3 4 5 6 7 8 |
|

font-weight:设置文本字体的粗细。取值范围为100-900,取值:mormal:正常大小相当于400。bold :粗体,相当于700
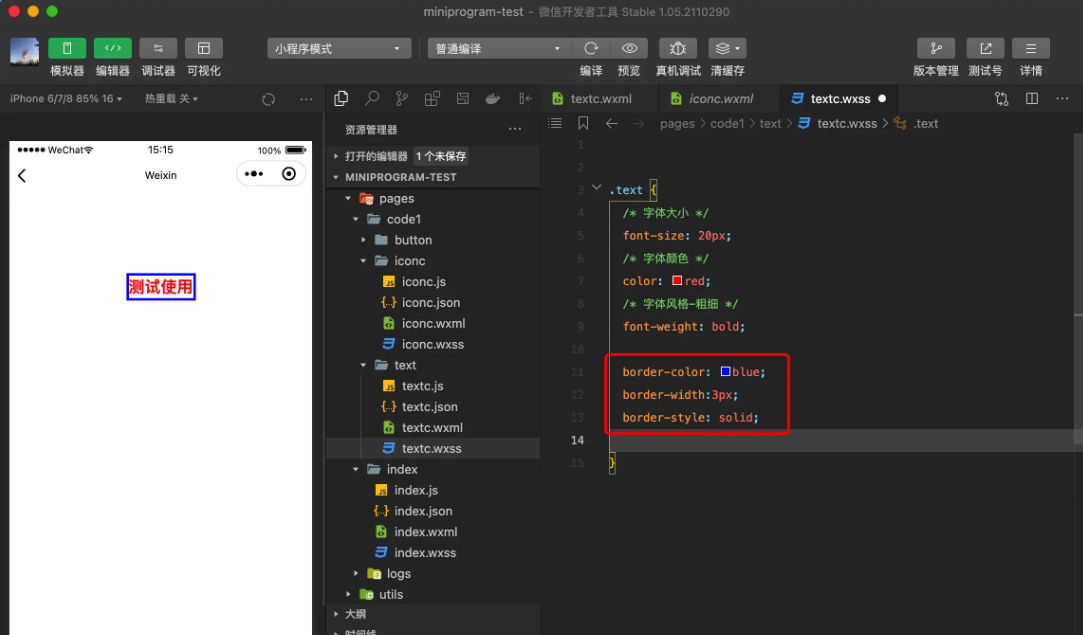
2、边框设置
border-width:设置边框宽度:常用取值:medium:默认值,相当于3px。thin:1px。thick:5px。不可以为负值。
border-color:设置边框颜色。
border-top:设置顶部边框。
border-top-width,border-top-style,border-top-color 分别设置 宽度,样式以及颜色
border-right:设置右边框。
border-bottom:设置底边框。
border-left:设置左边框
border-radius:设置对象使用圆角边框。取值为数字或者百分比。
border-style(边框样式)常见样式有: (border-color,border-width) 边框相关设置
dashed(虚线)| dotted(点线)| solid(实线)。
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|

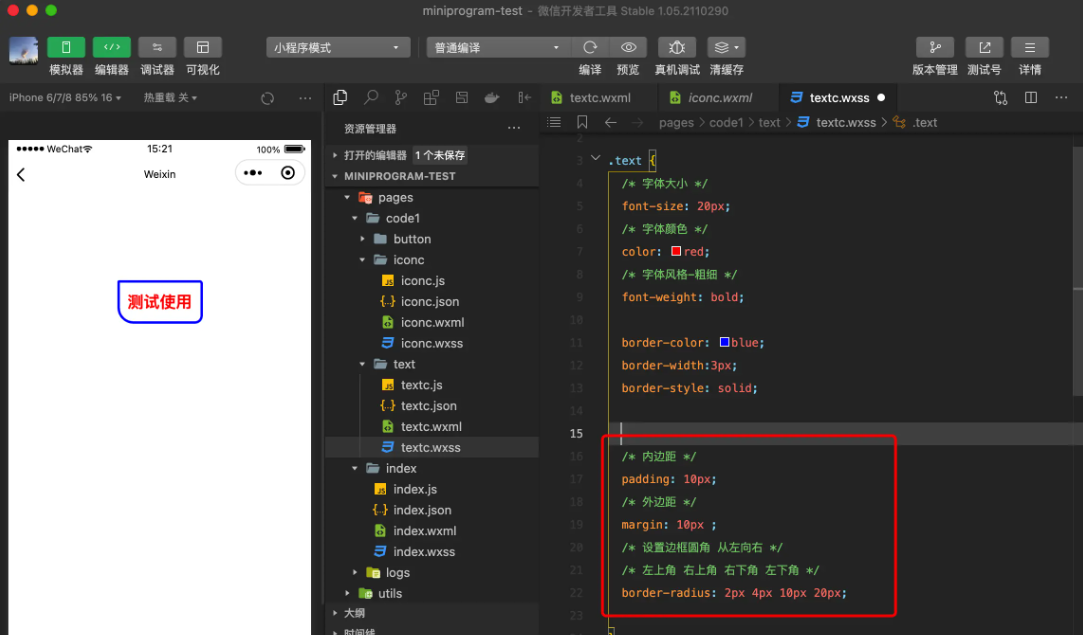
例如还可以设置一下边框圆角以及内外边距
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|

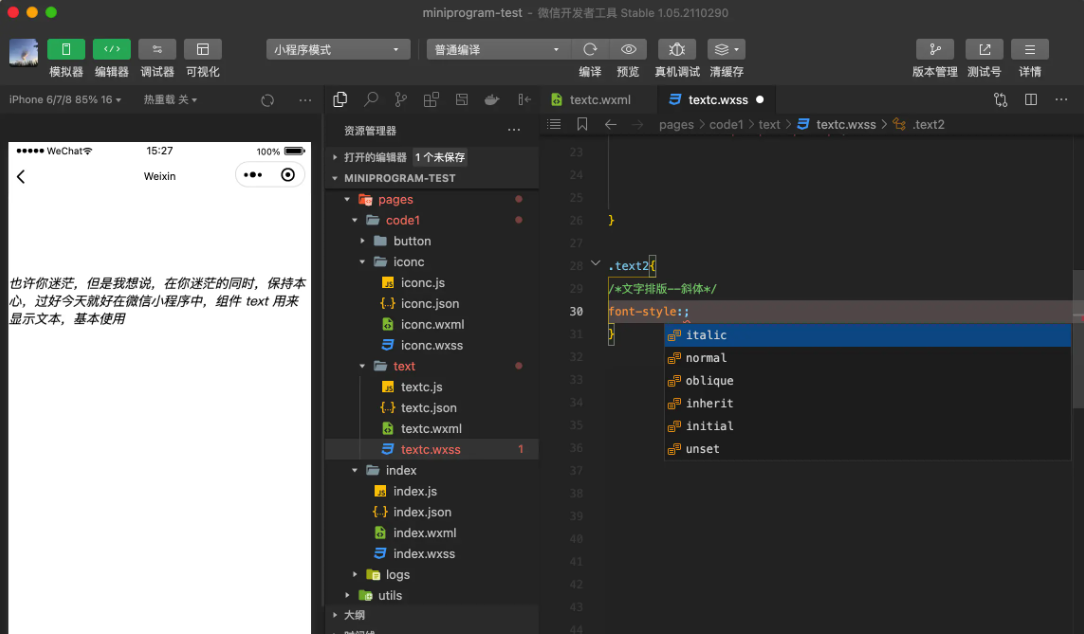
3、设置斜体
通过font-style来设置,取值:normal 正常的字体, italic 斜体字, oblique 倾斜的字体。
1 2 3 4 |
|

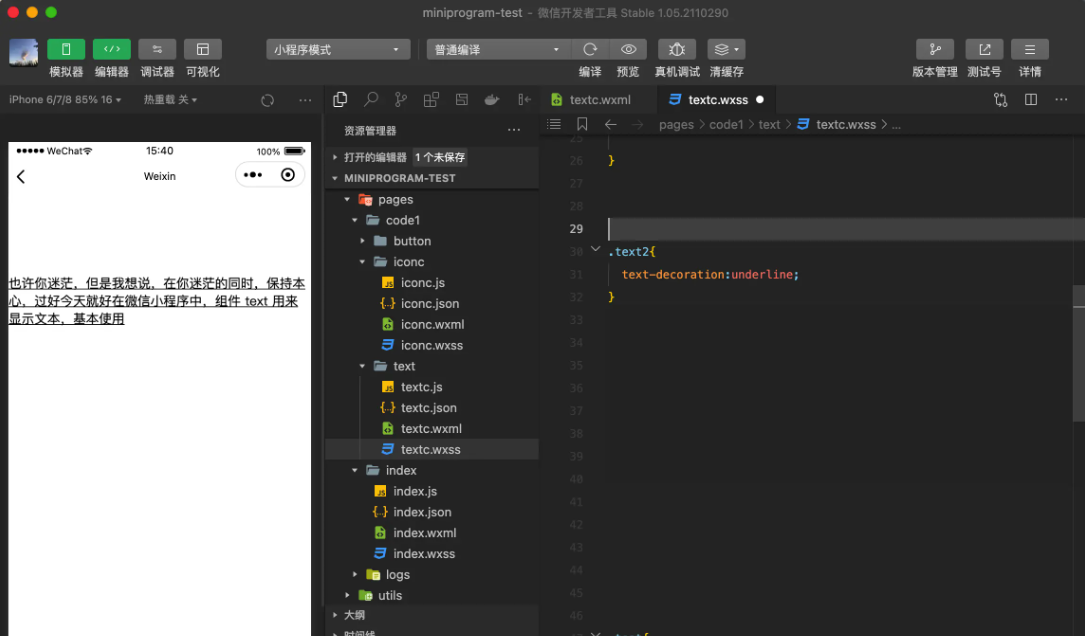
4、设置下划线
1 2 3 4 |
|
text-decoration:line-through;

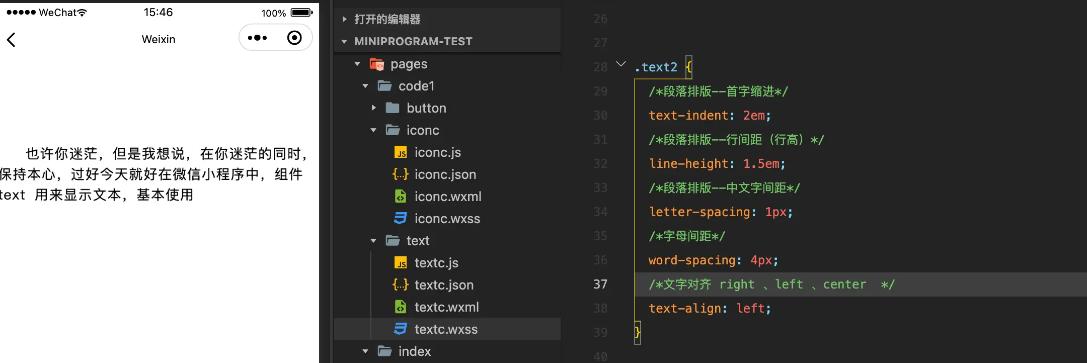
5、长文本段落的排版
1 2 3 4 5 6 7 8 9 10 11 12 |
|

版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~