react 前端框架如何驱动企业数字化转型与创新发展
5797
2024-06-21

小程序怎么查看base64图片?下面本篇文章给大家介绍一下微信小程序中预览base64图片的方法,希望对大家有所帮助!

一、后台传过来的图片为base64格式的,显示的话用【"data:image/PNG;base64," + data】就可以正常显示。然后在调用微信API接口previewImage却有诸多问题,如:
windows开发工具黑屏
部分安卓机型无法显示
控制台报错等
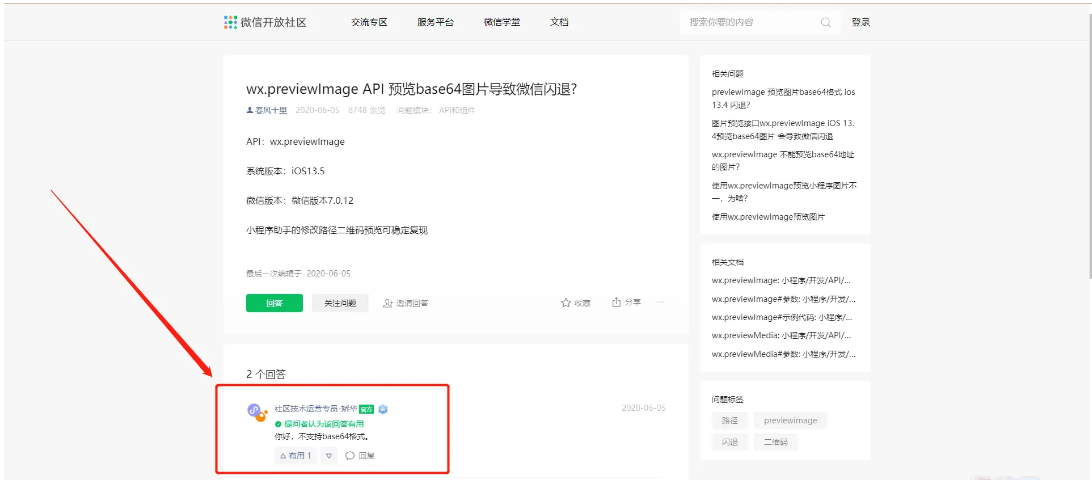
二、经过查询,找到了官方的回答。微信官方的意思是需要用url地址,不支持base64格式,以下是微信官方回答:
wx.previewImage API 预览base64图片导致微信闪退? | 微信开放社区 (qq.com)https://developers.weixin.qq.com/community/develop/doc/00088c9e44c3d880597ab22b15bc00?highLine=wx.previewImage%20base64

思路:先把base64作为临时文件存到本地,然后预览,预览结束时删除临时文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
|
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~