小程序容器助力企业在金融与物联网领域实现高效合规运营,带来的新机遇与挑战如何管理?
616
2024-06-21

本篇文章带大家了解一下微信小程序中的wxs模块,介绍一下wxs的使用,希望对大家有所帮助!

开发微信小程序已经有一段时间了,不得不说微信小程序的API以及各种封装好的组件确实很厉害,很大程度上节约了开发者的时间,但是对我来说,我是更倾向于自己写一些东西的,一切都在微信封装的组件、API内开发,久而久之只能实现如同熟练工的操作。
虽然说小程序也是一层的封装,但是拿现成的和自己写的总是有所不同的。举个例子,全依赖与微信官方封装和在原生小程序基础上自我开发,就像是装修精装房和毛胚房的区别一样,完全依赖于微信的封装,你只需要往精装房内搬家具就好了,可谓是快速搭建,当然我也不排斥微信封装的API,毕竟在某些程度上,他们性能更加卓越,我只是希望,不管在什么时候,都不要丧失自己从零开发的能力,毕竟前端,不只有小程序。
最近有一个需求,在一个页面中有一个滑块,能够用手指拖动滑块到页面的任意位置,并且在松手的时候,滑块能够自动吸边。
由于在小程序中无法直接操作DOM元素,也就无法通过js直接设置style,如果想要滑块快速响应手指的滑动的话,通过页面的data去定位元素位置,无异于是毫秒级的setData,一次 setData 的响应需要经过 2 次的逻辑层和渲染层的通信以及一次渲染,通信的耗时比较大。此外 setData 渲染也会阻塞其它脚本执行,这种频率的setData容易造成卡顿,因此这个方案是不可行的。
在微信小程序中,官方有提供一个视图容器,叫做movable-view,这个应该是可以解决需求的,但是在上文中有提到,在性能差别不大的时候,我更倾向于自己写,这个作为一个备选方案。


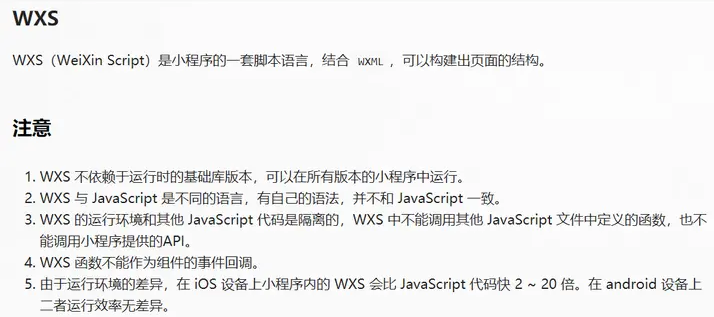
也就是说,wxs是专门用于wxml页面的,它实现的是在视图层调用函数的功能
调用方式
虽然在微信文档中有说明,wxs是小程序的一套脚本语言,有自己的语法,但是大部分语法还是和js区别不大,有兴趣的可以自行翻看文档。微信小程序中提供了两种调用方式,这里不做过多赘述,直接贴代码
wxml:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
\
wxs:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
|
最终效果:(掘金好像不支持视频,由于是知乎直接搬运的,也就没有转成gif,想看视频的可以移步知乎文章)

wxs的基本使用大概就是这样,由于我也是第一次使用wxs,若有说的不足或错误之处欢迎补充指正。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~