小程序容器助力企业在金融与物联网领域实现高效合规运营,带来的新机遇与挑战如何管理?
2060
2024-06-21

小程序中要怎么用threejs?下面本篇文章就来和大家一起聊聊微信小程序中使用threejs的方法,希望对大家有所帮助!

微信小程序本身提供了适配版,但是版本太旧了, 而且适配的不全,尝试自己手动适配一下。 这是官方适配threejs的github链接https://github.com/wechat-miniprogram/threejs-miniprogram
适配后的小程序代码片段
https://developers.weixin.qq.com/s/y5tDPImr7xvs
GitHub地址: https://github.com/mrdoob/three.js,将整个项目拉下来,后面需要修改其中的代码。build目录下已有三个编译好的文件,由于大小超过500k,会跳过es6转es5,不能使用three.module.js,为了调试方便看报错的位置,将未压缩的three.js放到项目中。尝试引用。
1 |
|
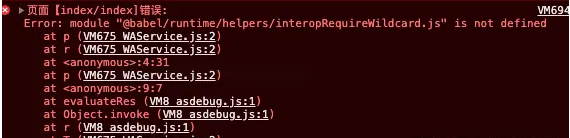
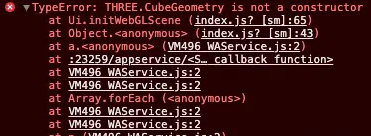
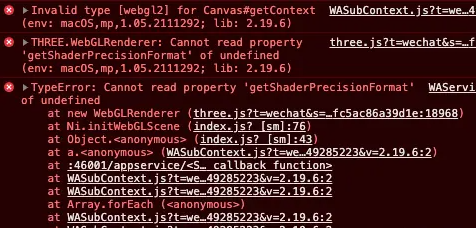
报错!!!

经过测试,是基础库最新几个版本的bug, 给微信官方反馈了,反馈地址(https://developers.weixin.qq.com/community/develop/doc/0002ca77aa420880162d1b08d5b800),官方人员解决问题很快,
其实,不解决也不影响,调低版本库版本到2.19.6或使用require导入也可以解决

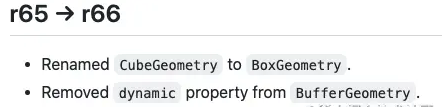
查找发现这个CubeGeometry早改名了
更新日志:https://github.com/mrdoob/three.js/wiki/Migration-Guide


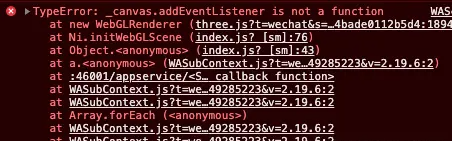
微信小程序没有addEventListener,会自动管理canvas的重载,注释掉three.js中下面的代码
1 2 |
|

仔细查看代码发现是_canvas.getContext这里报错了,类型改为webgl。
1 |
|
微信小程序的canvas有两种使用方式,webgl和2d,2d不代表是webgl2,
1 |
|
而且contextNames里没有2d,代码里只有图片相关的方法用到了2d。 解决完上面的问题,就能跑起来了。

手机调试时发现一个警告,EXT_blend_minmax扩展不支持,看代码是在threejs里面报的错误。仔细查找一番
MDN地址:https://developer.mozilla.org/en-US/docs/Web/API/EXT_blend_minmax
发现这就是两个常量,而且在webgl2中是默认支持了,
1 2 3 4 |
|
可以在代码里直接改为对应的值,警告想去掉的话在12551行左右

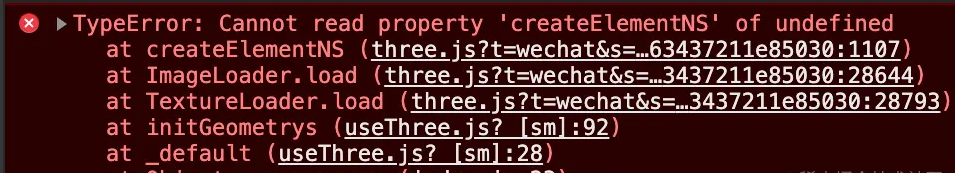
仔细看一下逻辑: TextureLoader -> ImageLoader ->createElementNS
微信小程序没有createElementNS,找了一圈发现有个替代方法,就是canvas的createImage,但是canvas去哪拿,没有方法能直接创建,为了方便,直接在new TextureLoader的时候传进去,注意第一个参数是有意义的,传空即可
1 |
|
解决,可以使用Texture了


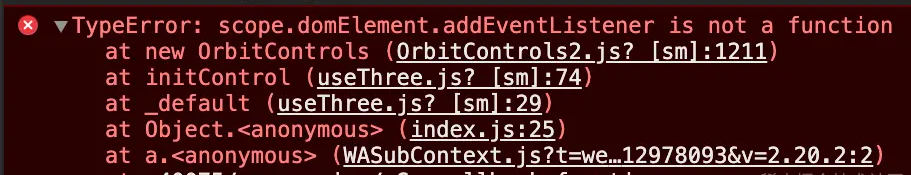
微信小程序没有addEventListener,但是可以在canvas上绑定事件,仔细看point event和小程序对应的事件
1 2 3 4 5 6 7 |
|
事件有了,怎么通知呢?两个方法没有任何联系,只能用eventbus了,eventbus可以自己写个简单的 。
index.js(触发)
1 2 3 4 5 6 7 8 9 |
|
OrbitControls.js (监听)
1 2 3 |
|
找了半天,发现微信小游戏这边有一些适配好的东西,developers.weixin.qq.com/minigame/de…
还有这个文章里老哥自己写的库应该是按照上面微信小游戏的适配库改的developers.weixin.qq.com/community/d…
我是直接用TouchEvent,看如何改成pointEvent
看打印,应该是某些参数有问题,导致scope.object.position计算为NaN,
排查过程:
position -> offset -> spherical -> sphericalDelta -> clientHeight
clientHeight和clientWidth需要赋值
1 2 |
|
看打印,还是scope.object.position计算为NaN
排查过程:
position -> offset -> spherical.radius -> scale -> pointers
发现pointerId属性缺少,小程序事件有返回identifier,就是pointerId
总共修改的属性:
1 2 3 4 5 |
|
微信小程序只有wx.request,刚好上面我们发现有个XMLHttpRequest.js的适配文件,可以用,尝试后发现没法直接用,需要编译成es5。 我们第一步就拉了整个threejs项目的代码,里面有可以重新编译的命令,我们可以把XMLHttpRequest复制过去,修改使用,再进行编译, 主要修改的方法:
1 2 3 4 5 |
|
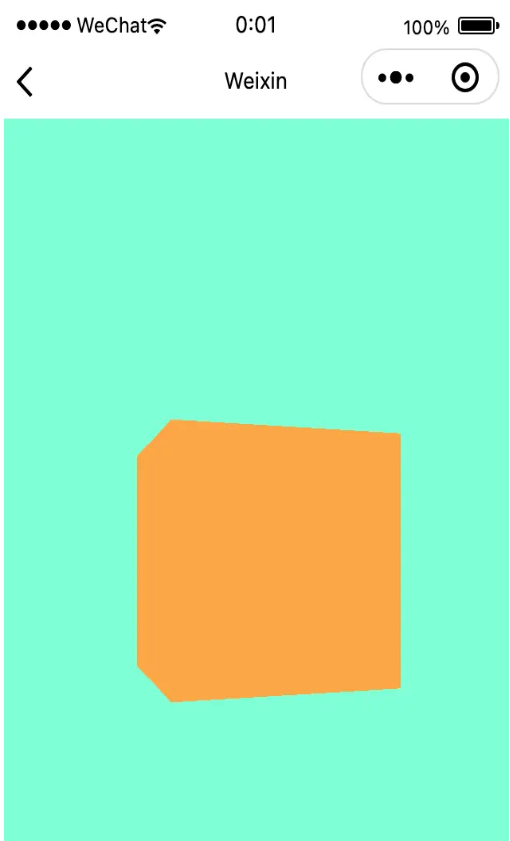
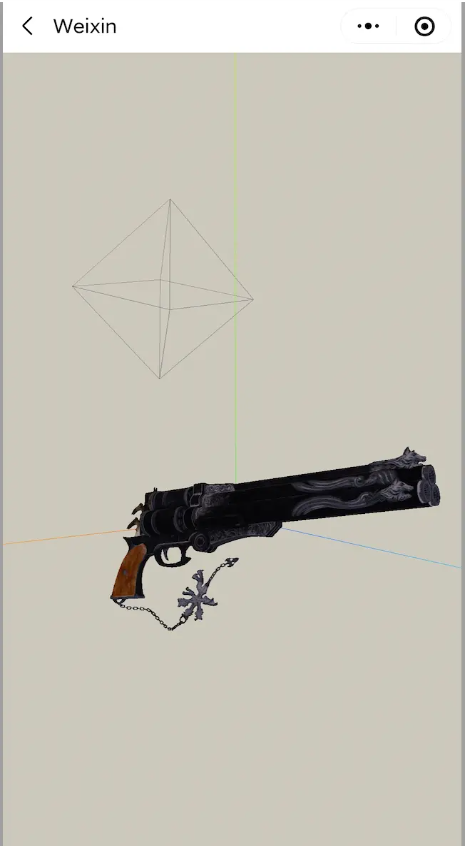
以为是还没适配好,加载有问题,看了老半天才发现已经显示了,就是太小了, 解决方法:放大
1 |
|
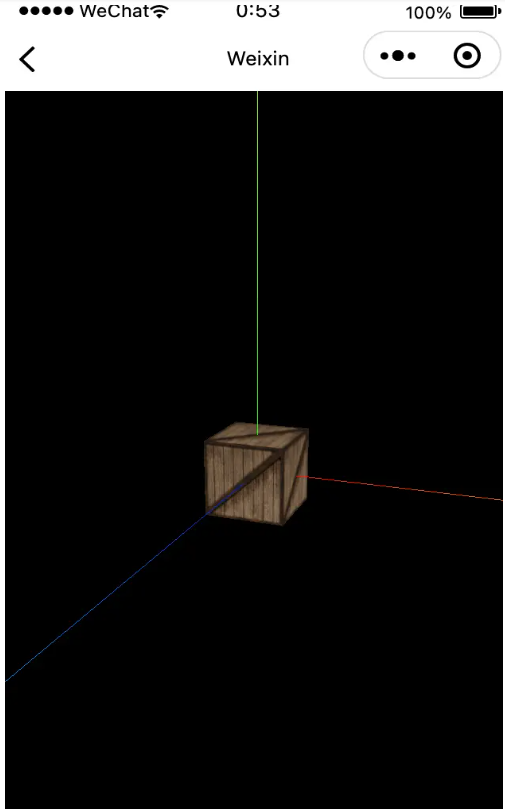
看示例是这行代码没加
1 |
|
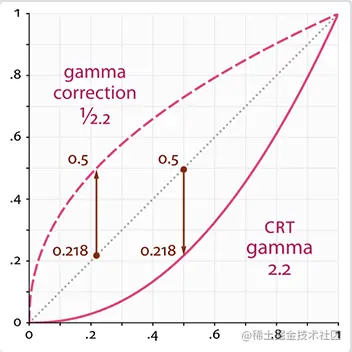
稍微了解了一下颜色空间的概念:
线性空间: 机器对亮度的感受
非线性(Gamma): 人对亮度的感受
流程: sRGB(导入的图片) -> linear(处理时) -> sRGB(输出展示)

上图中,下面的实线是实际显示器的亮度和颜色的系数图,如果没有误差,是不需要gamma校正的, 但实际上线性空间里计算出来的光照的中间亮度部分会被压暗,所以需要经过Gamma校正,调高原有的值进行显示。
参考文章https://www-blogs.com/guanzz/p/7416821.htmlhttps://cloud.tencent.com/developer/article/1543647

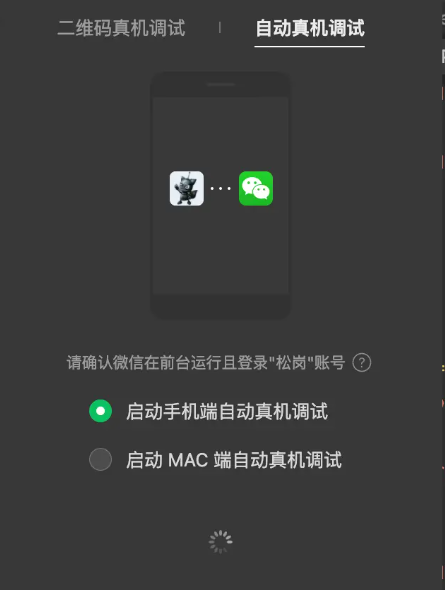
真机调试2.0支持canvas

只能放到线上,放到GitHub上,可以访问raw.githubusercontent.com请求到资源
放到码云上,码云同样有raw地址可以访问到资源

最后选择使用某云,有免费空间可以用。就是如果没有自己域名的话,测试域名只有一个月的有效期,刚好之前申请了个域名,绑定,修改cname, 把模型传到上去,可以访问,申请免费的证书,https可以访问,搞定
微信小程序适配threejs的注意点:
事件系统,事件触发和事件参数
请求,
doucment上的属性适配
canvas上的属性适配
在查找相关问题时发现了下面这位大佬,threejs配套的基本都适配了, 还有demo展示,推荐看一下https://github.com/deepkolos/three-platformize
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~