智慧屏安装APP的最佳实践与跨平台小程序开发的结合
847
2024-06-20

微信小程序如何生成二维码?下面本篇给大家介绍一下利用小程序的canvas能力绘制二维码的方法,希望对大家有所帮助!

在微信小程序的业务中会有一些需要展示二维码的场景。静态二维码可以直接存放在本地,使用图片方式展示,但不适合根据用户相关信息生成动态的二维码。本文将介绍下利用小程序的canvas能力绘制二维码。
1.1 DEMO
微信开发者工具打开查看
 |
1.2 安装
1.3 使用组件
首先在你所开发的小程序根目录 app.json 或需要使用该组件的 xxx.json 中引用组件
(注意:请不要将组件命名为 wx-xxx 开头,可能会导致微信小程序解析 tag 失败 )
之后就可以在 wxml 中直接使用组件

当然,还可以支持很多种配置
2.0 二维码的组成部分
定位图案Position Detection Pattern是定位图案,用于标记二维码的矩形大小。这三个定位图案有白边叫Separators for Postion Detection Patterns。之所以三个而不是四个意思就是三个就可以标识一个矩形了。Timing Patterns也是用于定位的。原因是二维码有40种尺寸,尺寸过大了后需要有根标准线,不然扫描的时候可能会扫歪了。Alignment Patterns 只有Version 2以上(包括Version2)的二维码需要这个东东,同样是为了定位用的。功能性数据Format Information 存在于所有的尺寸中,用于存放一些格式化数据的。Version Information 在 >= Version 7以上,需要预留两块3 x 6的区域存放一些版本信息。数据码和纠错码除了上述的那些地方,剩下的地方存放 Data Code 数据码 和 Error Correction Code 纠错码。
2.1 引入二维码数据生成库
复制qrcode.js至你的小程序相应目录。
2.2 小程序中建立canvas标签,并给canvas设置长宽
2.3获取canvas实例及上下文
2.4 定义一些变量及绘制二维码的数据码区
其中QRCodeModel是从qrCode.js中导入的
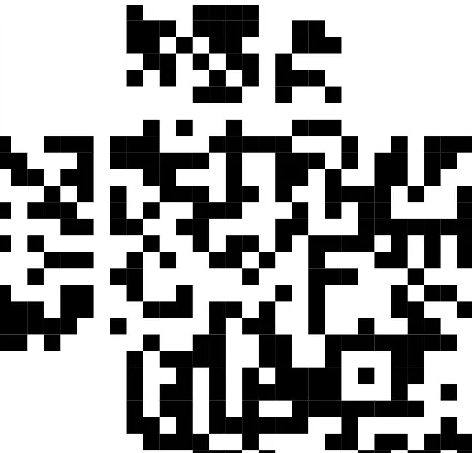
此时已经绘制出二维码的数据码区:

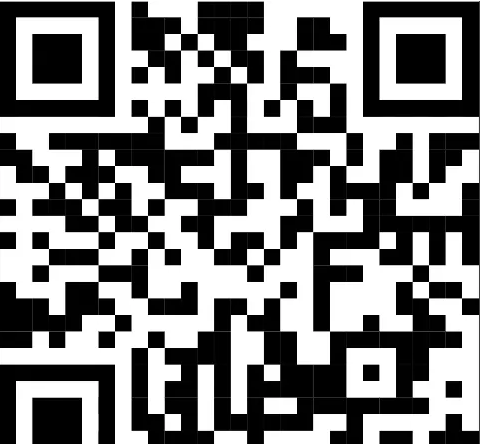
2.5 绘制图形识别区
这时候,一个朴素的二维码就绘制成功啦~

以上就是小程序 canvas 绘制二维码的实用方法解析的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~