2022已经正式来临,距离中国人的农历春节仅剩十几天了,春节必不可少的就是春联了,下面本篇文章看看怎么实现春节“智能迎春对联”小程序,希望对大家有所帮助!

新年将至,做个智能迎春对联小程序给大伙助助兴!提前祝各位掘友们,2022新年快落!新春快落!
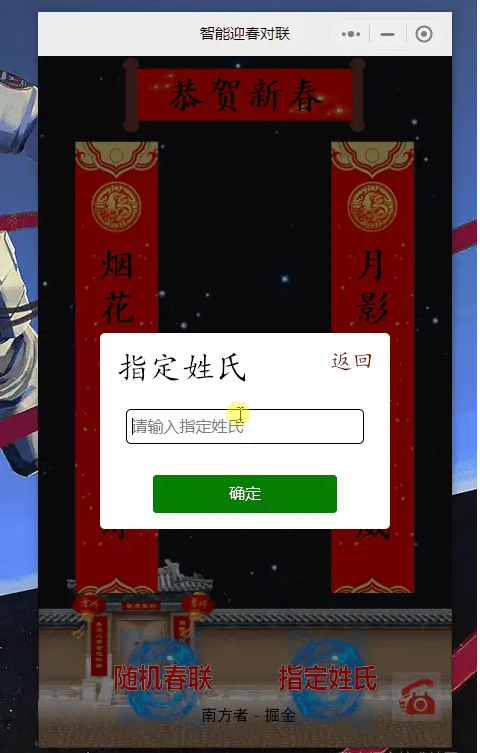
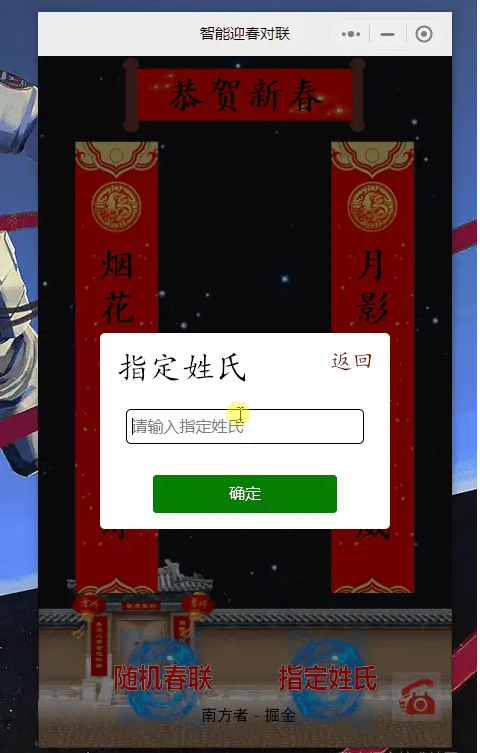
一、效果展示
随机春联

指定姓氏

二、准备工作
掌握语言:微信小程序语言
技术要点:①微信小程序云开发 ②百度AI智能创作平台-智能写春联
三、游戏流程与规则
游戏流程:可以通过点击随机春联和指定姓氏来获取所想要的春联~
名词解释:①随机春联,随机显示一对春联。 ②指定姓氏:输入你的姓氏,生成对联。
四、部署步骤
1️⃣注册微信小程序流程,开启云开发
2️⃣注册百度AI平台——》控制台——》创建自然语言处理的应用——》百度认证授权,拿到token——》再拿token去智能春联API接口
3️⃣需要修改的地方:APPID(用微信开发者工具打开时输入的APPID)、百度token(在couplet文件夹里的index.js文件)、云开发环境env(在app.js文件)
五、逻辑讲解与核心代码
1 随机春联的逻辑讲解
由于百度提供的智能春联API接口是需要传参的,所以我们可以提前预备一个小型数据集合,通过点击的时候能进行传值,然后返回需要的对联。因此,是收集了部分迎春过年的字词、词语。


2 指定姓氏的逻辑讲解
这个和随机春联是类似的逻辑,只不过需要用户输入姓氏,但是用到的api接口有点拉胯,输入单单一个姓的字,输出的内容是有点不合理。所以在这处理办法是拼接加一个“家”字进去,比如输入姓氏:柳,传值的就是柳家;输入的是张,就是张家...
3 核心代码
经过前面的逻辑讲解,你可能就知道,核心代码是公共调用的方法。(Bingo~ 你猜对了)
随机春联调用的方法
指定姓氏调用的方法
调用智能春联的公共方法
云函数调用的公共方法
|
// 注:先看readme.md文件
// 对联生成请求
const cloud = require('wx-server-sdk')
var rp = require('request-promise')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})
const DB = cloud.database()
// 天行数据的KEY
var TIAN_XING_KEY = ''
// 天行数据的接口API
var TIAN_XING_API = 'http://api.tianapi.com/duilian/index'
// 百度Token
var BAI_DU_ACCESS_TOKEN = '' // 这里需要自行去申请咯~
// 百度接口api
var BAI_DU_API = [
"https://aip.baidubce.com/rpc/2.0/creation/v1/poem", // 智能写诗
"https://aip.baidubce.com/rpc/2.0/creation/v1/couplets" // 智能写对联
]
// 云函数入口函数
exports.main = async (event, context) => {
var { action, text } = event
var data = {}
switch (action) {
case 'getPoemByTxt': {
data.text = text
if (text == "")
return {
message: '缺少参数text'
}
// 智能写诗(API接口来源,参考百度-语言处理技术-智能创作平台-智能写诗:https://ai.baidu.com/ai-doc/NLP/ak53wc3o3)
return new Promise((resolve, reject) => {
try {
rp({
method: 'POST',
headers: {
"content-type": "application/json",
},
body: JSON.stringify(data),
url: BAI_DU_API[0] + '?access_token=' + BAI_DU_ACCESS_TOKEN, // text必要参数,写诗的主题内容
}, function (error, response, body) {
if (error) {
return reject(error);
}
return resolve(JSON.parse(body));
})
} catch (e) {
return reject(e)
}
});
}
case 'getCoupletByTxt': {
data.text = text
if (text == "")
return {
message: '缺少参数text'
}
// 智能写对联(API接口来源,参考百度-语言处理技术-智能创作平台-智能写对联:https://ai.baidu.com/ai-doc/NLP/Ok53wb6dh)
return new Promise((resolve, reject) => {
try {
rp({
method: 'POST',
headers: {
"content-type": "application/json",
},
body: JSON.stringify(data),
url: BAI_DU_API[1] + '?access_token=' + BAI_DU_ACCESS_TOKEN, // text必要参数,对联的主题内容
}, function (error, response, body) {
if (error) {
return reject(error);
}
return resolve(JSON.parse(body));
})
} catch (e) {
return reject(e)
}
});
}
case 'getRandomCouplet': {
// 随机一对对联(无横批)(API接口来源,天行数据:https://www.tianapi.com/console/)
return new Promise((resolve, reject) => {
rp({
url: TIAN_XING_API + '?key=' + TIAN_XING_KEY,
method: "POST",
json: true,
}, function (error, response, body) {
console.log("响应" + body)
resolve(body)
if (!error && response.statusCode == 200) {
try { } catch (e) {
reject()
}
}
})
})
}
default: {
return {
message: 'action错误!'
}
}
}
}
(中间有些多余的代码,并不是多余的,只是未整理,并且还在继续开发这个小程序...)
以上就是春节“智能迎春对联”小程序的打造方法全览的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。






暂时没有评论,来抢沙发吧~