小程序容器助力企业在金融与物联网领域实现高效合规运营,带来的新机遇与挑战如何管理?
641
2024-06-20

怎么在小程序中实现一个可截断的瀑布流组件?下面本篇文章给大家介绍一下微信小程序实现可截断瀑布流组件的方法,希望对大家有所帮助!

瀑布流是一种常见的布局方式,实现的方式有许多,比如直接分两列,然后控制在左右两列加入元素;还有一种方式就是通过绝对定位的方式来放置两边。
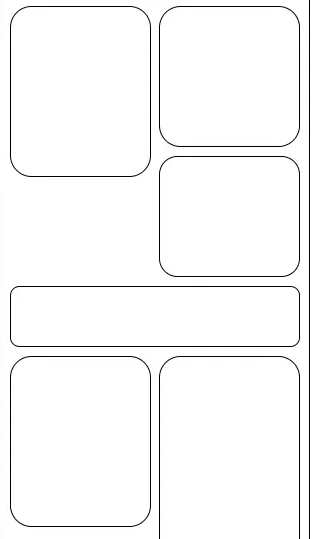
本文所要介绍的瀑布流不同于常规的,因为瀑布流中间可能会被截断:

对于上面的布局,如果强制分成两列去做布局就不太适合了,因此我采用了绝对定位的方式来进行布局,由于瀑布流中的元素高度都不是固定的,因此我得想办法获取到每个元素的高度,然后判定元素到底是放一整行,还是左侧,亦或者右侧。
首先我们来看下模板部分的实现:
<view class="container" style="height:{{height}}px;">
<view wx:for="{{list}}" wx:key="index" style="{{item.style}}" class="wrapper">
<abstract item="{{item}}"/>
</view>
</view>
<view wx:if="{{tmp}}" class="computed-zone">
<view class="wrapper">
<abstract item="{{tmp}}"/>
</view>
</view>
模板比较简单,一个 container 容器,然后循环数组,平级渲染出一堆 wrapper 容器。
wrapper 容器是一个绝对定位的包裹元素,wrapper 容器里面需要放置需要实际渲染的组件,为了灵活性更高一点,我把这个渲染组件设置成了虚拟节点,在使用组件的时候可以指定实际渲染的自定义组件。
因为 wrapper 元素是绝对定位的,因此我们需要手动去维护整个 container 容器的高度。
这里有个问题是,我们怎么获取里面元素的高度呢?模板中的 computed-zone 就是来解决这个问题的,在将元素放置到数组之前,我们先把元素在 computed-zone 中进行渲染,然后通过 WXML api 来获取其中元素的实际渲染尺寸,这样我们就可以知道这个元素实际渲染的宽高度了。
有了每个元素的渲染尺寸信息之后,我们需要确认元素到底是占满整行,还是占半边:
如果元素的渲染宽度跟容器一样,那么就可以判断这个元素沾满一整行,需要将包裹容器 wrapper 设置为一整行的宽度;
如果不满足1条件,那么就需要基于左右元素的总高度,将 wrapper 放在左侧或者右侧。
分析下来,需要稍微写点儿逻辑的就是对 wrapper 计算偏移量,处理到底放左边还是放右边,亦或者占满整行,核心的代码实现如下:
{
// 将 setData Promise 化,方便使用
$setData(data) {
return new Promise(resolve => {
this.setData(data, () => {
resolve();
});
});
},
// 获取元素的渲染尺寸
getRect(item) {
return this.$setData({
tmp: item,
}).then(() => {
return new Promise((resolve, reject) => {
const query = this.createSelectorQuery(); // 注意要使用 this,不要再使用 wx 前缀了
query.select('.computed-zone .wrapper').boundingClientRect();
query.exec(ret => {
if (ret[0]) {
resolve(ret[0]);
} else {
reject('not found dom!');
}
});
});
});
},
// 添加元素,内部使用
addItem(item) {
let tick = this.tick;
return this.getRect(item).then(rect => {
if (tick !== this.tick) {
return Promise.reject('tick');
}
const { margin } = this.data;
let { height, width } = rect;
const windowWidth = this.sysInfo.windowWidth;
let [ leftTotal, rightTotal ] = this.height; // leftTotal 左侧栏高度,rightTotal 右侧栏高度,
let marginPx = this.sysInfo.getPx(margin);
let style = '';
if (Math.abs(width - windowWidth) < 3) {
// 占满屏幕宽度
style = `left:0;top:${ Math.max(leftTotal, rightTotal) }px;width:100%;`;
leftTotal = rightTotal = Math.max(leftTotal + height, rightTotal + height);
} else if (rightTotal < leftTotal) {
// 放入右边
style = `right:${ marginPx }px;top:${ rightTotal }px;`;
rightTotal += height;
} else {
// 放入左边
style = `left:${ marginPx }px;top:${ leftTotal }px;`;
leftTotal += height;
}
const { list = [] } = this.data;
const targetKey = `list[${list.length}]`; // 利用直接操作数组下标的方式来触发数组修改,性能有很大提升
this.height = [leftTotal, rightTotal]; // 记录最新的左右侧高度
return this.$setData({
[targetKey]: {
data: item,
style,
},
height: Math.max(leftTotal, rightTotal),
});
});
},
// 实际添加元素使用,自建Promise队列,保证顺序一致
add(item) {
let pending = this.pending || Promise.resolve();
return this.pending = pending.then(() => {
return this.addItem(item);
}).catch(err => {
console.error(err);
this.pending = null;
throw err;
});
},
clear() {
this.tick = tick++;
this.height = [0, 0];
this.pending = null;
this.setData({
list: [],
height: 0,
});
},
}
在使用该组件的时候我们就不能直接通过赋值数组的方式来渲染元素了,而是得通过组件实例方法add(item) 的方式,因为我实现了队列,因此可以直接循环 add 就行。如果关心状态就判断最后一个元素的 add 操作是否完成即可。
通过这种方式来实现的瀑布流灵活性相对较高,但是性能消耗也是不低的,需要挨个获取元素的实际渲染尺寸,如果要支持窗口的resize的话,那消耗是恐怖。
基于上面的模型,其实也可以优化成只渲染可视区范围内的元素,可以大大提升瀑布流的性能,希望有时间的同学可以完善完善,我来fork点赞~o( ̄▽ ̄)d
以上就是小程序中可截断瀑布流组件的实现方式探讨的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~