本篇文章给大家带来了关于微信小程序的相关知识,其中主要介绍了一些常用表单组件,包括了button、checkbox、input、label等等相关问题,下面一起来看一下,希望对大家有帮助。

1、常用表单组件
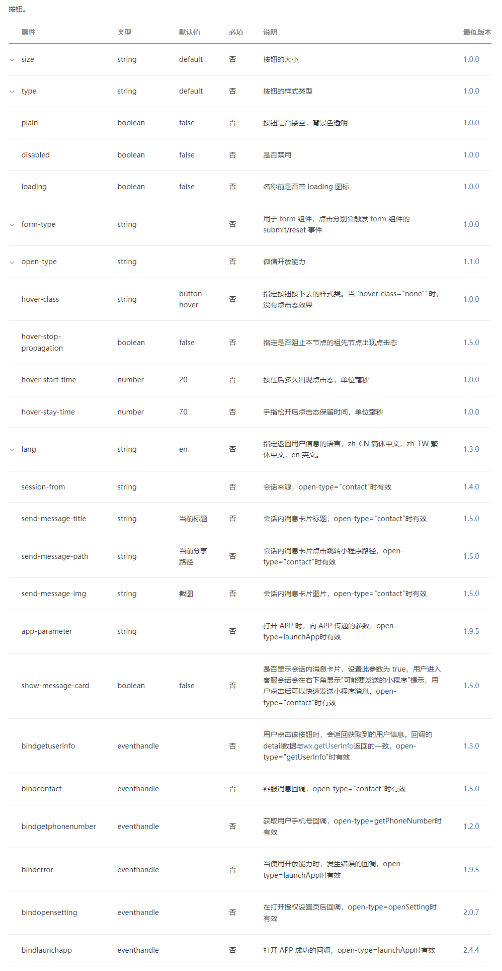
1.1 button

代码示例:
1 2 3 4 5 6 7 8 9 10 11 12 | <view>
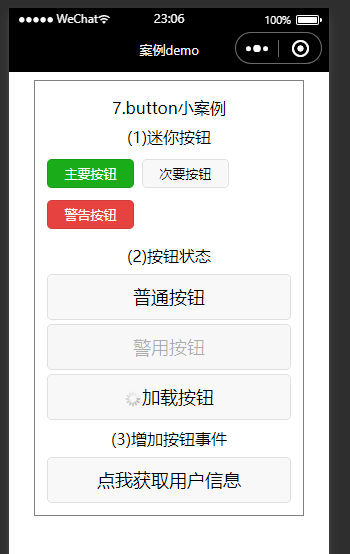
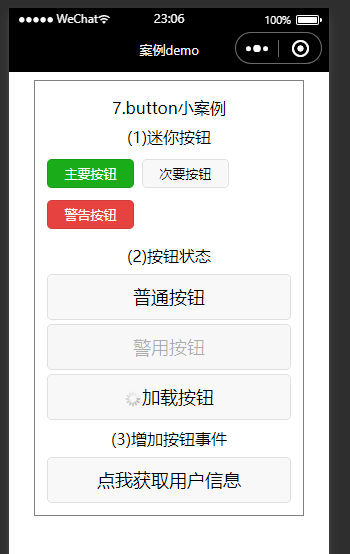
<view>7.button小案例</view>
<view>(1)迷你按钮</view>
<button>主要按钮</button>
<button>次要按钮</button>
<button>警告按钮</button>
<view>(2)按钮状态</view>
<button>普通按钮</button>
<button>警用按钮</button>
<button>加载按钮</button>
<view>(3)增加按钮事件</view>
<button>点我获取用户信息</button></view>
|

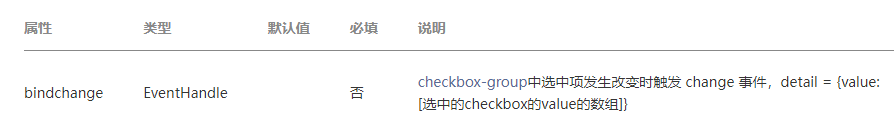
1.2 checkbox
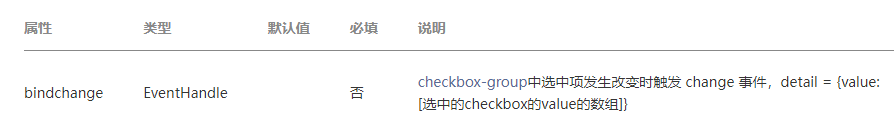
为复选框组件,常用于在表单中进行多项数据的选择。复选框的为父控件,其内部嵌套若干个子控件。
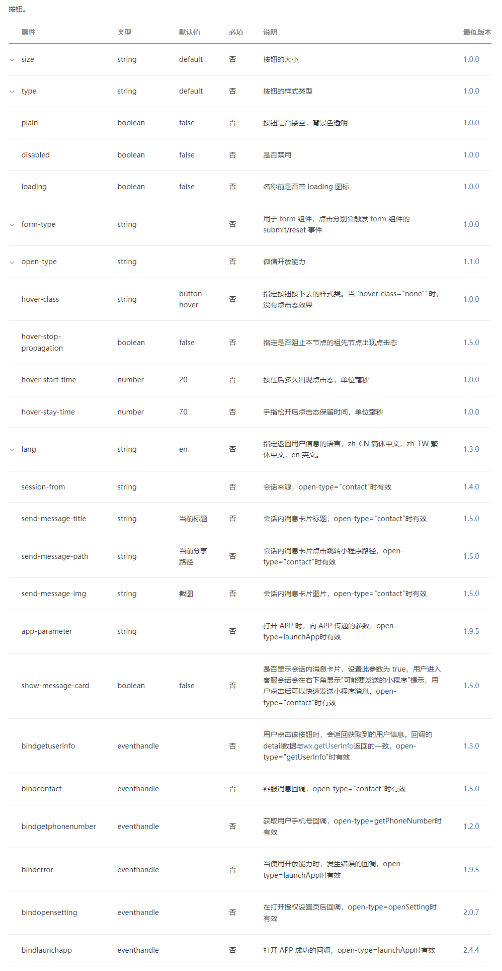
属性如下:

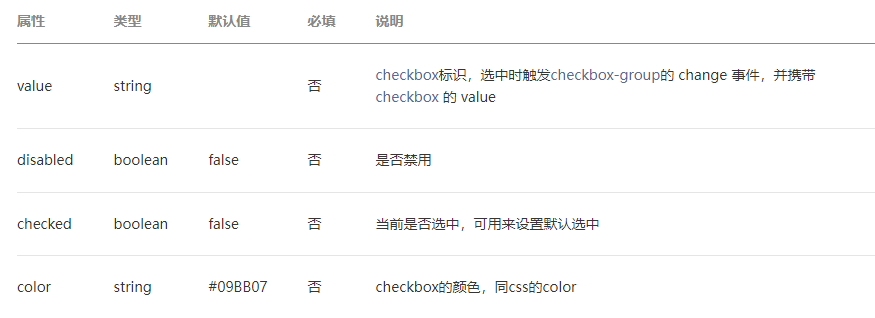
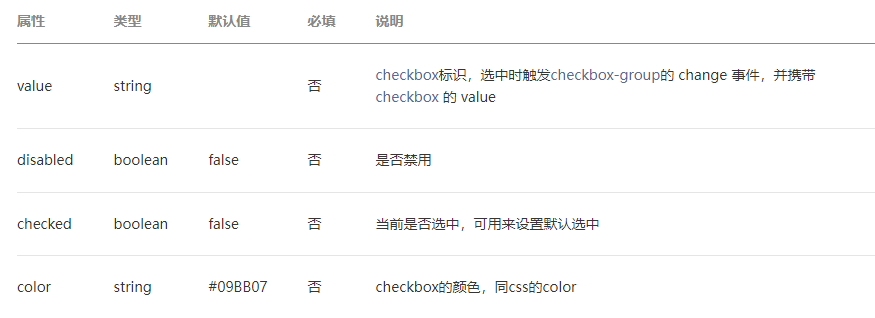
组件的属性如下:

代码示例:
checkbox.wxml
1 2 3 4 5 6 7 8 | <view>
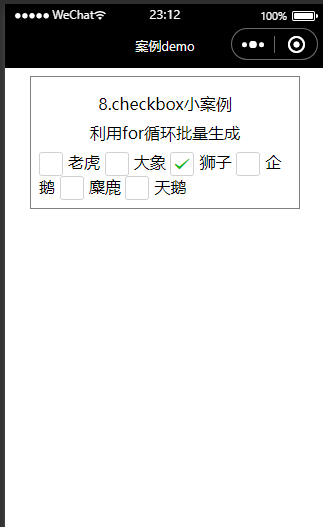
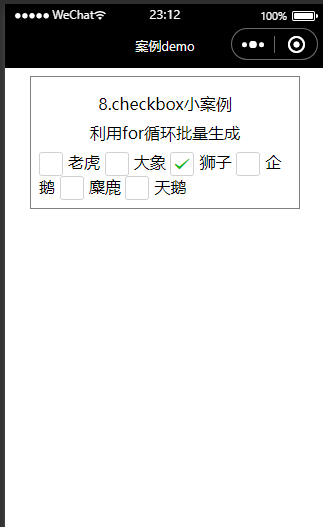
<view>8.checkbox小案例</view>
<view>利用for循环批量生成</view>
<checkbox-group>
<label>
<checkbox></checkbox>{{item.value}}
</label>
</checkbox-group></view>
|
checkbox.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | Page({
data: {
items: [
{ name: "tiger", value: "老虎" },
{ name: "elephant", value: "大象" },
{ name: "lion", value: "狮子", checked: "true" },
{ name: "penguin", value: "企鹅" },
{ name: "elk", value: "麋鹿" },
{ name: "swan", value: "天鹅" },
]
},
checkboxChange:function(e) {
console.log("checkbox发生change事件,携带value值为:", e.detail.value)
}})
|

1.3 input
为输入框组件,常用于文本(如姓名、年龄等信息)的输入。属性表如下:

1 2 3 4 5 6 7 8 9 10 | <view>
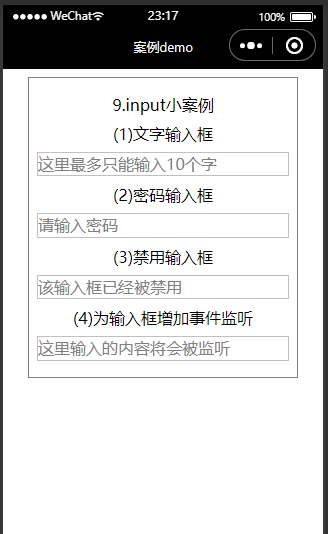
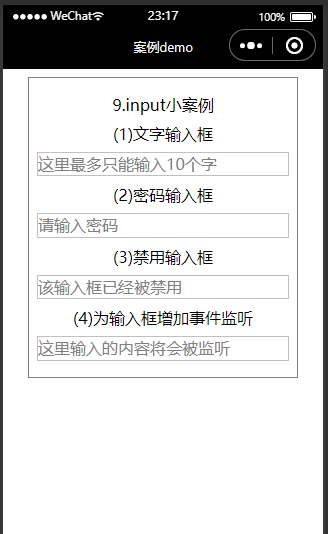
<view>9.input小案例</view>
<view>(1)文字输入框</view>
<input>
<view>(2)密码输入框</view>
<input>
<view>(3)禁用输入框</view>
<input>
<view>(4)为输入框增加事件监听</view>
<input></view>
|

1.4 label

wxml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <view>
<view>10.lable小案例</view>
<view>(1)利用for属性</view>
<checkbox-group>
<checkbox></checkbox>
<label>老虎</label>
<checkbox></checkbox>
<label>大象</label>
<checkbox></checkbox>
<label>狮子</label>
</checkbox-group>
<view>(2)label包裹组件</view>
<checkbox-group>
<label>
<checkbox></checkbox>老虎 </label>
<label>
<checkbox></checkbox>大象 </label>
<label>
<checkbox></checkbox>狮子 </label>
</checkbox-group></view>
|
1.5 form
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。










暂时没有评论,来抢沙发吧~